在上篇文章的基础上,我们新建一个模版目录templates,
在里面创建一个头部模板header.wxml和一个底部模板footer.wxml.
header.wxml:
<text>
头部
</text>footer.wxml:
<template name="footer1">
底部1
{{text}}
</template>
<template name="footer2">
底部2
</template>在first.wxml里引用头部模板
<include src="../templates/header"/>在first.wxml里引用底部模板
<import src="../templates/footer" />
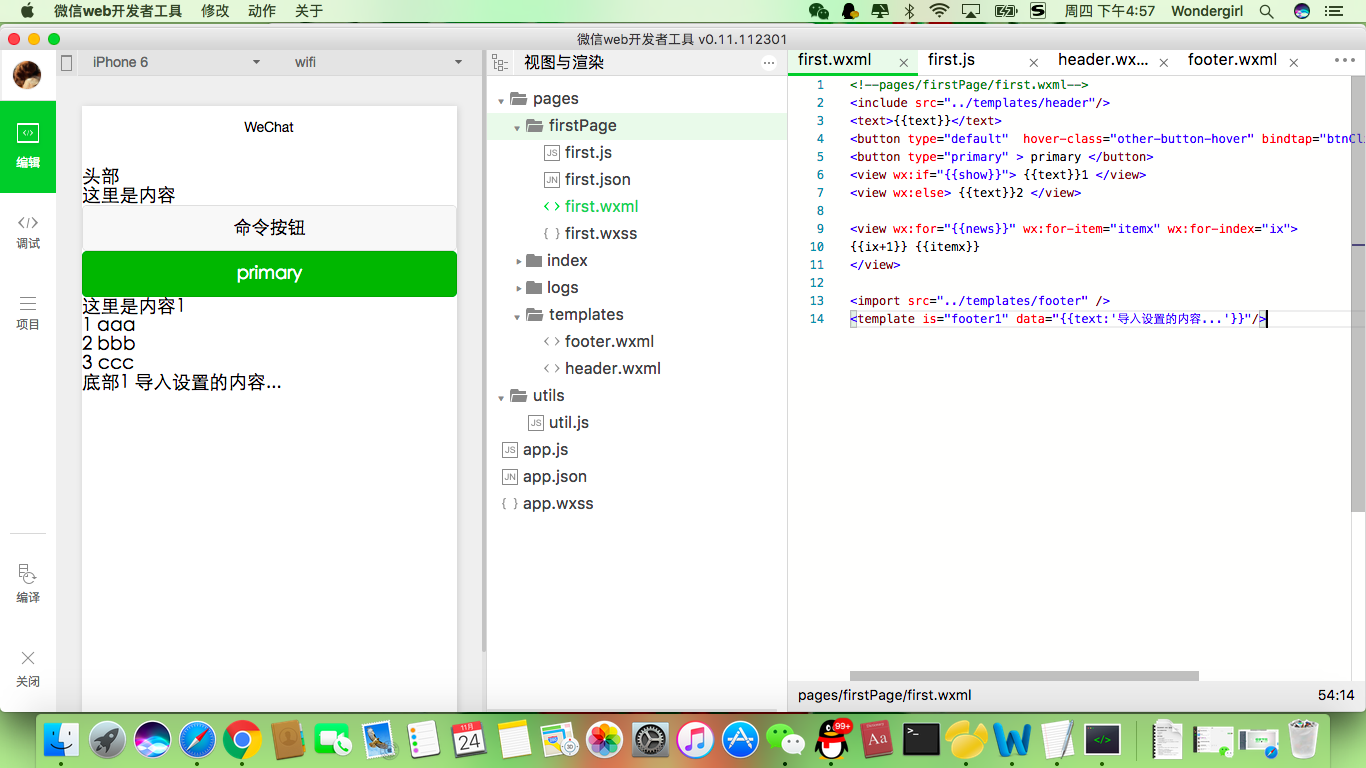
<template is="footer1" data="{{text:'导入设置的内容...'}}"/>运行结果如下:
























 6840
6840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








