1.vscode编写django项目的时候报错unable to import 解决方法
打开“设置”, 打卡“命令面板”,搜索“settings.json”,在VScode中的settings.json中添加配置
"python.linting.pylintArgs": [
"--errors-only",
"--disable=E0401"
],
2.Django的应用不用“app”命名
3.在管理面板显示数据库表
在admin.py中注册数据表

4.Vue命令
启动项目
npm run serve
5.Django解决跨域
(1)安装相关模块
pip install Django-cors-headers
(2)在settings.py中的注册里配置:
INSTALLED_APPS = [
'Django.contrib.admin',
'Django.contrib.auth',
'Django.contrib.contenttypes',
'Django.contrib.sessions',
'Django.contrib.messages',
'Django.contrib.staticfiles',
'app01.apps.App01Config',
'rest_framework',
'corsheaders'
]
(3)在settings.py的MIDDLEWARE里设置:
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',#放到中间件顶部
'Django.middleware.security.SecurityMiddleware',
'Django.contrib.sessions.middleware.SessionMiddleware',
'Django.middleware.common.CommonMiddleware',
'Django.middleware.csrf.CsrfViewMiddleware',
'Django.contrib.auth.middleware.AuthenticationMiddleware',
'Django.contrib.messages.middleware.MessageMiddleware',
'Django.middleware.clickjacking.XFrameOptionsMiddleware',
]
(4)在settings.py中新增配置项,即可解决跨域问题
CORS_ORIGIN_ALLOW_ALL = True
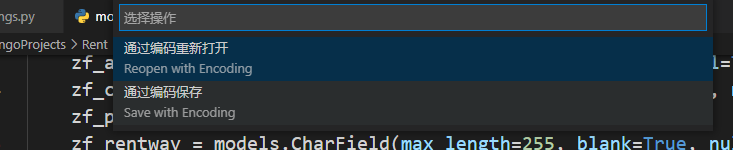
6.source code string cannot contain null bytes
编码问题
右下角导出的模块显示的是UTF-16编码

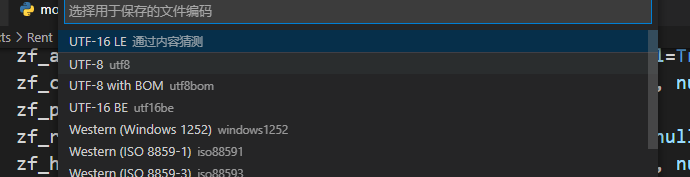
点击那个编码,点击通过编码保存

选择UTF-8

7.Django中HTML代码不自动提示
安装Django插件

在settings.json中添加
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
"**/templates/**/*": "django-txt",
"**/requirements{/**,*}.{txt,in}": "pip-requirements"
},
"emmet.includeLanguages": {"django-html": "html"},
8.span标签中文字自动被挤压到下一行
span {
height: 24px;
overflow: hidden;
}






















 1856
1856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








