动画是一个游戏不可或缺的因素,各种炫酷的动画时常能让玩家爱不释手。 在Feekood中实现动画的语法非常简单,下面就让我们看下具体的动画实现。
1.基本语法
(1)动画操作符
value <: {startValue, endValue, time}
功能:设置value(通常是一个变量或者精灵的属性等)在time时间(单位:毫秒)内从startValue变到endValue。其中startValue可以省略不写,默认即为value值。
示例:
x=1;
x <: {1, 1000,1000};
以上示例表示在1秒钟的时间内x的值由1变化到1000。
(2)动画表达式
value <:: { expression }
功能:在动画时间结束时执行表达式expression。
示例:
x=1;
x <: {1, 1000, 1000} <:: { Print(“x=” + x); };
在动画结束后,打印出x的值:”x=1000”。
(3)clear 和 loop
clear用于清除动画,loop用于循环动画。语法如下:
value <: { expression } <: “clear”;
value <: { expression } <: “loop”;
2.动画实现
(1) 准备工作
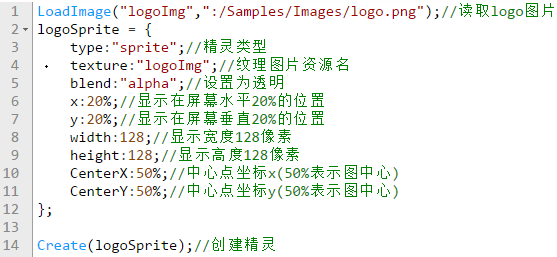
实现动画要准备好相应的模型,这里创建一个最简单的精灵,如下:
(2) 平移动画
平移动画即在一定时间内移动精灵的水平或垂直坐标。 代码如下:
logoSprite.x <: {80%, 5000};
如果要循环播放动画,则修改代码如下,下同。
logoSprite.x <: {80%, 5000} <: “loop”;
查看效果,请猛击这里:平移动画
(3) 缩放动画
缩放动画即在一定时间内缩放精灵大小。在Feekood中对精灵内置了Scale属性,控制Scale属性的值即可实现缩放动画效果,代码如下:
logoSprite.Scale = {1,1,1};
logoSprite.Scale <: {{0.1,0.1,0.1},{1,1,1},5000}<:{{1,1,1},{0.1,0.1,0.1},5000};
查看效果,请猛击这里:缩放动画
(4) 旋转动画
旋转动画即在一定时间内改变精灵的角度。在Feekood中对精灵内置了Rotation属性,控制Rotation属性的值即可实现旋转动画效果,代码如下:
logoSprite.Rotation = 0;
logoSprite.Rotation <: {0,360,10000};
查看效果,请猛击这里:旋转动画
沿用上述的思路还可以对精灵中的其他属性进行控制,如特效、透明度等,从而实现相应的动画效果,对于更加高级的动画效果,大家可以进入wooyoogame的游戏开发版块,在资源管理中查
找“Samples/动画”目录,执行脚本以查看相应效果。
官方QQ群:53869409
出处:http://blog.csdn.net/wooyoogame/article/details/44223691
本文版权归作者和CSDN共有,欢迎转载,但请在明显位置给出原文链接,否则保留追究法律责任的权利。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








