刚刚完成的一个公司小项目中有这样一个需求,需要根据用户所使用的平台(iOS、Android、微信)进行不同的链接跳转。这个地方使用了javascript的navigator对象进行判断。
navigator为Window对象的一个属性,指向了一个包含浏览器相关信息的对象。
navigatot中包含了一些常用到的属性,如:
navigator.appVersion 浏览器的版本号
navigator.appName 浏览器的名称
navigator.language 浏览器使用的语言
navigator.platform 浏览器使用的平台
navigator.userAgent 浏览器的user-agent信息
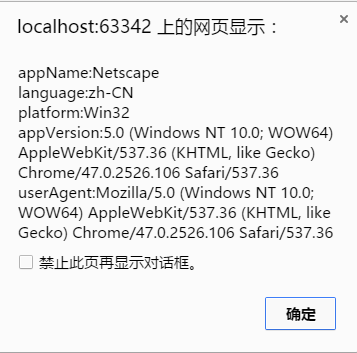
以下就是我的浏览器的相关信息:
我们主要通过userAgent来进行浏览器的判断(但这并不是一个好的方法,不同的浏览器的userAgent不尽相同,不能保证准确的判断)。
不过user-agent这串字符串信息的历史很有意思,感兴趣的话可以参考这两篇文章:
http://article.yeeyan.org/view/heart5/19211
http://www.kuqin.com/shuoit/20150312/345160.html
好了,言归正传,我们是怎样进行判断的呢?其实很简单,主要通过user-agent字符串中的相关字段来进行判断,代码如下:
// ios设备
var isiOS = navigator.userAgent.match('iPad') || navigator.userAgent.match('iPhone') || navigator.userAgent.match('iPod');
// 安卓设备
var isAndroid = navigator.userAgent.match('Android');
// 微信内置浏览器
var isWeChat = navigator.userAgent.match('MicroMessenger');OK!目前就是通过上面的方法进行判断的,如果你有更好的方法请留言告诉我哦~~~~
参考文章:
1.廖雪峰的Javascript全栈教程
http://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/001434499832124d97d77b00706461f9daf1a390b75ade1000
2.http://javascript.ruanyifeng.com/bom/window.html#toc6























 361
361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








