idea发布项目后,无法在浏览器页面加载到静态资源
最近在准备做一个网站的时候,想把这个项目的环境搭建一下,搭建完之后测试时,页面可以加载出来,然后自己就准备用js跟bootstrap修改一下样式,刚开始还算能够成功,可突然再次测试时就没办法加载出来样式了,而且连图片都加载不到了,这个问题困扰了好久,网上各种办法都试过了,还是不可行。
曾经在做毕设的时候也遇到过类似的问题,但那个时候图片是可以加载出来的.所以我个人总结以下几个场景。**
这是我遇到过的场景:
-
当页面能够加载到图片,知识CSS样式无法修改时:
这个情况下有两种解决方案,如不可行,可随意切换两种方案实施即可;(1)可以清除浏览器的缓存,并且在页面按F12,找到设置settings,将Disable cache 勾上; (2)SSM结构下,可以在spring-mvc-config.xml中将<mvc:default-servlet-handler></mvc:default-servlet-handler>添加上,重启; -
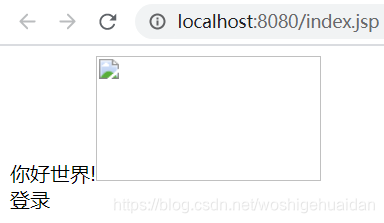
另一种就是我最近遇到的问题,所有静态资源在jsp页面加载不到;
(1) 遇到上图的情况,网上有很多解决方法,但是适合别人的不一定适合自己,我就在web.xml文件里添加了如下代码解决:<servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.jpg</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.css</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.js</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.png</url-pattern> </servlet-mapping>
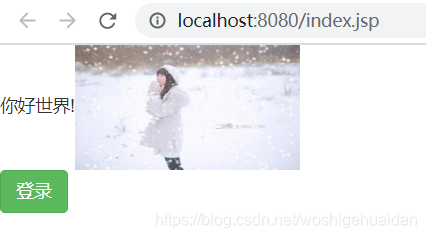
接下来就可以成功了

如果解决不了你们的问题,请不要错怪,编程就是在一步一步解决问题的路上,加油吧!**






















 5367
5367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








