React、Angular 还是 Vue?
JavaScript 框架似乎都在崛起,开发人员要掌握它们并不容易。相反,企业会困惑于哪个更适合他们的项目以及为什么?为了得到答案,我们建议回答一些问题,例如:
你在建造什么?您的应用程序将处理什么样的数据?您想创建一个 SEO 友好的网站吗?等等。
但如果你想构建一个交互式且高性能的 Web 应用程序,你可以盲目信任 ReactJS。React 是一个在过去几年中流行起来的 JavaScript 库。Facebook 维护它,许多其他大公司在他们的网络应用程序中使用它。
本博客将深入探讨 ReactJS,这是快速增长的 JavaScript 前端库之一。但首先,让我们回顾一下它的旅程。
ReactJS 简史
React 是一个开源 JavaScript 库,由 Facebook(现为 Meta)工程师 Jordan Walke 于 2011 年创建,用于使用 UI 组件构建用户界面。Walke 创建它是因为 MVC 模型过于复杂并且在 Web 上运行得不好。
ReactJS 于 2011 年首次在 Facebook 的新闻推送中使用,并于 2012 年在 Instagram 中使用。2013 年,Facebook 宣布公开发布 ReactJS。从那时起,ReactJS 库的受欢迎程度如野火般蔓延。
该库允许开发人员使用称为 React 节点的类似 HTML 的节点以声明方式定义 UI 并将其划分为 React UI 组件。更不用说,它提供了许多可重用的 UI 组件,可以节省大量时间。ReactJS 帮助开发人员快速创建更具交互性的网页。
为什么 ReactJS 似乎是 Web 开发的未来?
到目前为止,我们只是触及了 React 的皮毛。事实上,JavaScript 强大的 UI 库 ReactJS 可以提供很多功能,使其成为 Web 开发的首选。那么,让我们看看为什么公司应该更喜欢 ReactJS 来满足其项目的前端需求,而不是其他库。

ReactJS将成为企业和初创公司的首选
JavaScript 是网络编程语言。ReactJS 是最好的框架之一,可以通过 JavaScript 为 Web 应用程序创建用户界面和其他程序。近年来,它越来越受欢迎,因为它简单、快速且高效。你可以在《纽约时报》上看到它的迅速。他们采用 React 来让他们的网站更快、更容易被用户访问。如今,它已成为一家具有竞争力且完全沉浸式的数字媒体公司。最重要的是,它是开源的,并提供强大的功能来修改其源代码以完美地满足项目要求。因此,ReactJS 将成为企业和初创公司的首选,因为它拥有强大的 Web 应用程序所需的所有功能。
ReactJS 仍然是最受欢迎且不断增长的平台
React 的简单性和灵活性吸引了开发人员和公司来创建功能强大且动态的应用程序。与 Angular 和 View 不同,具有丰富 JavaScript 知识的开发人员可以快速掌握它的窍门。此外,它还提供了大量的软件包来轻松集成项目需求。最重要的是,React 允许您使用外部库和工具创建复杂的 Web 应用程序,从而确保高性能。这就是ReactJS 在流行度阶梯上迅速上升的原因。
社交网络或电子商务,ReactJS 都能满足您的需求
ReactJS 是一项资源丰富的技术,可让您创新各种应用程序解决方案,包括仪表板、社交网络、电子商务平台、市场等等。您可以通过我们经常使用的应用程序中的多功能性证明来了解这一趋势的发展方向,例如,
- 纽约时报
- 兴趣
- 贝宝
- Dropbox
- 优步
单页应用程序的绝佳选择:SPA
想象一下,每次您在 Facebook 的动态上滚动时都必须刷新。这就是 SPA 所阻止的。单页应用程序在后台获取数据,并在用户导航时呈现响应式结果,从而提供丰富的用户体验。由于 SPA 需要根据其 Web 服务器数据不断更新内容,因此没有像 React 这样合适的技术。它最初是为了编写单页应用程序而创建的。它的 Virtual DOM、Redux 和单向数据流等功能使其能够有效地处理持续的内容更新。
使用 ReactJS创建 SEO 友好的平台
每个人都希望他们的网络应用程序能够在搜索引擎上被发现,以吸引最大的流量和业务。有许多 SEO 实践可供遵循,使用 React 构建应用程序就是其中之一。React 动态重新渲染的能力使其成为 SEO 的不错选择,这对于博客等可爬行内容尤其有用。使用 React,无需全页刷新,这意味着页面加载时间更短,搜索引擎爬虫将更快地找到您网站上的内容。因此,如果你想创建一个高质量的 SEO 友好的应用程序,ReactJS 是最佳选择。
ReactJS 的未来统计
除了上述趋势之外,还有很多原因表明 ReactJS 可能是 Web 开发的未来。例如;
- 截至 2021 年, ReactJS 已超越 jQuery,成为全球软件开发人员使用最多的Web框架。
- ReactJS 是 2021 年最流行的前端框架。
- Facebook 和世界各地的开发者社区维护 ReactJS,许多论坛都有数千名 React 用户互相帮助,提供最佳实践,为图书馆的未来做出贡献。
- 网站上有超过 1,114,016 个 React 网站。
- ReactJS 比 Angular 或 VueJS 具有竞争优势,因为它具有可扩展性、丰富的文档、简单的学习曲线以及在创纪录的时间内创建响应速度最快的解决方案的潜力。
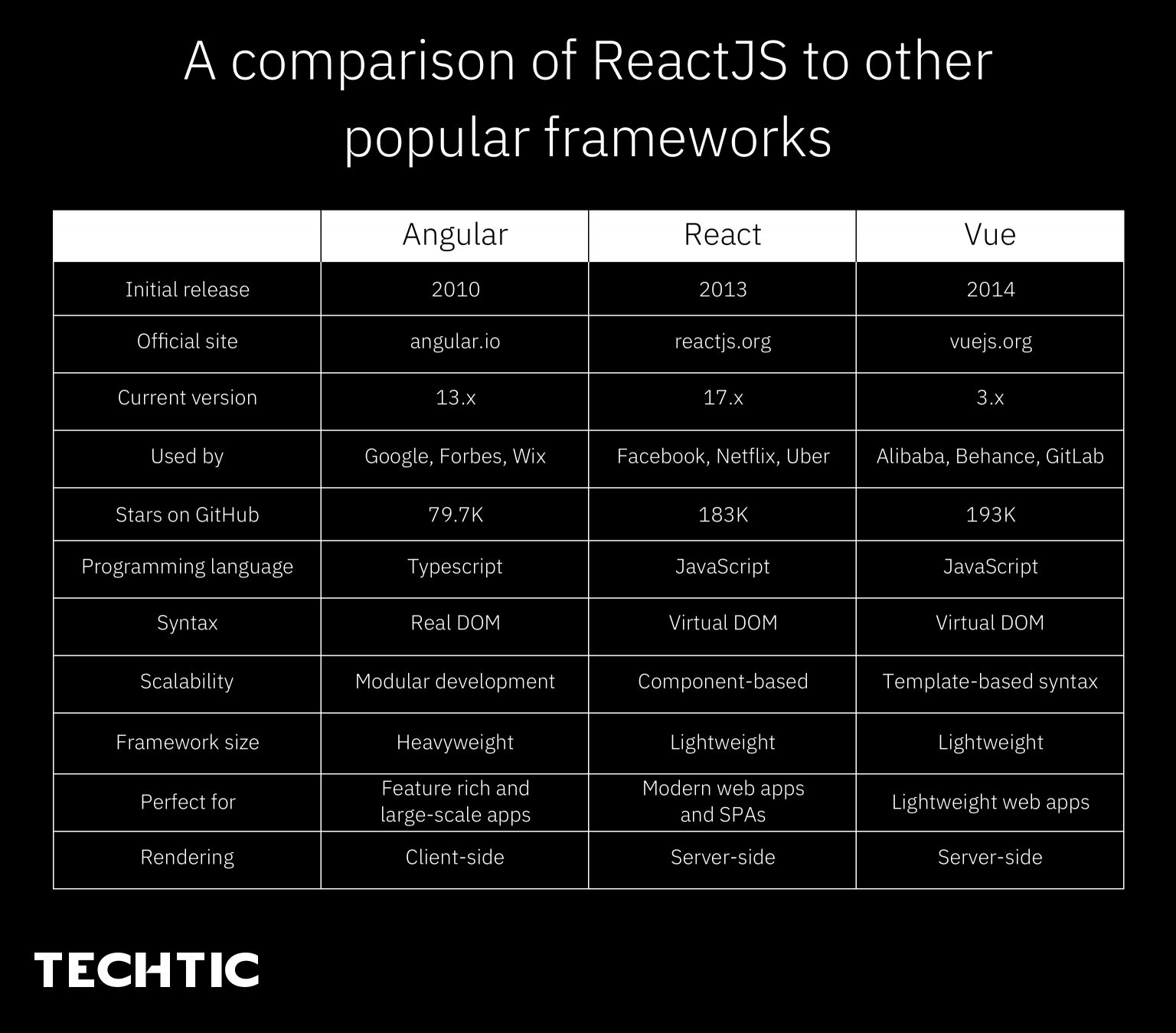
ReactJS 与其他流行框架的比较
让我们将 ReactJS 与其他 JavaScript UI 框架进行比较,看看哪一个脱颖而出。

当您必须创建具有动态内容的单页应用程序时,ReactJS 是一个很好的框架。当你的团队中有 ReactJS 开发人员时,他们将帮助你构建一个维护成本低、应用程序大小和数据消耗低的应用程序。
此外,React 的受欢迎还在于它的简单性以及它如何解决 Web 开发中的许多常见问题,例如双向数据绑定、声明式编程和自定义 DOM 渲染。React 提供了具有强大功能的直观 API 和开发人员友好的方法来构建 UI 组件,这些组件使用相应的 CSS 样式呈现 HTML 标签。






















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










