最近在通过廖雪峰老师的网站学习javascript,学到箭头函数的时候,我才对this的指向完全懵逼,于是陆续看了几篇文章,先从原理上讲了创建,实例化及调用的过程。
一 this指向
1 基本原理
关于JavaScript函数执行环境的过程,IBM developerworks文档库中的一段描述感觉很不错,摘抄如下:
“JavaScript 中的函数既可以被当作普通函数执行,也可以作为对象的方法执行,这是导致 this 含义如此丰富的主要原因。一个函数被执行时,会创建一个执行环境(ExecutionContext),函数的所有的行为均发生在此执行环境中,构建该执行环境时,JavaScript 首先会创建 arguments变量,其中包含调用函数时传入的参数。接下来创建作用域链。然后初始化变量,首先初始化函数的形参表,值为 arguments变量中对应的值,如果 arguments变量中没有对应值,则该形参初始化为 undefined。如果该函数中含有内部函数,则初始化这些内部函数。如果没有,继续初始化该函数内定义的局部变量,需要注意的是此时这些变量初始化为 undefined,其赋值操作在执行环境(ExecutionContext)创建成功后,函数执行时才会执行,这点对于我们理解 JavaScript 中的变量作用域非常重要,鉴于篇幅,我们先不在这里讨论这个话题。最后为 this变量赋值,如前所述,会根据函数调用方式的不同,赋给 this全局对象,当前对象等。至此函数的执行环境(ExecutionContext)创建成功,函数开始逐行执行,所需变量均从之前构建好的执行环境(ExecutionContext)中读取。”
(http://www.cnblogs.com/isaboy/archive/2015/10/29/javascript_this.html)
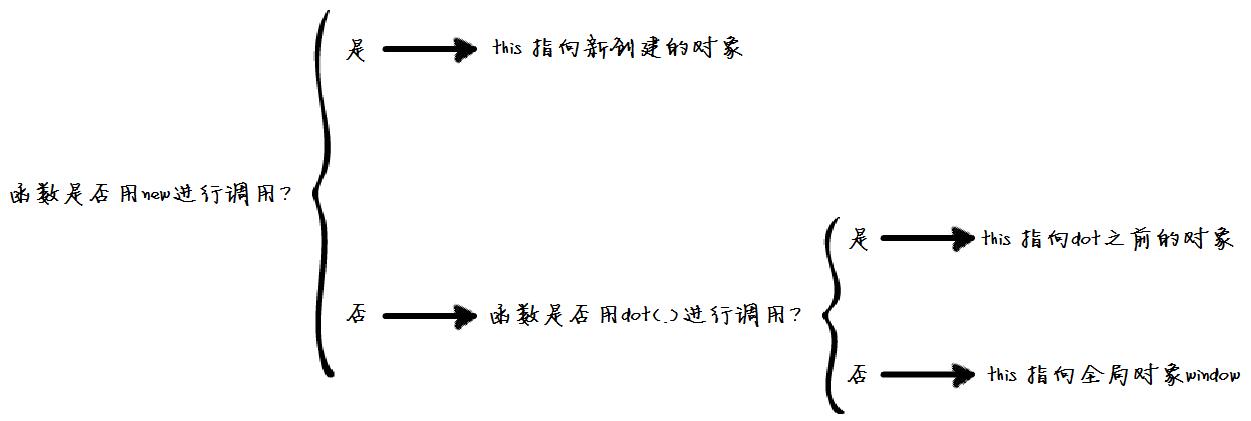
2 通过调用方式判断(非严格模式)

这里讲到了构造函数的概念:当任意一个普通函数用于创建一类对象时,它就被称作构造函数,或构造器。
1、 在函数内部对新对象(this)的属性进行设置,通常是添加属性和方法。
2、 构造函数可以包含返回语句(不推荐),但返回值必须是this,或者其它非对象类型的值。
function obj2(name,age){ this.name = name; this.age = age; this.say=function(){ return "我是:"+this.name+"我很帅,帅的不得了"; } }
var o = new obj2();
|
那么,在使用new操作符来调用一个构造函数的时候,发生了什么呢?其实很简单,就发生了四件事:
|
|
var obj ={};
obj.__proto__ = CO.prototype;
CO.call(obj);
return
obj;
|
3 特殊的箭头函数
箭头函数的调用的函数内判断,判断此函数是否包含this,否则就向上一层判断
箭头函数this的定义:箭头函数中的this是在定义函数的时候绑定,而不是在执行函数的时候绑定。
var x=11;
var obj={x:22,
say:()=>{
console.log(this.x);
}
}
obj.say();
//输出的值为11
所谓的定义时候绑定,就是this是继承自父执行上下文!!中的this,比如这里的箭头函数中的this.x,箭头函数本身与say平级以key:value的形式,也就是箭头函数本身所在的对象为obj,而obj的父执行上下文就是window,因此这里的this.x实际上表示的是window.x,因此输出的是11。
4.严格模式
在严格模式下,未指定环境对象而调用函数,则 this 值不会转型为 window。 除非明确把函数添加到某个对象或者调用 apply()或 call(),否则 this 值将是 undefined。
严格模式下,没有宿主调用的函数中的this是undefined!!!所以箭头函数中的也是undefined!
二 函数和对象的关系
对象内封装函数
var person = {
firstName:"zhang",
lastName:"erga",
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
三 作用域和作用域链
https://www.cnblogs.com/wupeiqi/p/5649402.html
四 函数调用方式
https://www.cnblogs.com/liu666/p/5751363.html























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








