一般网站要先做个用户注册的功能页面,但我的网站名气不大,不需要要求用户注册,所以直接使用腾讯QQ登录的API接口。
如何使用JS_SDK让网站拥有QQ登录的功能,官网的这篇文章写得还算完整:http://connect.qq.com/intro/login/jssdk-demo 但是,里面有些地方并没有填写“实例”,只是说那个地方需要填写什么东西,但有时这样说是不够的,我就是试了挺多遍才知道填写的格式。
所以我重新整理下过程。
一:准备工作
域名注册,空间购买,网站接入申请这些我就不说了。使用API要求有个“回调地址”,所以本地调试就别想了。
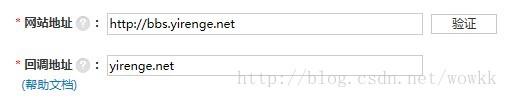
我所用的域名是:http://bbs.yirenge.net/ 填写网站基本信息就是这样的:
二:制作一个回调网页
当访客点击“QQ登录”时,网页就跳转到“QQ某数据中心登录页面”,正确登录之后,就会返回到“我们制作的回调网页”,然后再跳到“访客刚刚点击登录的地方”。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>伊人阁 </title>
</head>
<body>
<h3>
数据传输中,请稍后...</h3>
</body>
</html>
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js"
charset="utf-8" data-callback="true"></script>
命名为:qc_back.htm 保存在根目录下。
三:首页进行QQ登录
1:默认形式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>伊人阁 代购服务 购物分享 售后服务</title>
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js"
data-appid="100575629" data-redirecturi="http://bbs.yirenge.net/qc_back.htm"
charset="utf-8"></script>
</head>
<body>
<span id="qq_login_btn" data-role="none"></span>
<script type="text/javascript">
QC.Login({//按默认样式插入QQ登录按钮
btnId: "qq_login_btn" //插入按钮的节点id
});
</script>
</body>
</html>
实现效果:
2:自定义效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>伊人阁 代购服务 购物分享 售后服务</title>
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js"
data-appid="100575629" data-redirecturi="http://bbs.yirenge.net/qc_back.htm"
charset="utf-8"></script>
</head>
<body>
<span id="qqLoginBtn"></span>
<script type="text/javascript">
//调用QC.Login方法,指定btnId参数将按钮绑定在容器节点中
QC.Login({
//btnId:插入按钮的节点id,必选
btnId: "qqLoginBtn",
//用户需要确认的scope授权项,可选,默认all
scope: "all",
//按钮尺寸,可用值[A_XL| A_L| A_M| A_S| B_M| B_S| C_S],可选,默认B_S
size: "A_XL"
}, function (reqData, opts) {//登录成功
//根据返回数据,更换按钮显示状态方法
var dom = document.getElementById(opts['btnId']),
_logoutTemplate = [
//头像
'<span><img src="{figureurl}" class="{size_key}"/></span>',
//昵称
'<span>{nickname}</span>',
//退出
'<span><a href="javascript:QC.Login.signOut();">退出</a></span>'
].join("");
dom && (dom.innerHTML = QC.String.format(_logoutTemplate, {
nickname: QC.String.escHTML(reqData.nickname), //做xss过滤
figureurl: reqData.figureurl
}));
}, function (opts) {//注销成功
alert('QQ登录 注销成功');
}
);
</script>
</body>
</html>
获取用户信息的文档:http://wiki.connect.qq.com/get_user_info 修改一些参数可以改变登陆后显示的头像大小等信息,但我这边暂时显示不出其它头像,不知道是不是测试阶段(还没通过审核)的限制。
PS:现在我只能用自己的QQ进行登录。每次做了修改的话,需要清理浏览器缓存。
四:判断是否登录
我新建一个目录Mine,里面放一个Index.htm页面,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>我的领地</title>
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js"
data-appid="100575629" data-redirecturi="http://bbs.yirenge.net/qc_back.htm"
charset="utf-8"></script>
<script src="../Resource/JQueryMobile/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
if (QC.Login.check()) {//如果已登录
//向“后台”请求数据
alert("欢迎登录");
QC.Login.getMe(function (openId, accessToken) {
//向“后台”请求当前“用户openId”的数据
$("#message").html("当前登录用户的openId为:" + openId + "\n accessToken为:" + accessToken);
});
}
</script>
</head>
<body>
<div id="message"></div>
</body>
</html>
•openId是用户身份的唯一标识,可以保存在本地,以便用户下次登录时可对应到其之前的身份信息,不需要重新授权。
•accessToken是表示当前用户在此网站/应用的登录状态与授权信息,也可以保存在本地。




























 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








