前言:编码规范在前端工作中应该注意的问题,今天我就总结一下在我的工作中css编码所出现的不规范行为以及解决方式 :
1. generic-family(一般性字体)
原因:css编辑器在提示你用来依赖的generic-family,因为每台计算机上安装的字体样式不一,如果你你正好定义的family-name浏览器不能正常解析的话,就会执行generic-family,这样就是在告诉浏览器如果自定义字体解析不成功,接下来要用什么方式解析字体。
解决方式:
#big-stats .stat span{
font-family: microsoft yahei;
}
我们可以在font-family:microsoft;改为font-family:microsoft,serif;即可
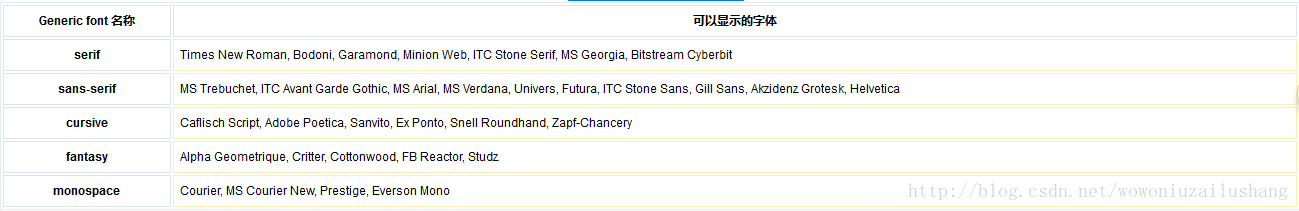
serif就是我们定义的generic-family,类似这样的一般性字体有:serif、sans-serif、cursive、fantasy、monospace。generic-family与可取字体对照表如下:























 943
943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








