一、实验目标
1、掌握服务器域名配置和临时服务器部署;2、掌握 wx.request 接口的用法。
二、实验步骤
1、“和风天气”密钥申请
“和风天气”有着可以提供全球气象数据服务接口的和风天气API,其最新官方网址为和风天气 | 商业气象服务商, 天气预报,灾害预警,台风路径,卫星云图,天气API/SDK/APP, 天气插件, 历史天气, 气象可视化,当我们选择“免费用户”类型,使用邮箱进行注册并激活后可以获取三天之内全球各地区的实时天气,支持的免费接口调用流量基本上可以满足我们这次试验的开发学习要求。密钥申请步骤如下:
我的控制台 --> 应用管理 --> 创建应用 --> 免费用户
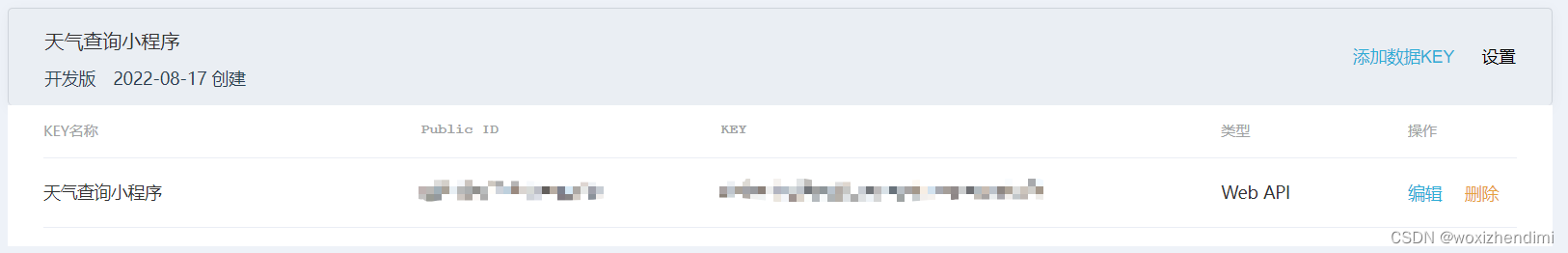
填写名称后即可获得密钥,如下图:

2、服务器域名配置
当我们从小程序中读取天气有关的信息时,需要访问“和风天气”的服务器,因此需要对相关域名地址进行服务器配置。所需的域名地址如下:
进入微信公众平台(微信公众平台),登陆后进入开发管理 --> 开发设置 --> 服务器域名,点击修改,将上述两个接口添加到“request合法域名”中。结果如下图:

3、项目创建
3.1 类似第一个实验,进行空白项目的创建。
3.2 创建其他文件
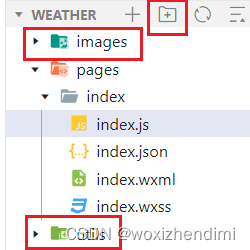
单击目录结构左上角的+号创建 images 文件夹,导入图标素材(https://github.com/qwd/Icons/releases/download/v1.1.1/QWeather-Icons-1.1.1.zip),如图:
4、视图设计
4.1 导航栏设计
在 app.json 文件中自定义导航栏标题和背景颜色。更改后的 app.json 文件代码如下:
{
"pages":[
"pages/index/index"
],
"window":{
"navigationBarBackgroundColor": "#3883FA",
"navigationBarTitleText": "今日天气"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}上述代码可以更改所有页面的导航栏标题文本为"今日天气"、背景颜色为蓝色。预览效果如下:

4.2 页面设计
WXML(pages/index/index.wxml)代码如下:
<view class="container">
<picker mode="region" bindchange='regionChange'>
<view>{{region}}</view>
</picker>
<text>{{now.temp}}℃{{now.text}}</text>
<image src="/images/svg/{{now.icon}}.svg" mode="widthFix"></image>
<view class="detail">
<view class="bar">
<view class="box">湿度</view>
<view class="box">气压</view>
<view class="box">能见度</view>
</view>
<view class="bar">
<view class="box">{{now.humidity}} %</view>
<view class="box">{{now.pressure}} hpa</view>
<view class="box">{{now.vis}} km</view>
</view>
<view class="bar">
<view class="box">风向</view>
<view class="box">风速</view>
<view class="box">风力</view>
</view>
<view class="bar">
<view class="box">{{now.windDir}}</view>
<view class="box">{{now.windSpeed}} km/h</view>
<view class="box">{{now.windScale}} 级</view>
</view>
</view>
</view>WCSS(pages/index/index.wxss)代码如下:
.container {
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.container text {
font-size: 80rpx;
color: #3c5f81;
}
.container image {
width: 220rpx;
}
.detail {
width: 100%;
display: flex;
flex-direction: column;
}
.bar {
display: flex;
flex-direction: row;
margin: 20rpx 0;
}
.box {
width: 33.3%;
text-align: center;
}5、 逻辑实现
JS(pages/index/index.js)代码如下:
Page({
data: {
region: ['山东省', '青岛市', '崂山区'],
cityID: "101120202"
},
regionChange: function (e) {
this.setData({
region: e.detail.value
});
this.getWeather();
},
getWeather: function () {
var that = this;
that.getlocation();
wx.request({
url: 'https://devapi.qweather.com/v7/weather/now',
data: {
location: that.data.cityID,
key:自己的key
},
success: function (res) {
console.log(res.data['now']);
that.setData({
now: res.data['now']
});
}
})
},
getlocation: function () {
var that = this;
wx.request({
url: 'https://geoapi.qweather.com/v2/city/lookup',
data: {
location: that.data.region[2],
key:自己的key
},
success: function (res) {
that.data.cityID = res.data.location[0]['id']
},
})
},
onLoad: function (options) {
this.getWeather();
this.getlocation();
},
})其中 regionchange 函数是一个 picker 地址选择器,可以用来筛选想要查询的城市。
getlocation 函数是对于查询地址,通过查询和风天气的服务器,获得该城市在服务器里的“唯一别名” cityID。得到这个 ID 后存在数据里备用
getWeather 函数是对获得的 cityID 获取实时的天气数据。
三、程序运行结果

四、问题总结与体会
1、使用文档提供的 free-qpi 接口提示没有当前接入地址。
通过查阅和风天气API开发文档(API开发文档 | 和风天气开发平台),找到实时天气(实时天气 - API | 和风天气开发平台),使用其提供的开发版 URL作为域名。
最后发现,其实提供的接口地址也可以使用,但要保持游客状态。
2、使用开发文档的接口地址返回错误代码 400,说明请求错误,可能包含错误的请求参数或缺少必选的请求参数。
通过查阅实时天气API使用方法后发现,该请求需要两个必选的请求参数( key 和 location ),其中 key 是用户认证 key,之前已经获取,而 location 则是和风天气专有的查询地区的别名,即LocationID。

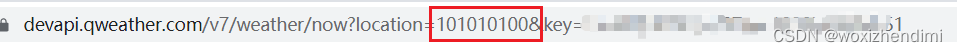
从图中可以看出,和风天气在使用该API时,参数是一串进制,而我按照实验手册传入的是中文地名,两者相矛盾,因此需要获得该ID。
阅读开发文档后发现,可以通过城市搜索服务(GeoAPI - API | 和风天气开发平台)获得,因此在JS文件中加入了 getlocation 函数,用来获得查询城市的locationID,并将其作为参数传递到getWeather函数中。
getlocation: function () {
var that = this;
wx.request({
url: 'https://geoapi.qweather.com/v2/city/lookup',
data: {
location: that.data.region[2],
key: 自己的key
},
success: function (res) {
that.data.cityID = res.data.location[0]['id']
},
})
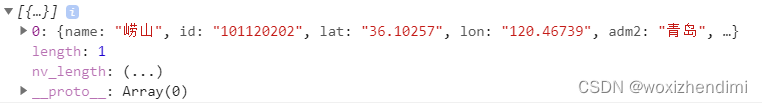
},我们可以看看 region 和 location 的组成:


如图,通过合理使用部分数据,我们就可以获得该城市的 ID,并将其存在数据中,作为关键参数传递给实时天气接口。
3、获取数据后不能正常显示。
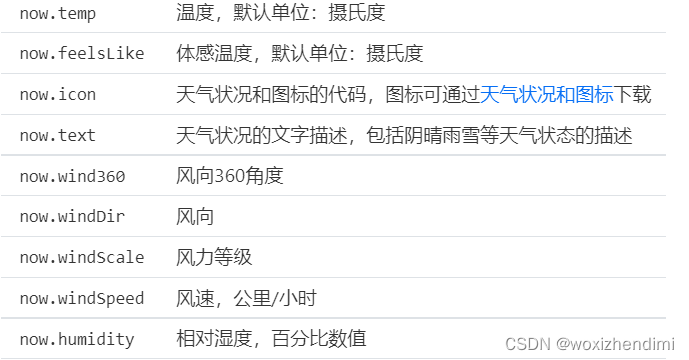
按照文档给出的参数名来修改 wxml 文件时,数据不能正常显示,经对比,是变量名不同,比对实时天气开发文档,修改调用变量即可。

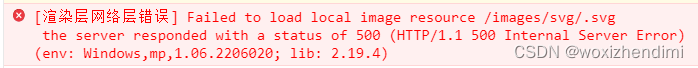
4、天气 icon 不能正常显示。

检查读取的实时天气的 icon 并与文档提供的图片数据进行比对,发现部分 icon 不存在,考虑到官方进行了更新,于是从官网(https://github.com/qwd/Icons/releases/download/v1.1.1/QWeather-Icons-1.1.1.zip)找到最新版本的 icon 进行下载。
同时,要对 wxml 文件中的部分代码进行修改,如下:
<image src="/images/svg/{{now.icon}}.svg" mode="widthFix"></image>在获取的 icon 标号后要加文件的后缀名,否则会报错。
5、总结
可能是因为我前期没有按照实验手册中已游客身份进行,于是有了这么多的额外内容,但这个过程很好地让我体验了从错误的地方一层一层剖析错误原因,最终找到根源并最终解决问题的过程,这个过程令我收获良多:在使用提供的接口出现错误后,从官网找到推荐的 API 接口,在使用过程中,与现有的案例做对比,发现传入参数的错误,从而想到编写一个新函数 getlocation来获得 ID,拿到 ID 后,再返回到 getweather 中获取实时数据。这个过程充满惊喜和探索,十分有趣。
期待下一个实验🌹🌹🌹






















 2307
2307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








