一、尺寸

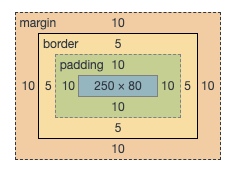
- clientWidth / clientHeight 包含元素内容 + padding
clientWidth 270 , clientHeight 100
- scrollWidth / scrollHeight 包含元素内容 + padding ( 包括溢出内容)
scrollWidth 270 , scrollHeight 100


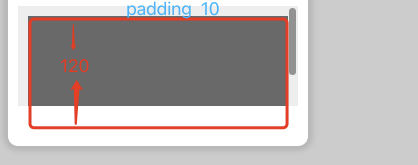
如果内容溢出该元素,并且存在滚动条,值为 真实内容高度(含溢出高度) + padding
scrollWidth 270 , scrollHeight 140

如果内容溢出该元素,并且没有滚动条,值为 真实内容高度(含溢出高度) + 1个padding
scrollWidth 270 , scrollHeight 130
- offsetWidth / offsetHeight 包含元素内容 + padding + border
offsetWidth 280 , offsetHeight 110
二、位置

- offsetLeft / offsetTop 获取当前元素相对于(有绝对、相对、固定定位的)父元素的位置
inner : offsetLeft 0 , offsetTop 40
三、滚动条位置

- scrollLeft / scrollTop 获取滚动条位置,可赋值
scrollLeft 0 , scrollTop 30






















 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








