.par{
position: relative;
width: 250px;
height: 250px;
margin: 10px;
}
.box{
margin: 20px;
width: 200px;
height: 200px;
border: 10px solid red;
overflow-y: scroll;
}
.child{
width: 200px;
height: 400px;
}
<div class="par">
<div class="box">
<div class="child"></div>
</div>
</div>
<script>
var box=document.querySelector(".box");
</script>
一、尺寸属性
1. offsetHeight、offsetWidth—网页可见区域宽高(含边框)
console.log(box.offsetHeight);//220
console.log(box.offsetWidth);//220
- 获取偏移父容器,默认是body,如果父容器相对定位,则是父容器。
console.log(box.offsetParent);//<div class="par">...</div>
2. clientHeight、clientWidth—网页可见区域宽高(不含边框)
//因为有滑动条
console.log(box.clientHeight);//183
console.log(box.clientWidth);//183
3. style.width、style.height----内容区域的宽高
console.log(box.style.width);
console.log(box.style.height);
4. scrollWidth、scrollHeight----网页正文全文宽高(包括不可见部分)
- 如果元素的内容没有溢出,它就等价于client
- 溢出时等价于元素内最大内容宽高度width/height+当前元素的padding
console.log(box.scrollHeight);
console.log(box.scrollWidth);
二、元素偏移
1. offestTop---------上偏移
2. offsetLeft---------左偏移
- 指当前元素相对定位的父元素的偏移距离。
- 若父元素没有相对定位,它是相对于浏览器的偏移距离。
- a.没有父元素
.box{
margin: 20px;
width: 200px;
height: 200px;
border: 10px solid red;
}
<div class="box">
</div>
<script>
var box=document.querySelector(".box");
</script>
console.log(box.offsetTop);//28
console.log(box.offsetLeft);//20
console.log(box.offsetTop);//0
console.log(box.offsetLeft);//20
三、两个滑动距
1. scrollTop-----上滑动距
- 网页被卷去的高。
- 对象的最顶部到对象在当前窗口显示的范围内的顶边的距离。即是在出现了纵向滚动条的情况下,滚动条拉动的距离。
2. scrollLeft-----左滑动距
- 网页被卷去的左边部分。
- 对象的最左边到对象在当前窗口显示的范围内的左边的距离。即是在出现了横向滚动条的情况下,滚动条拉动的距离。
- 具有滑动条才有滑动距
console.log(box.scrollTop);
console.log(box.scrollLeft);
四、检测滑动距
box.onscroll = function(){
console.log(this.scrollLeft);
}
box.onscroll = function(){
console.log(this.scrollTop);
}
五、触底触发事件
box.onscroll = function(){
console.log(this.scrollTop);
var scTop = this.scrollTop;
//scTop + 5动态变化值
//滚动条的高度 = 整个页面的高度-文档显示区的高度
if (this.scrollHeight - box.clientHeight <= scTop + 5) {
console.log("触底");
}
}
六、屏幕的尺寸
1. 获取屏幕的宽和高
console.log(window.screen.width);//1536
console.log(window.screen.height);//864
2. 获取屏幕的尺寸,不包含任务栏
console.log(window.screen.availWidth);//1536
console.log(window.screen.availHeight);//824
七、HTML元素的尺寸
1. 获取网页可视区域的宽和高
console.log(document.documentElement.clientWidth);//792
console.log(document.documentElement.clientHeight);//719
2. 获取HTML元素的实际的宽和高
console.log(document.documentElement.offsetWidth);//792
console.log(document.documentElement.offsetHeight);//280
3. 获取HTML元素的滑动宽高
console.log(document.documentElement.scrollWidth);//792
console.log(document.documentElement.scrollHeight);//719
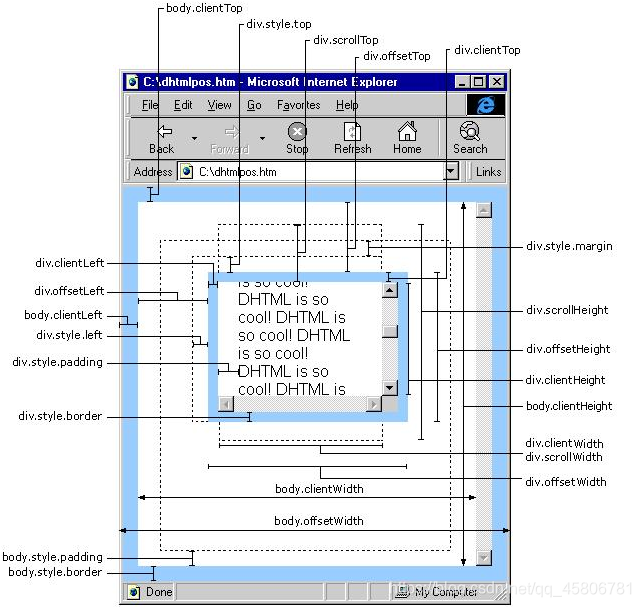
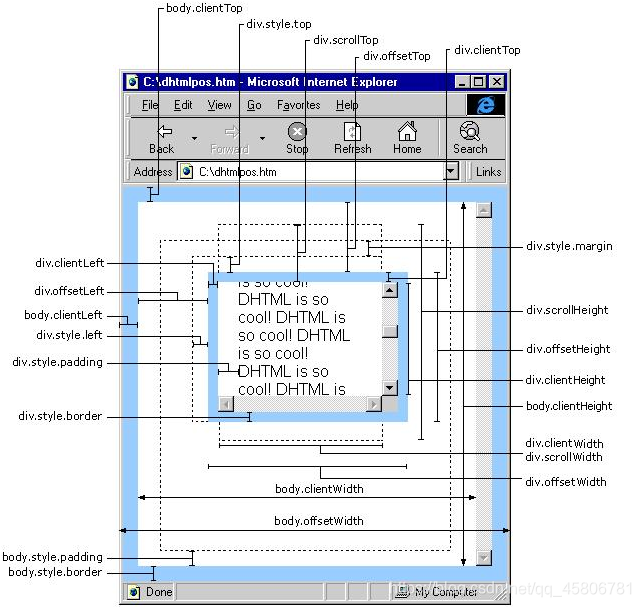
八、元素尺寸图

























 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










