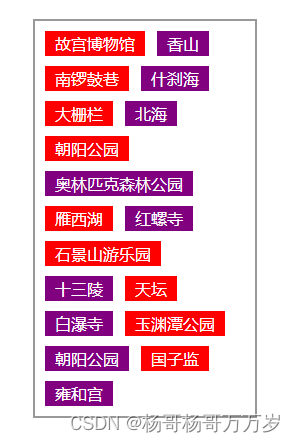
先看下解决之前的样子,留白很多,装不下直接换行了

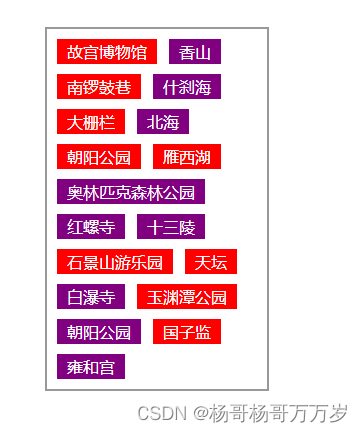
解决后的样子

解决思路
1,使用grid紧凑布局 grid-auto-flow: dense
2,设置每个单元格宽度为1个文字,根据文字长度动态设置跨列,
3,由于两个热词之间需要有间隙,本来是想设置column-gap,但是在设置跨列的时候column-gap会被计算进去,导致字数多的占空间很大,所以动态设置宽度,间距在设置跨列时适当增加
4,需求是单个热词两侧留白相同,所以可以设置padding,也可以在动态设置宽度时适当增加
代码
<template>
<div>
<div class="grid_wraper">
<div class="grid_items"
v-for="(item,index) in gridList"
:key="index"
:style="{width:`${item.length}em`,g







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1180
1180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








