说明:1与2的内容来自《Javascript高级程序设计(第三版)》,3的内容来自《你不知道的Javascript(上卷)》
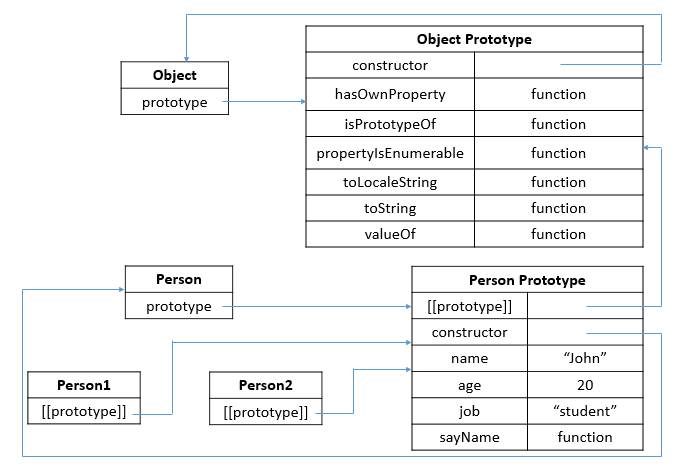
1. Javascript原型链
对于下面的代码
function Person(){};
Person.prototype.name = "John";
Person.prototype.age = 20;
Person.prototype.job = "student";
Person.prototype.sayName = function(){return this.name;};
Person1 = new Person();
Person2 = new Person();产生的原型链的示意图如下
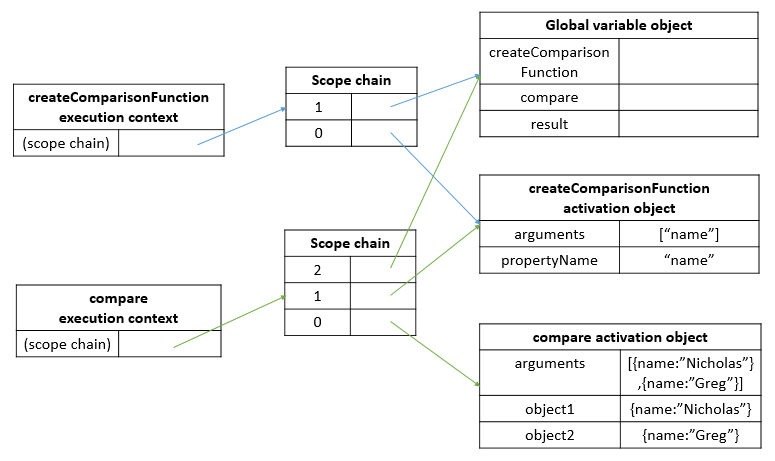
2. Javascript作用域链
对于下面的代码
function createComparisonFunction(propertyName){
return function(object1,object2){
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if(value1<value2){
return -1;
}else{
return 0;
}
};
}
var compare = createComparisonFunction("name");
var result = compare({name:"Nicholas"},{name:"Greg"});产生的作用域链的示意图如下
由于compare函数对createComparisonFunction函数的参数的引用,使得createComparisonFunction函数执行结束后,它的activation object不会被释放,从而形成闭包。
3. Javascript new关键字
用new来调用函数,会自动执行下面的过程:
- 创建一个全新的对象
- 这个新对象会被执行原型连接
- 这个新对象会绑定到函数调用的this
- 如果函数没有返回其他对象,那么new表达式中的函数调用会自动返回这个新对象,否则返回return指明的对象
下面用例子来说明这个过程
3.1 例子1—没有return语句
代码如下
function a(){
this.name = "I'm a";
} 当我们执行
var b = new a();时,发生的过程如下
- 创建一个新对象,在此不妨假设这个对象的名字为newObj
- 执行原型连接,即让newObj的[[prototype]]指向a的原型
- 将这个新对象绑定到this,对应到这个例子就是执行newObj.name=”I’m a”
- 由于我们这个例子没有返回其他对象,所以将这个新对象返回,因此b=newObj
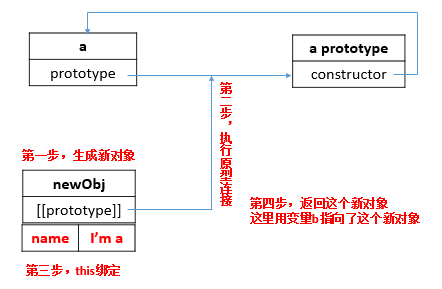
示意图如下
3.2 例子2—有return语句且return的为对象
代码如下
function b(aObj){
this.name = "I'm b";
this.obj = aObj;
}
function a(){
this.name = "I'm a";
return new b(this);
}当我们执行
var c = new a();时,发生的过程如下
- 创建一个新对象,还假设其名字为newObj
- 执行原型连接
- this绑定,在这里是执行newObj.name=”I’m a”
- 因为return了一个对象,所以返回return后面的对象,因此c=new b(newObj)
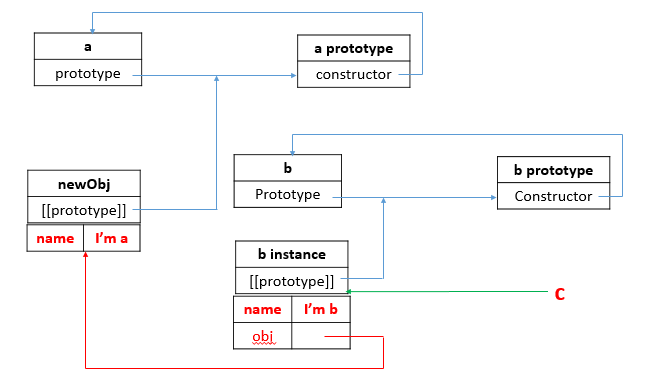
示意图如下
需要注意的是如果我们执行
var c = a();而不是var c = new a();,这时候传递给b的this并不是newObj,在浏览器中它会绑定到window对象,即c.obj为window对象。
3.3 例子3—有return语句但return的不是对象
代码如下
function b(aObj){
console.log(aObj.name);
}
function a(){
this.name = "I'm a";
return b(this);
}我们执行
var c = new a();由于return后面的不是对象,所以返回的是newObj,因此c = newObj,这种情况与例1是一样的。不过b(this)这段代码还是执行了,所以会输出 I’m a。


























 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








