用微信的开放平台首先需要接入微信
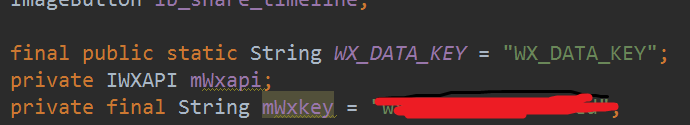
先申请到一个appid 需要建一个wxapi的文件夹
WXEntryActivity必须是这个名字,

还要实现
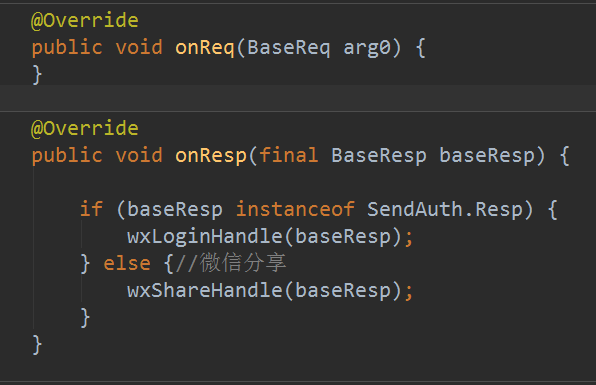
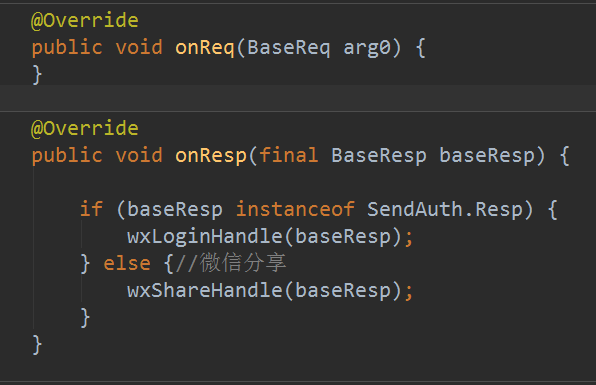
会有这两个要实现的方法

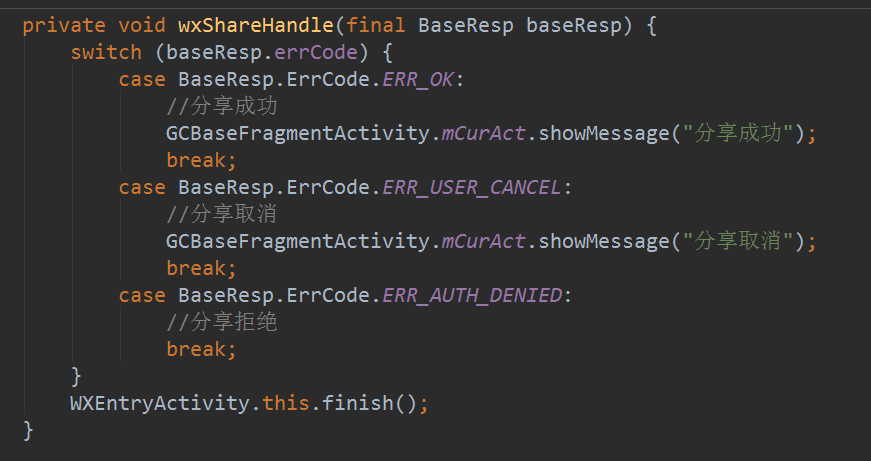
下面的是微信分享得到的返回的消息

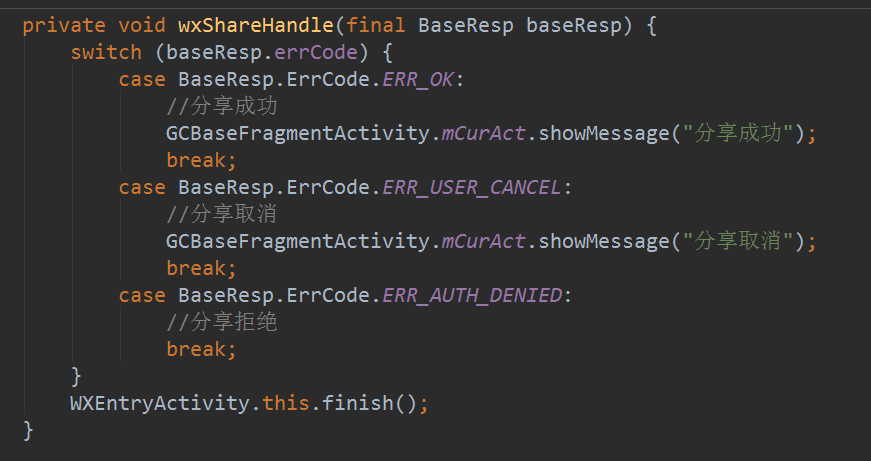
处理分享具体的类里

都是必须的
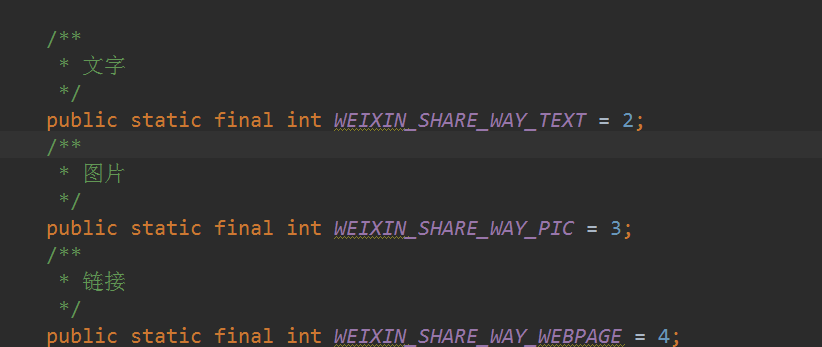
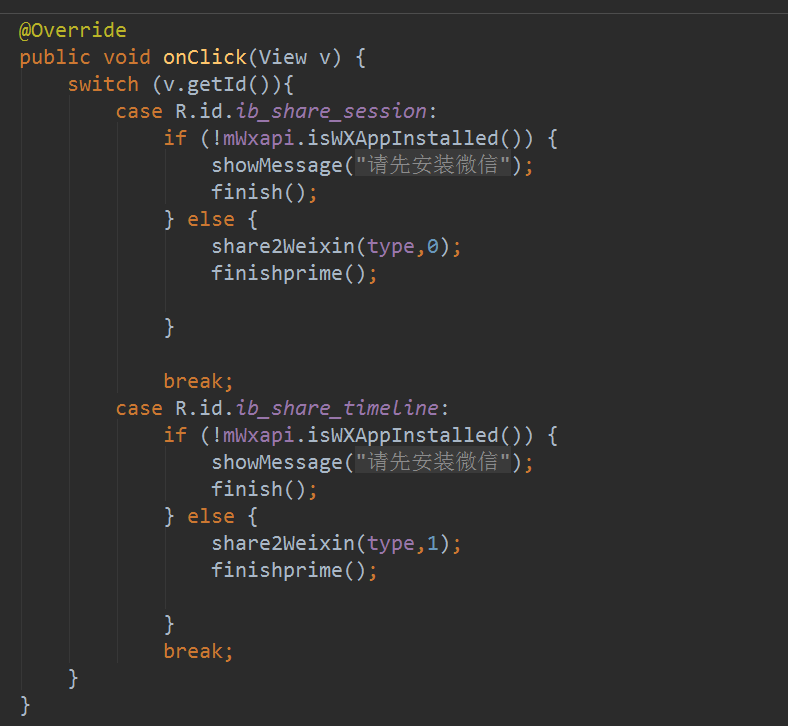
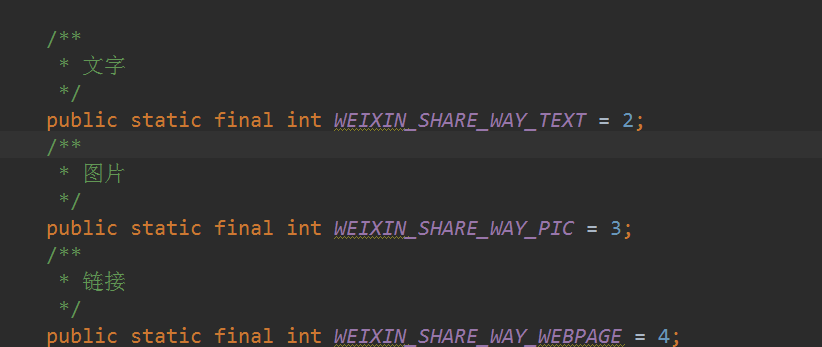
微信分享有 3种类型文字 图片 链接 分享方式有 好友会话 和 朋友圈 默认0 1
于是

看注释写的很清楚
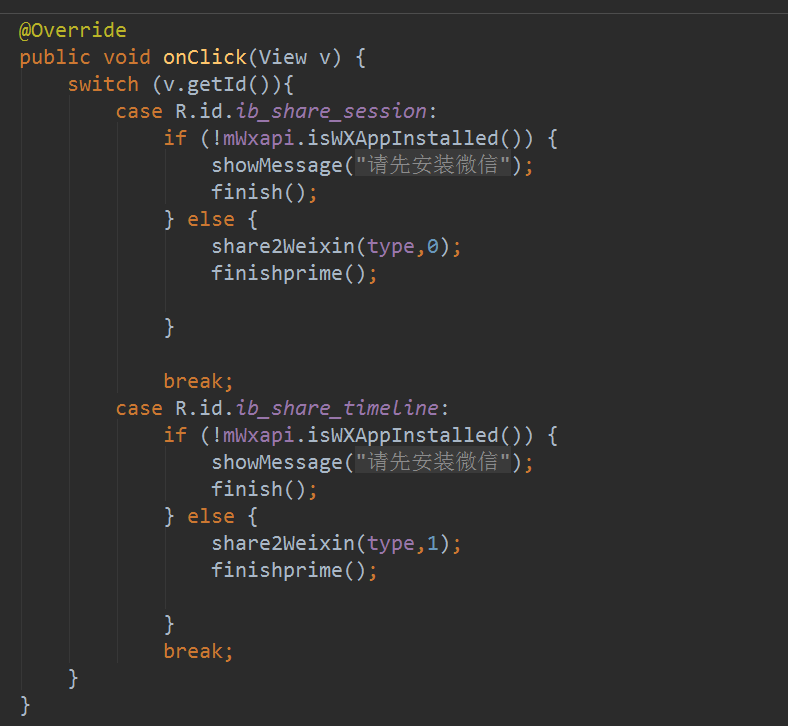
然后每个类具体的方法,微信的Demo里有,网上也很多
然后

0是会话 1是朋友圈.
用微信的开放平台首先需要接入微信
先申请到一个appid 需要建一个wxapi的文件夹
WXEntryActivity必须是这个名字,

还要实现
会有这两个要实现的方法

下面的是微信分享得到的返回的消息

处理分享具体的类里

都是必须的
微信分享有 3种类型文字 图片 链接 分享方式有 好友会话 和 朋友圈 默认0 1
于是

看注释写的很清楚
然后每个类具体的方法,微信的Demo里有,网上也很多
然后

0是会话 1是朋友圈.
 6792
6792
 3031
3031

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


