1 线性布局LinearLayout
线性布局是按照水平或垂直的顺序将子元素(可以是控件或布局)依次按照顺序排列,每一个元素 都位于前面一个元素之后。
线性布局分为两种:垂直方向和水平方向的布局。分别通过属性android:orientation="vertical"和android:orientation="horizontal"来设置。
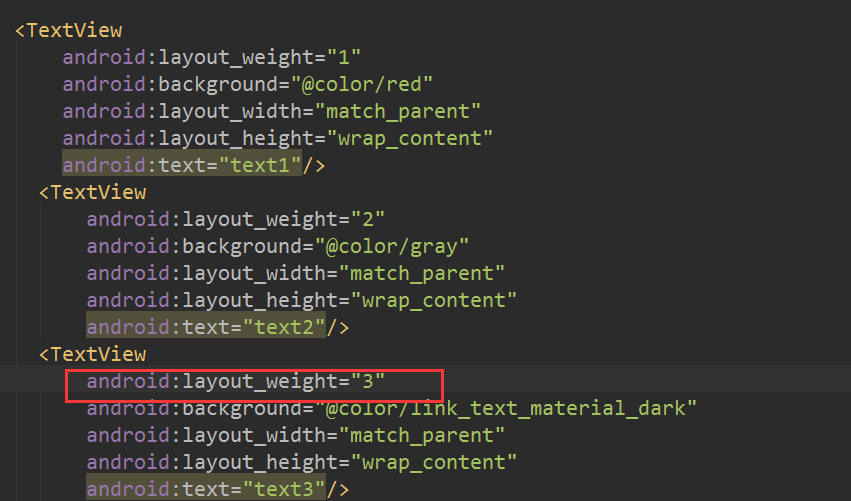
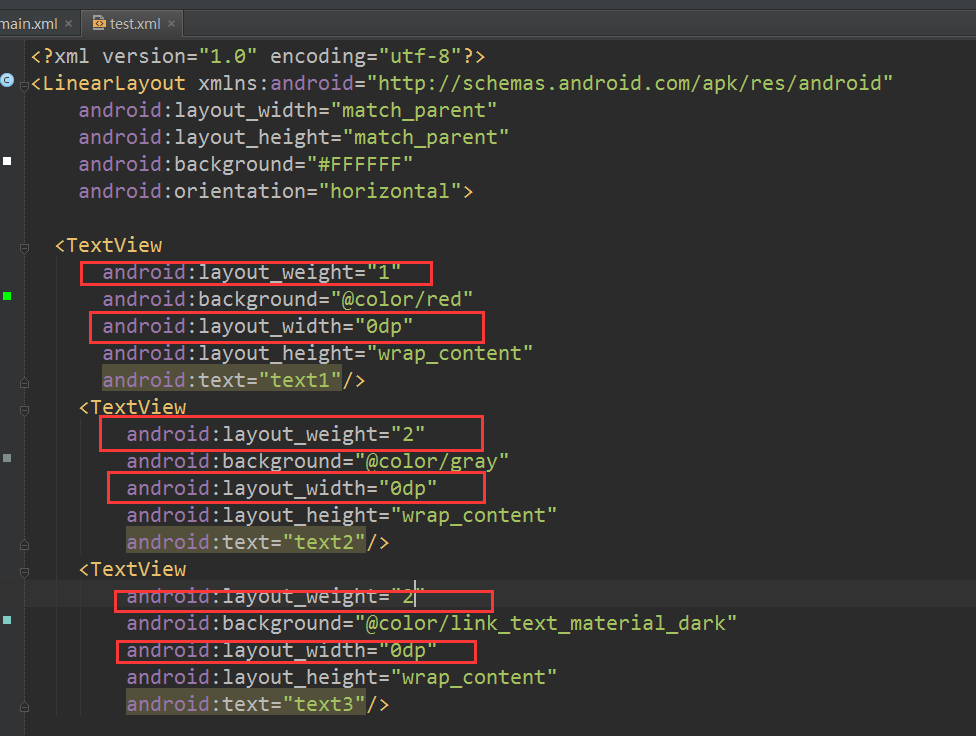
layout_weight:简单来说就是分配剩余空间的一个属性,可以用来设置权重
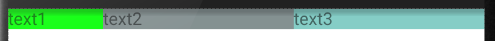
系统先给3个TextView分配他们的宽度值0dp,然后会把剩下来的屏幕空间按照1:2:2的比列分配给3个textview,所以就出现了上面的图像。

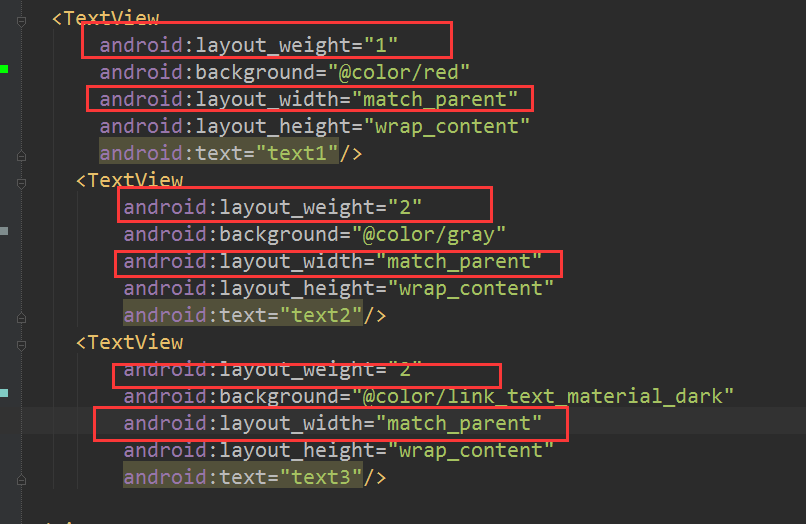
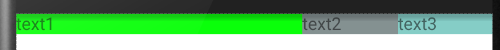
当textView的宽为match_parent的时候如图显示3:1:1 原因
系统先给给他们分配tamende宽度值match_parent,然后把剩下的空间(match_parent- match_parent- match_parent- match_parent =-2match_parent)按照1:2:2比例更配给他们 text1: match_parent+(-2match_parent)/5=3(match_parent)/5
Text2: match_parent+(-2match_parent)*2/5=match_parent
Text2: match_parent+(-2match_parent)*2/5=match_parent
所以是3:1:1

同上面的算法就会出现这样的布局
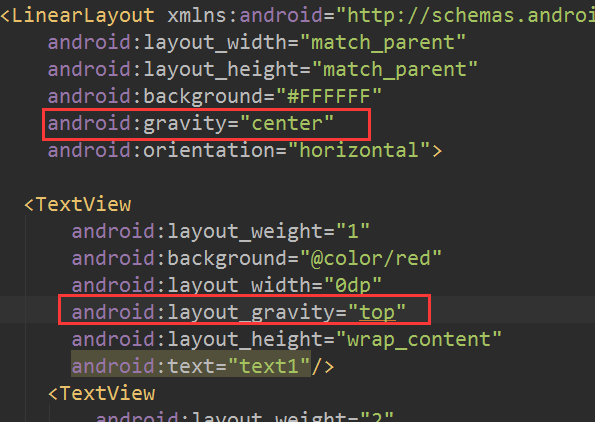
android:gravity这个属性是指本元素所有子元素的重力方向layout_gravity这个是本元素相对父元素的重力方向
如果gravity和layout_gravity同时出现时,则子元素的优先 如图
android:layout_marginStart:本元素离开始的位置的距离
android:layout_marginEnd:本元素离结束位置的距离
2 相对布局RelativeLayout
第一类 : 属性值为 true 或 false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 若找不到兄弟元素以父元素做参照物
第二类:属性值必须为 id的引用名
android:layout_below 在某元素的下方
android:layout_above 在某元素的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
3祯布局FrameLayout
a,FrameLayout可以说成是层布局方式。在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置,它们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。
b,当FrameLayout是根布局时,他的子控件都默认在左上角一层一层叠上去Frame本身并没有属性可以控制子控件的位置.但是并不代表子控件的位置不能改变,在FrameLayout里的子控件是通过layout_gravity控制自己相对父控件的位置,所以子控件的位置是可以控制的, 2假如跟布局不是FrameLayout,然而那个布局只有一个FrameLayout 就会报一个警告,( A layout with children that has no siblings, is not ascrollview or a root layout, and does not have a background, can be removed andhave its children moved directly into the parent for a flatter and moreefficient layout hierarchy)大致意思是这个FrameLayout没有平级的控件而且里面还有子控件,这个Frame就没有存在的价值,里面的子控件会自动移到上一层布局.
c,如果FrameLayout不是根布局但是有其他平级布局那么这个FrameLayout可以控制自己的位置
相对布局和线性布局是用的最多的,就像名字所体现的一样相对布局体现的就是相对性,突出控件与控件之间的联系线性布局就像排队一样挨个的摆下去,一些地方布局相对复杂的话可以考虑先将他们分成相应的部分一个部分一个部分的去处理这样思路清晰




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








