vue中 使用element-ui 图标和阿里字体图标结合使用
1 登录阿里字体图标官网
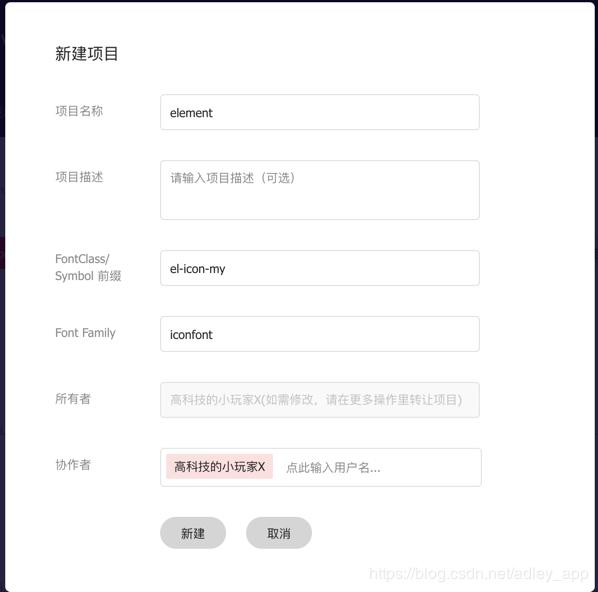
2 图标管理 --> 我的项目 --> 创建一个项目

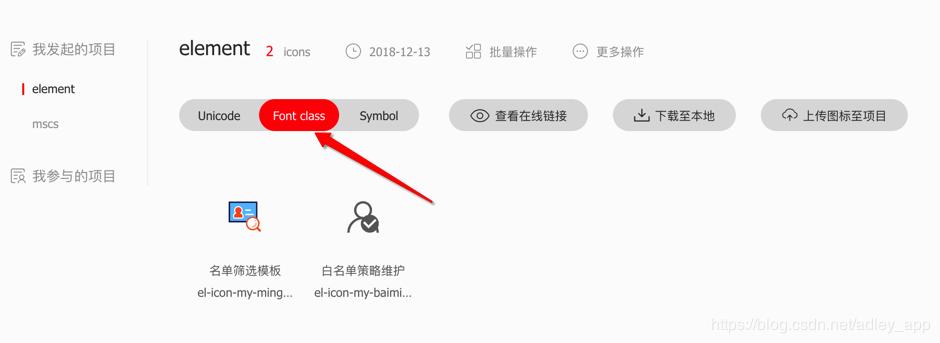
3 开始搜有想要的图标添加到我的项目中
4 下载到本地

5 解压,拷贝到src/asserts/icon下
.
├── demo.css
├── demo_fontclass.html
├── demo_symbol.html
├── demo_unicode.html
├── iconfont.css
├── iconfont.eot
├── iconfont.js
├── iconfont.svg
├── iconfont.ttf
└── iconfont.woff
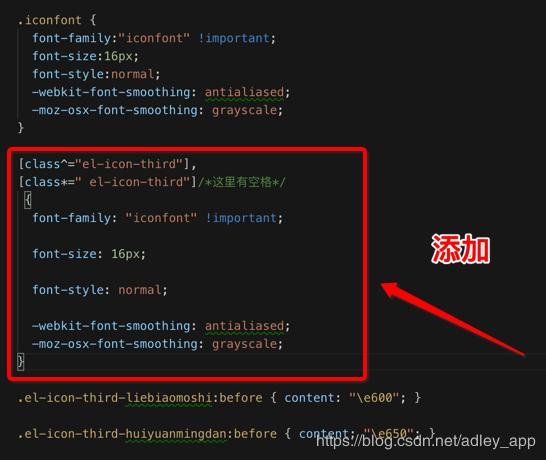
6 关键一步 修改 iconfont.css,将下面代码段拷贝到文件中
[class^="el-icon-my"],
[class*=" el-icon-my"]/*这里有空格*/
{
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}

7 main.js中引用
// 使用阿里的icon
import './assets/icon/iconfont.css'
- 1
- 2
8 组件中使用,跟element自带的使用方法一样
直接添加class类名即可
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/adley_app/article/details/84986809

























 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








