一:浮动
问题:浮动是什么?
浮动元素会脱离文档流并且向左或向右浮动,直到碰到父集元素或另外浮动元素;
浮动会影响父级元素,支撑影响父级元素的高度
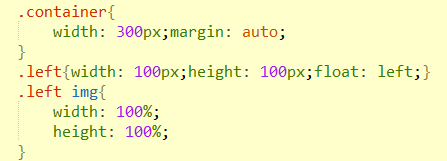
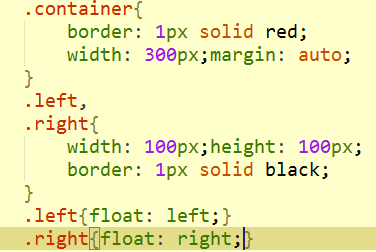
<div class="container">
<div class="left">左浮动</div>
<div class="right">右浮动</div>
</div>



浮动示例:实现文字环绕效果
左浮动,右边实现环绕效果。
<div class="container">
<div class="left">
<img src="../Carousel-figure-master/img/4.jpg"/>
</div>
<div class="right">
猫毛色艳丽、天资聪颖、善解人意、体态俊秀、活泼可爱,自古以来是人们宠爱的伴侣动物之一。
猫和其他驯养家畜一样,是野生猫在人类长期喂养驯化后演变来的。
令人惊奇的是,野猫的祖先竟同狗的祖先一样,是一种早已灭绝的生活在树上的小动物——古猫兽。
</div>
</div>

清除浮动:参考位置 http://www.jb51.net/css/173023.html
方法一:为父级元素设置固定高度
原理:为父级元素设置了固定高度,解决了父元素无法获取高度的问题,只适合固定的精确高度的元素。
方法二:在父级元素的子元素最后添加子元素div或br,设置clear:both
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
方法三:父元素的伪类:after和zoom
container:after{
display: block;
clear: both;
content: "";
}
原理:IE8以上和非IE浏览器才支持:after,原理和方法2有点类似
方法四:父级元素div的定义overflow:hidden 或 overflow:auto
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden 或 overflow:auto时,浏览器会自动检查浮动区域的高度
二:弹性盒子
由固定的宽高的盒子不断创建多个等宽等高的子元素对象。
// 获取所要用到的对象
var content = document.querySelector('.content');
// 使用平方完成正确的弹性布局
var n = 1;
content.onclick = function() {
content.innerHTML='';
n++;
console.log(n);
var count = Math.pow(n, 2); //平方
console.log(count);
for(var i = 0; i < count; i++) {
var box = document.createElement('div');
box.className = 'box';
box.style.width = (100 / n) + '%';
box.style.height = (100 / n) + '%';
content.appendChild(box);
}
console.log(box.style.width);
}
知识点:Math.pos(x,y) x的y次幂
x:必须,底数是数字
y:必须,幂数是数字
注:如果结果为虚数或者负数,该方法将返回NAN,如果指数过大而引起浮点溢出,返回Infinity
参考位置:https://github.com/yijianchuanxinwq/tanxinghezi.git























 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








