有个vue3的项目,要部署到tomcat,网上看了半天,鱼龙混杂,奈何环境不允许google,最终还是配出来了,特此记录下。
特此声明:只根据本项目实际情况,该配置可用,请根据你自己的项目灵活思考。。。
一、改vue.config.js
publicPath改为./ , outputDir可以改为你要部署的项目名称,这样就省的建文件夹,以及再从dist下面拷贝了。 devServer中增加assetsPublicPath : './',proxy的话根据实际情况,因为我部署到线上,通过zuul网关,所以,我将proxy中的内容全部注释了。

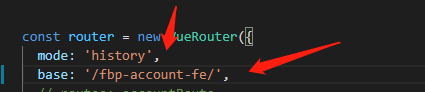
二、router配置文件中,base配置为访问路径。就是你的项目路径。如下图

注意这个history模式,如果你也是history模式,则你必须要在tomcat->webapps->你的项目下面新建一个WEB-INF目录。
并在里面新建一个web.xml,将下面代码复制进去
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
注意,建立这个目录和web.xml很重要,不建立的话,就报404,很重要,说三遍!!!!!!!!!!!!!!
注意,建立这个目录和web.xml很重要,不建立的话,就报404,很重要,说三遍!!!!!!!!!!!!!!
注意,建立这个目录和web.xml很重要,不建立的话,就报404,很重要,说三遍!!!!!!!!!!!!!!
然后,我将fbp-accont-fe放到本地的tomcat的webapp目录下。浏览器中即可访问相关vue页面了。






















 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








