作用
总的说来两者的作用都是一样的 都是为了改变作用域
举例来说:
//注意,a是没有定义say方法的
function a(name){
this.name = name
}
function b(name){
this.name = name;
this.say = function(){
console.log(this.name);
}
}
var a = new a("zhangsan");
var b = new b("lisi")
此时
console.log(typeof(a.say())) //1
b.say.call(a); //2
a.say(); //3
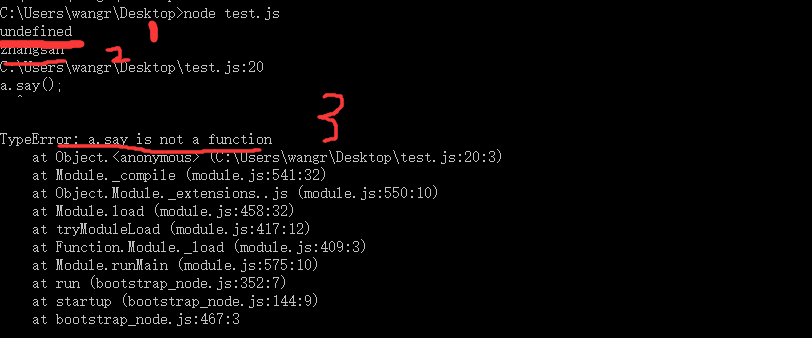
输出结果为:
从1中可以看出a没有定义say方法。
但是2却执行了say的操作。
3同样显示没有定义。
这就是call的作用所在,临时改变作用域。相当于在执行2操作的时间内 a短暂借用了b的say方法。却不会直接为a也生成该方法。而这些操作和b毫无关系。b唯一的作用只是借出方法。
而call与apply的区别在于所跟参数不同。apply参数为数组。(网上很多说明就不做详解)























 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








