小程序的宿主环境
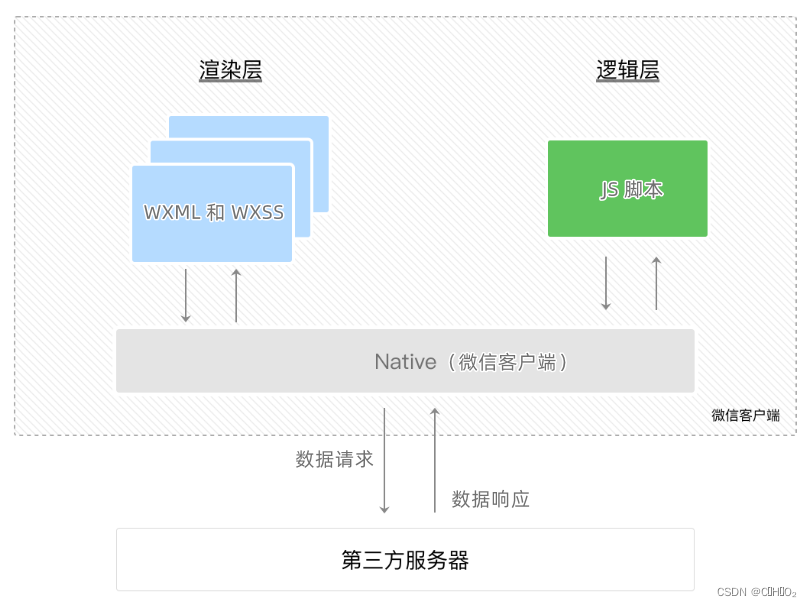
①通信模型

②运行机制
小程序启动过程:
1.把小程序的代码包下载到本地
2.解析 app.json 全局配置文件
3.执行 app.js 小程序入口文件,调用 App() 创建小程序实例
4.渲染小程序首页
5.小程序启动完成
页面渲染过程:
1.加载解析页面的 .json 配置文件
2.加载页面的 .wxml 模板和 .wxss 样式
3.执行页面的 .js 文件,调用 Page() 创建页面实例
4.页面渲染完成
③组件
由宿主环境提供,共九大类
1.视图容器
①view
普通视图区域
类似于html中的div,是一个块级元素
常用来实现页面的布局效果
②scroll-view
可滚动的视图区域
常用来实现滚动列表效果
③swiper和swiper-item
轮播图容器组件和轮播图item组件
2.基础内容
①text
文本组件
类似于html中的span标签,是一个行内元素
通过selectable属性,实现长按选中文本内容的效果(在view组件中是不行的)
②rich-text
富文本标签
通过nodes属性,支持把html字符串渲染为wxml结构
3.表单组件
①button
按钮组件
功能比html中的更丰富
通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息)
②image
图片组件
image组件默认宽度约300px、高度约240px
通过mode属性指定图片的缩放、裁剪样式
③navigator
页面导航组件
类似于html中的a链接
4.导航组件
5.媒体组件
6.map 地图组件
7.canvas 画布组件
8.开放能力
9.无障碍访问
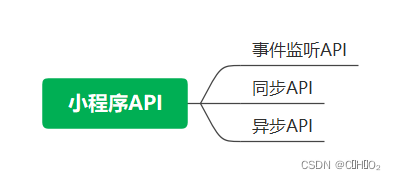
④API

1.事件监听 API
特点:以 on 开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
2.同步 API
特点1:以 Sync 结尾的 API 都是同步 API
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容
3.异步 API
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据






















 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








