1.使用npm包
API promise化
npm i --save miniprogram-api-promise在app.js中
//1.在小程序入口文件中调用一次 promisifyAll()方法
import { promisifyAll } from 'miniprogram-api-promise'
//2.声明一个常量,为一个空对象
const wxp = wx.p = {}
//3.调用 promisifyAll()方法
promisifyAll(wx, wxp)使用
//使用
async getInfo () {
const { data: res } = await wx.p.request({
url: 'https://www.escook.cn/api/get',
method: 'GET',
data: {
name: 'zs',
age: 19
}
})
// res 处理
console.log(res)
}2.全局数据共享
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。
其中:
mobx-miniprogram 用来创建 Store 实例对象
mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
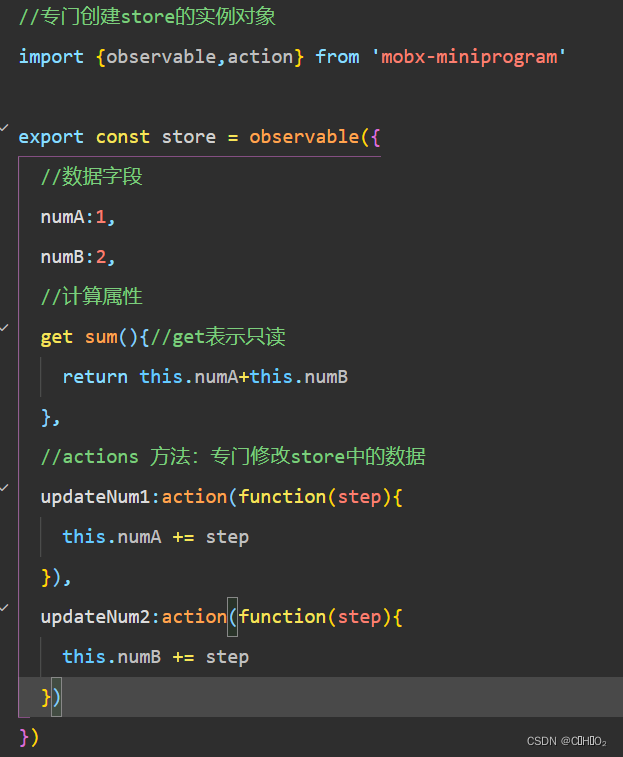
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1创建Mobx的store实例

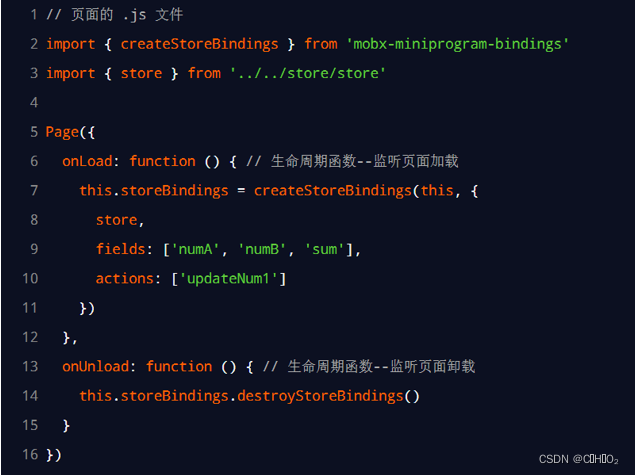
将store的成员绑定到页面中

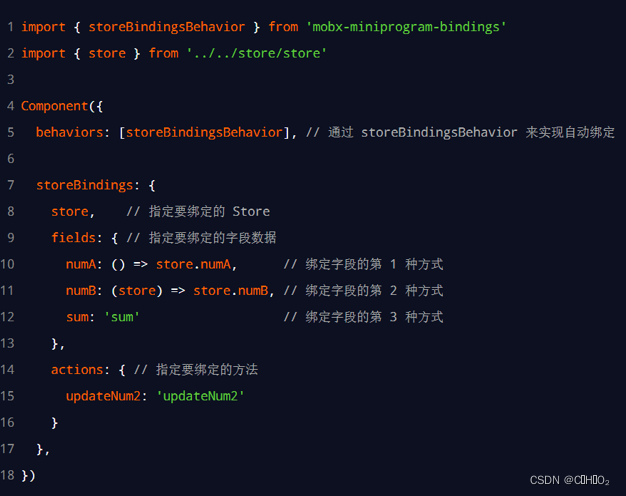
将store的成员绑定到组件中

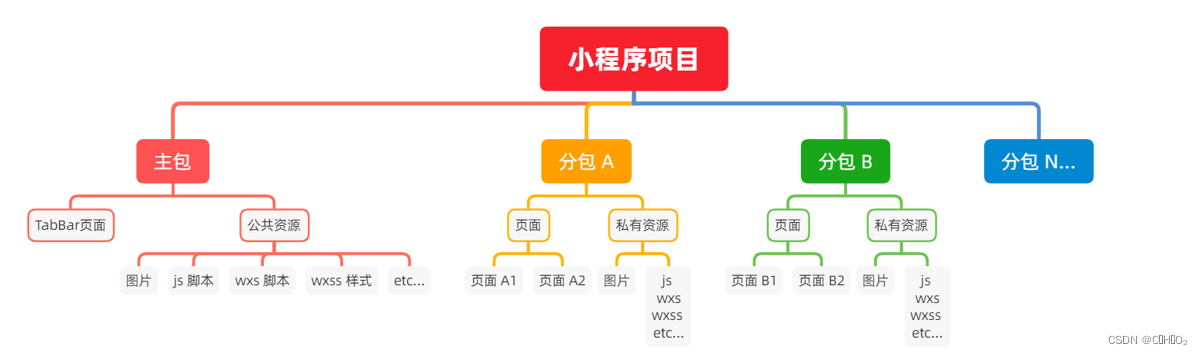
3.分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
体积限制:
目前,小程序分包的大小有以下两个限制:
整个小程序所有分包大小不超过 16M(主包 + 所有分包)
单个分包/主包大小不能超过 2M


打包原则:
小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
主包也可以有自己的 pages(即最外层的 pages 字段)
tabBar 页面必须在主包内
分包之间不能互相嵌套
引用原则:
主包无法引用分包内的私有资源
分包之间不能相互引用私有资源
分包可以引用主包内的公共资源
独立分包:
不依赖于主包运行
"independent":true
引用原则:
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!
例如:
主包无法引用独立分包内的私有资源 独立分包之间,不能相互引用私有资源
独立分包和普通分包之间,不能相互引用私有资源 特别注意:独立分包中不能引用主包内的公共资源
分包预下载:
在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
在app.json中使用preloadRule

注意:
同一个分包中的页面享有共同的预下载大小限额 2M






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








