最近制作工业流程图,需要绘制管道。直线形的管道就不必说,可以用线性渐变画刷LinearGradientBrush来实现,大概就是这样的效果——

这里主要介绍弯管的渐变效果画法。
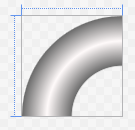
首先上一张成品图:

由于没有现成的沿弯曲路径渐变的画刷,因此只能依靠另一个东西——RadialGradientBrush来实现。
具体思路就是,由弧的圆心开始向外多个梯度渐变。以下介绍一种简单画法:
先画一个渐变圆环,用Ellipse图形控件(当然用Path也可以,看心情)。
假设我们的UserControl大小是50*50,那么圆的直径就是100,做如下绘制:
<Ellipse Width="100" Height="100"></Ellipse>
接下来用RadialGradientBrush进行渐变填充,假设管道厚度是25,即圆半径的二分之一,那么我们渐变的起始断点应该是0.5,从0.5->0.75->0.1,渐变颜色分别是DimGray->Snow->DimGray。
<Ellipse Width="100" Height="100">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5">
<GradientStop Color="DimGray" Offset="0.5"/>
<GradientStop Color="Snow" Offset="0.75"/>
<GradientStop Color="DimGray" Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
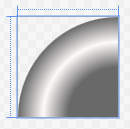
这样画出来的效果大概是这样的

但我们需要中间是空的,那就让0->0.5用Transparent渐变
<Ellipse Width="100" Height="100">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5">
<GradientStop Color="Transparent" Offset="0"/>
<GradientStop Color="Transparent" Offset="0.5"/>
<GradientStop Color="DimGray" Offset="0.5"/>
<GradientStop Color="Snow" Offset="0.75"/>
<GradientStop Color="DimGray" Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
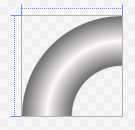
这样就完美了!

如果需要得到不同方位的弧,可以通过调整Margin来实现,这里就不多说了。
























 2229
2229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








