一.环境准备
首先需要下载echarts资源环境,如何安装大家动动手指自行查找吧。

二.编程实现
最近项目上面有个界面展现的数据分析界面需要我参与设计,按照我的想法在网上找了一些有关图标展示比较炫酷的界面,第一个想到的就是百度开源出来的echarts,找了一个比较合适的集成到项目里面,下面直接上代码。。。
1.uniqBy遍历数据集进行去重
uniqBy(
datalist.map(el => ({ value : el.taskId})),
'value'
),
[datalist]说明:这里使用uniqBy方法对taskId这个字段进行去重,去重后taskId字段显示唯一。
2.filter对数据集筛选,实现图表的联动效果。
const taskSelectedResultes = useMemo(() => {
if (taskSelectResult.length) {
return datalist.filter(el => taskSelectResult.includes(el.taskId));
}
return datalist;
}, [taskSelectResult, datalist]);3.封装方法,方便后续修改。
<SimResult
echarts={echarts}
dataSource={taskSelectedResultes}
taskSelectOption={taskSelectOption}
curCheck={curCheck}
setCurCheck={setCurCheck}
setTaskSelectResult={setTaskSelectResult}
rowSelects={rowSelects}
setRowSelects={setRowSelects}
/>4.选择框、echarts图表接收并处理数据集
const options = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['uav1', 'uav2', 'airship', 'uuv']
},
series: [
{
name: '起始位置距拍摄位置时长',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [result[0]?.startShootingTime, result[1]?.startShootingTime, result[2]?.startShootingTime, result[3]?.startShootingTime]
},
{
name: '拍摄总时长',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [result[0]?.shootTime, result[1]?.shootTime, result[2]?.shootTime, result[3]?.shootTime]
},
]
};
return (
<div style={{ marginTop: "24px" }} >
<Select
placeholder="请选择任务ID"
style={{ minWidth: 150 }}
onChange={value => {
props.setTaskSelectResult(value);
console.log("value",value);
}}
options={props.taskSelectOption}
/>
<ReactECharts
style={{ height: 240 }}
echarts={props.echarts}
option={options}
notMerge={true}
lazyUpdate={true}
/>
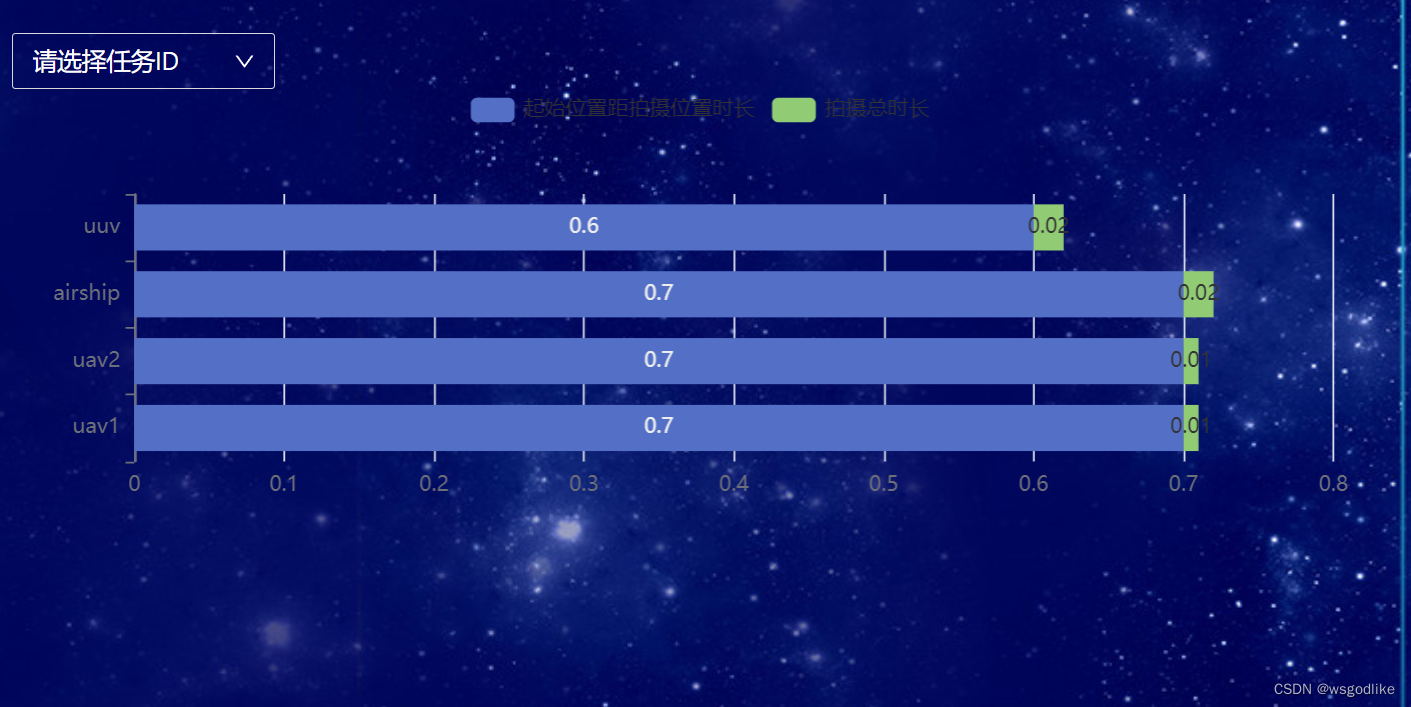
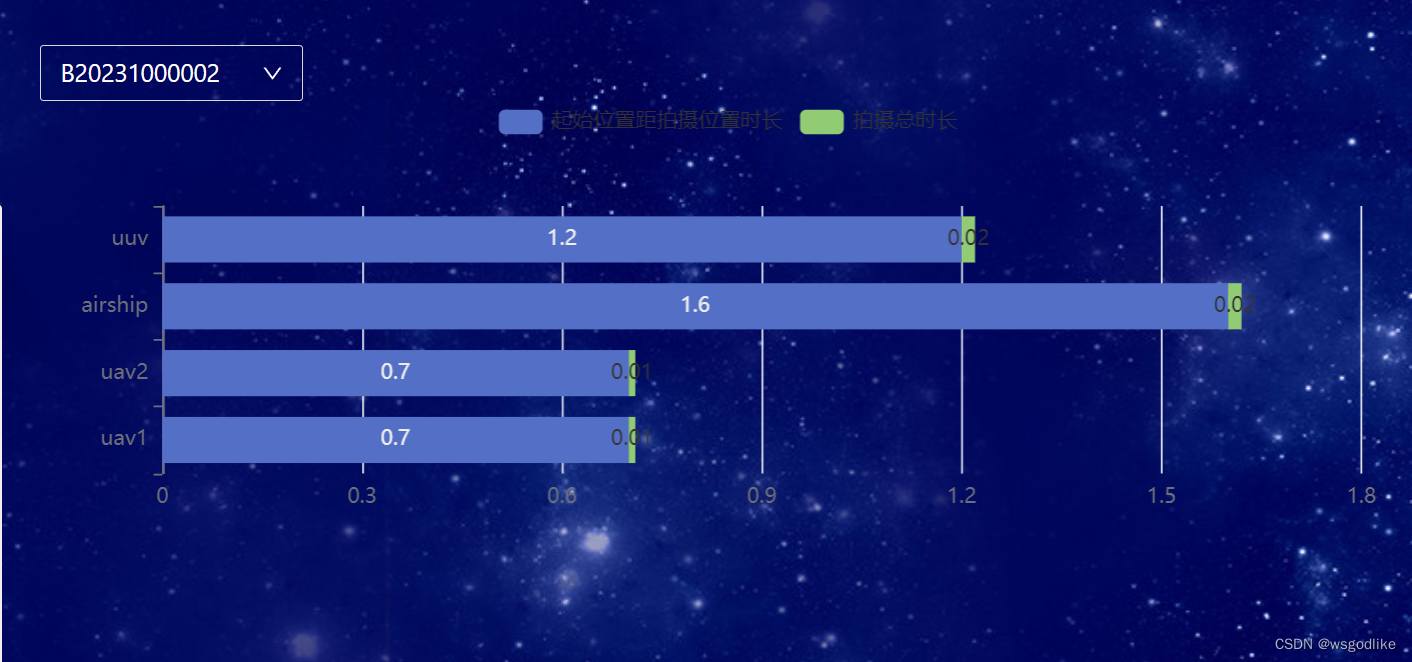
</div> 最后界面出来的效果如下,达到我们预期的效果:
























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










