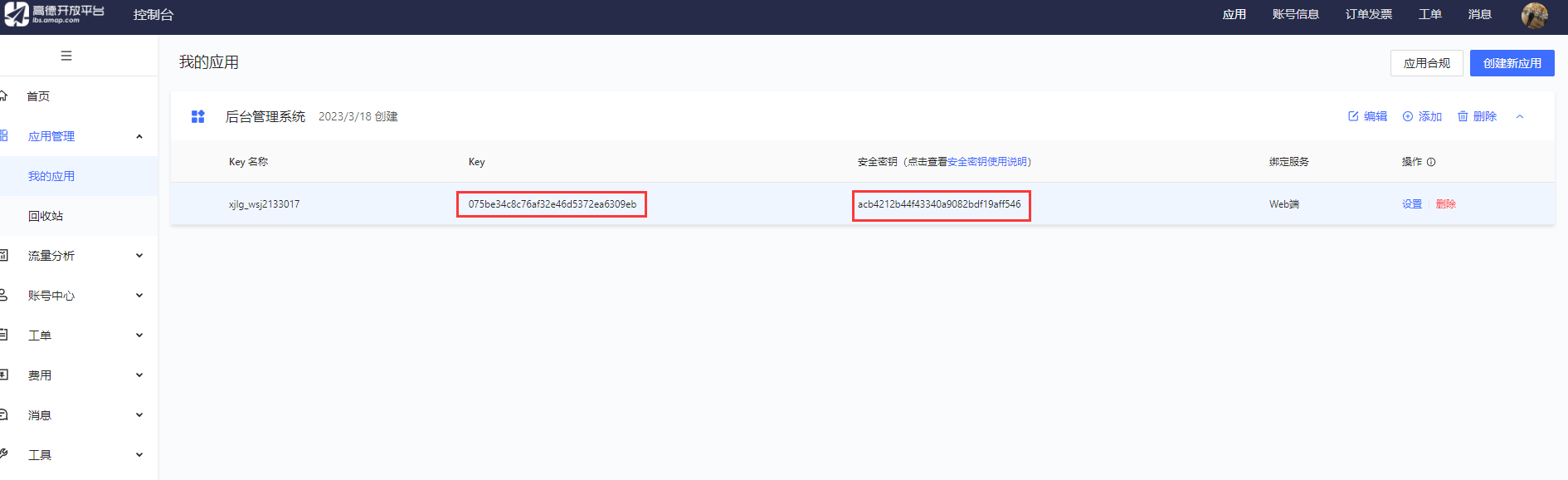
1.注册高德开发者账号,获取key和安全密钥

2.下载依赖,可参考高德官方文档 https://lbs.amap.com/api/jsapi-v2/guide/webcli/map-vue1
npm i @amap/amap-jsapi-loader --save3.创建一个.vue页面,在组件中引用,直接在页面中写入以下代码
<template>
<div id="container">
</div>
</template>
<script setup lang="ts" name="amap">
import AMapLoader from "@amap/amap-jsapi-loader";
import { shallowRef } from 'vue' //在 Vue3 中使用此方式:
let map = shallowRef(null);
AMapLoader.load({
"key": "075be34c8c76af32e46d5372ea6309eb", // 申请好的Web端开发者Key,首次调用 load 时必填
"version": "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
"plugins": [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
"AMapUI": { // 是否加载 AMapUI,缺省不加载
"version": '1.1', // AMapUI 缺省 1.1
"plugins":[], // 需要加载的 AMapUI ui插件
},
"Loca":{ // 是否加载 Loca, 缺省不加载
"version": '1.3.2' // Loca 版本,缺省 1.3.2
},
}).then((AMap)=>{
map = new AMap.Map('container', {
zoom:11, //级别
center: [116.406315,39.908775], //中心点坐标
viewMode:'3D' //使用3D视图
});
}).catch(e => {
console.log(e);
})
</script>
<style scoped lang="less">
#container{
height: 100%;width: 100%;
}
</style>
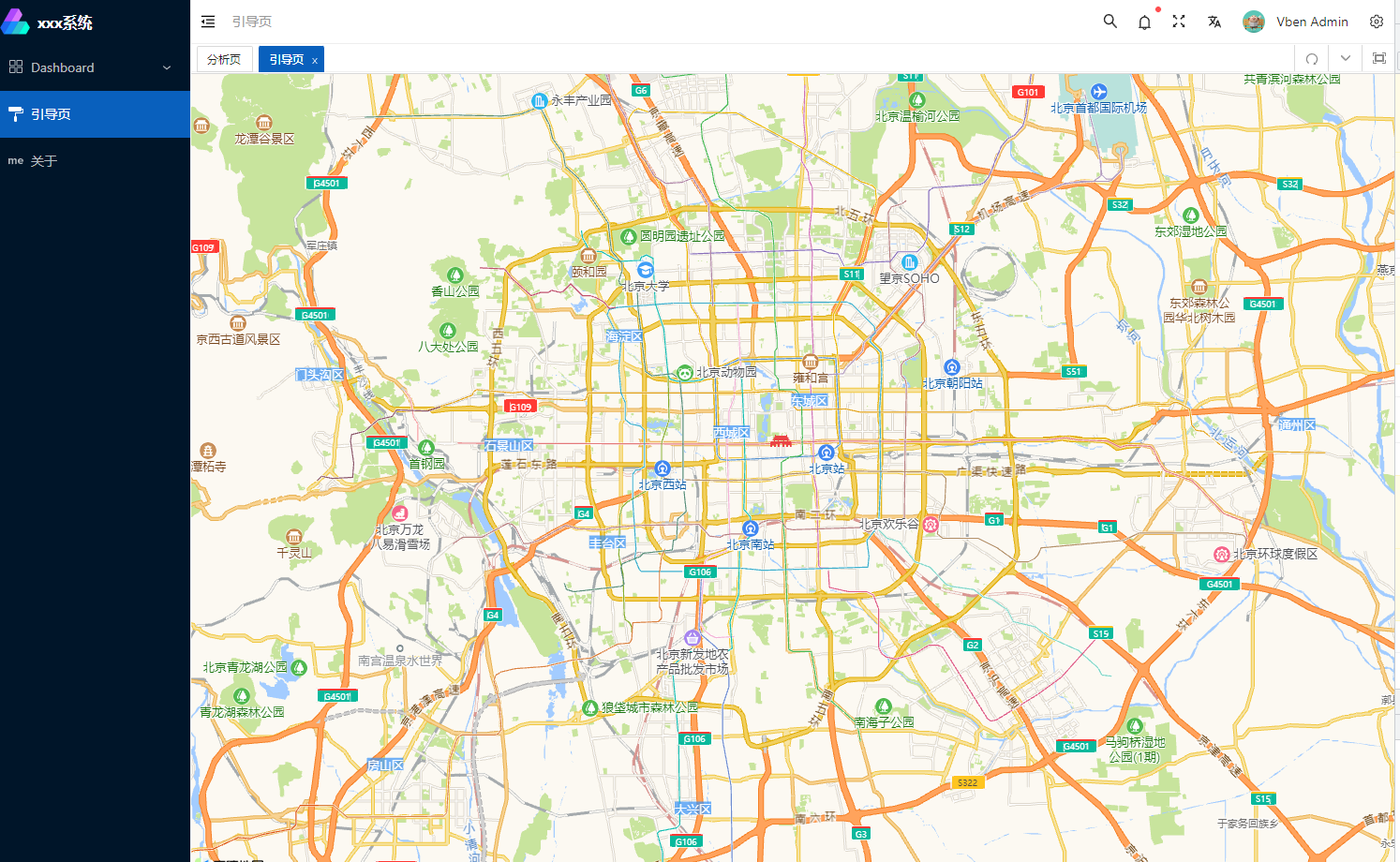
4.地图显示成功























 1310
1310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








