beego 是一个用于Go编程语言的开源、高性能的 web 框架
beego 被用于在Go语言中企业应用程序的快速开发,包括RESTful API、web应用程序和后端服务。它的灵感来源于Tornado, Sinatra 和 Flask
beego 官网:http://beego.gocn.vip/
上面的 beego 官网如果访问不到,看这篇文章《beego 官网文档本地环境搭建》
注意:本文的 beego 文档使用的就是本地环境搭建的文档,因为官网文档已经不可用了
beego 官方 github 仓库:https://github.com/beego/beego
上一讲,讲了 beego 页面视图,需要的朋友可以查看《Beego 使用教程 5:页面视图》
这一讲,讲解 web 输入处理,这一讲的 web输入需要借助上一讲的页面
代码使用上一讲的代码
目录
1、Get 类方法
1.1、路由传参
路由传参,在前面第3讲中已经以参数路由的形式讲解过了,这里再简单讲解一下控制器风格的路由参数,更多内容不在赘述,需要的朋友可以看《Beego 使用教程 3:Web 模块之路由》中参数路由部分内容
在 controller 目录下新建 param.go,内容是下面代码
package controller
import (
"github.com/beego/beego/v2/server/web"
)
type ParamController struct {
web.Controller
}
func (p *ParamController) PathParam() {
name := p.Ctx.Input.Param(":name")
p.Ctx.WriteString(name)
}
修改 main.go 为下面代码,添加PathParam 的路由
package main
import (
"beego-demo/controller"
"beego-demo/filter"
"fmt"
"github.com/beego/beego/v2/core/config"
"github.com/beego/beego/v2/server/web"
)
func main() {
//通过config获取自定义配置
workername, _ := config.String("workername")
fmt.Println(workername)
//执行定时任务
//go job.DemoTask()
//注册自动路由
//web.AutoPrefix("api", &controller.UserController{})
web.CtrlGet("/name", (*controller.UserController).Name)
web.CtrlGet("/get/:id", (*controller.UserController).GetUserById)
web.CtrlGet("/get/:id/:num", (*controller.UserController).GetUserByIdAndNum)
//返回页面
web.CtrlGet("/page/index", (*controller.PageController).Index)
web.CtrlGet("/page/f", (*controller.PageController).F)
web.CtrlGet("/page/main", (*controller.PageController).Main)
//web输入参数
web.CtrlGet("/pathparam/:name", (*controller.ParamController).PathParam)
//注册函数式路由
controller.RegisterFunctionalRoutes()
//web命名空间
controller.RegisterNamespaceRoutes()
//过滤器
filter.RegisterFilters()
//开启 Admin 管理后台
web.BConfig.Listen.EnableAdmin = true
web.BConfig.Listen.AdminAddr = "localhost"
web.BConfig.Listen.AdminPort = 8088
//web.BConfig.WebConfig.ViewsPath = "pages"
//查看已注册路由
tree := web.PrintTree()
methods := tree["Data"].(web.M)
for k, v := range methods {
fmt.Printf("%s => %v\n", k, v)
}
//自定义模板函数
web.AddFuncMap("bookName", bookName)
web.Run()
}
// 自定义模板函数添加书名号
func bookName(in string) (out string) {
out = "《" + in + "》"
return
}
运行效果
浏览器请求:http://localhost:9090/pathparam/xiaohong

1.2、表单请求
修改 controller 目录下 param.go 为下面代码
package controller
import (
"github.com/beego/beego/v2/server/web"
"strconv"
)
type ParamController struct {
web.Controller
}
func (p *ParamController) PathParam() {
name := p.Ctx.Input.Param(":name")
p.Ctx.WriteString(name)
}
func (p *ParamController) GetParam() {
name := p.GetString("name")
age, _ := p.GetInt("age")
p.Ctx.WriteString("名称: " + name + "年龄: " + strconv.Itoa(age))
}
修改 login.html 为下面代码
<div>
<h2>登录</h2>
<form action="/getparam" method="get">
<input type="text" name="name" />
<input type="text" name="age" />
<input type="submit" value="提交">
</form>
</div>浏览器请求:http://localhost:9090/page/main
运行效果

这种方式除了可以使用表单提交外,还可以直接在浏览器上拼接请求地址访问
直接请求:http://localhost:9090/getparam?name=bobbb&age=18
运行效果

通过 GetString 或 GetInt 等方法获取参数,更多API 可以看官网文档

1.3、传入默认值
在发送请求时没有携带参数,给一个默认的值,看下面方法
func (p *ParamController) GetParam() {
name := p.GetString("name", "默认名称 Jack")
age, _ := p.GetInt("age", 18)
p.Ctx.WriteString("名称: " + name + "年龄: " + strconv.Itoa(age))
}运行效果

1.4、post 请求
修改 controller 目录下 param.go 为下面代码
package controller
import (
"github.com/beego/beego/v2/server/web"
"strconv"
)
type ParamController struct {
web.Controller
}
func (p *ParamController) PathParam() {
name := p.Ctx.Input.Param(":name")
p.Ctx.WriteString(name)
}
func (p *ParamController) GetParam() {
name := p.GetString("name")
age, _ := p.GetInt("age")
p.Ctx.WriteString("名称: " + name + "年龄: " + strconv.Itoa(age))
}
// PostParam post 请求
func (p *ParamController) PostParam() {
name := p.GetString("name")
age, _ := p.GetInt("age")
p.Ctx.WriteString("名称: " + name + "年龄: " + strconv.Itoa(age))
}
修改 main.go 为下面代码,添加PostParam 的路由
package main
import (
"beego-demo/controller"
"beego-demo/filter"
"fmt"
"github.com/beego/beego/v2/core/config"
"github.com/beego/beego/v2/server/web"
)
func main() {
//通过config获取自定义配置
workername, _ := config.String("workername")
fmt.Println(workername)
//执行定时任务
//go job.DemoTask()
//注册自动路由
//web.AutoPrefix("api", &controller.UserController{})
web.CtrlGet("/name", (*controller.UserController).Name)
web.CtrlGet("/get/:id", (*controller.UserController).GetUserById)
web.CtrlGet("/get/:id/:num", (*controller.UserController).GetUserByIdAndNum)
//返回页面
web.CtrlGet("/page/index", (*controller.PageController).Index)
web.CtrlGet("/page/f", (*controller.PageController).F)
web.CtrlGet("/page/main", (*controller.PageController).Main)
//web输入参数
web.CtrlGet("/pathparam/:name", (*controller.ParamController).PathParam)
web.CtrlGet("/getparam", (*controller.ParamController).GetParam)
web.CtrlPost("/postparam", (*controller.ParamController).PostParam)
//注册函数式路由
controller.RegisterFunctionalRoutes()
//web命名空间
controller.RegisterNamespaceRoutes()
//过滤器
filter.RegisterFilters()
//开启 Admin 管理后台
web.BConfig.Listen.EnableAdmin = true
web.BConfig.Listen.AdminAddr = "localhost"
web.BConfig.Listen.AdminPort = 8088
//web.BConfig.WebConfig.ViewsPath = "pages"
//查看已注册路由
tree := web.PrintTree()
methods := tree["Data"].(web.M)
for k, v := range methods {
fmt.Printf("%s => %v\n", k, v)
}
//自定义模板函数
web.AddFuncMap("bookName", bookName)
web.Run()
}
// 自定义模板函数添加书名号
func bookName(in string) (out string) {
out = "《" + in + "》"
return
}
修改 login.html 为下面代码
<div>
<h2>登录</h2>
<form action="/getparam" method="get">
<input type="text" name="name" />
<input type="text" name="age" />
<input type="submit" value="提交">
</form>
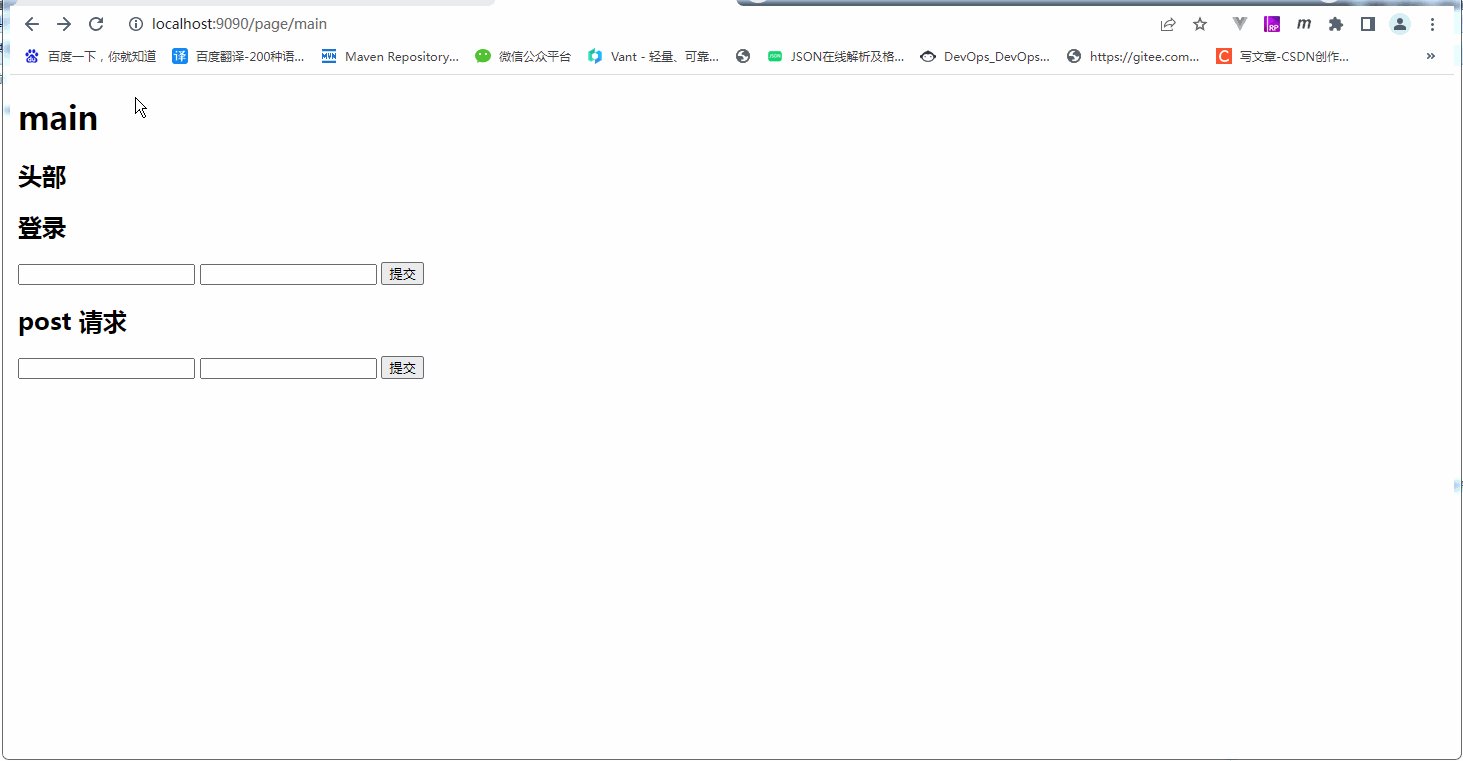
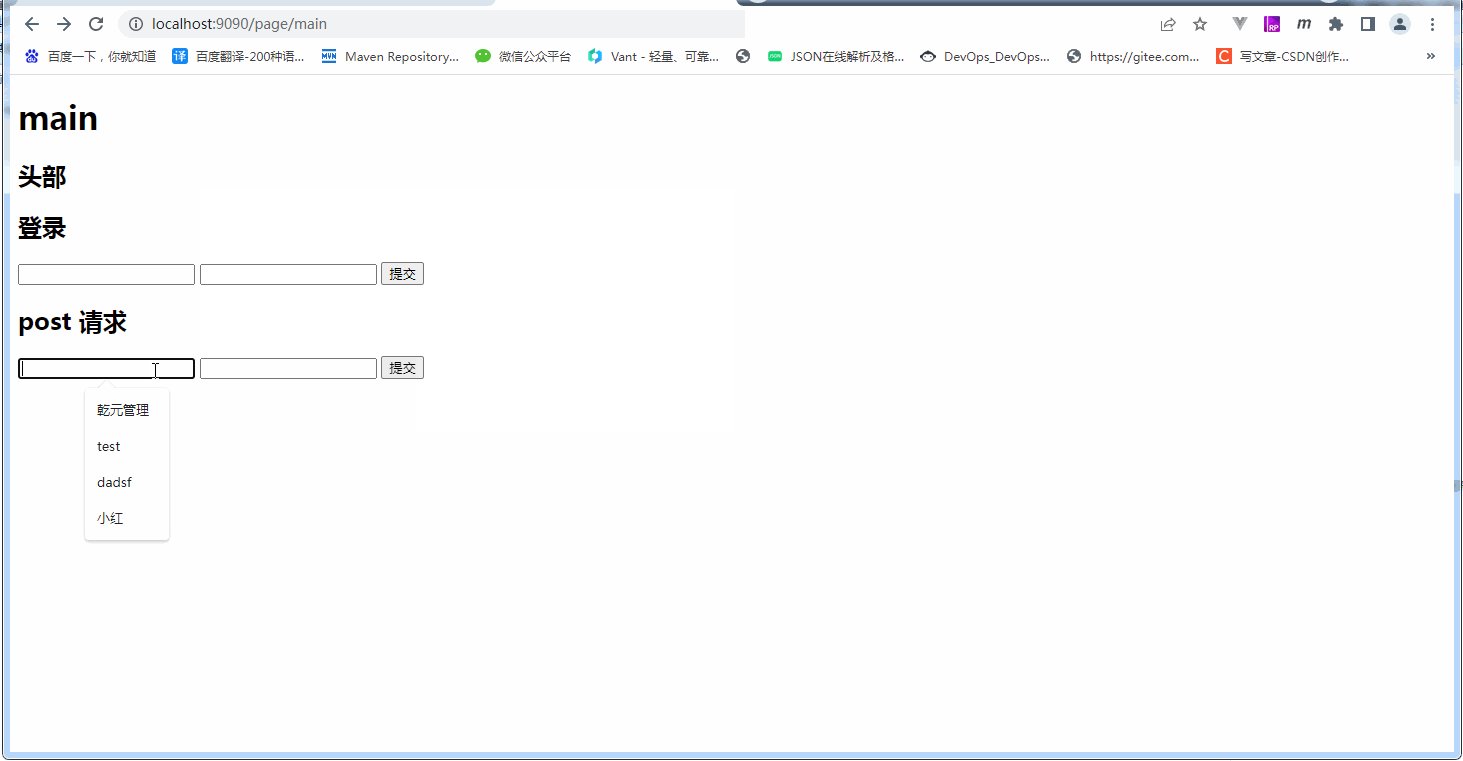
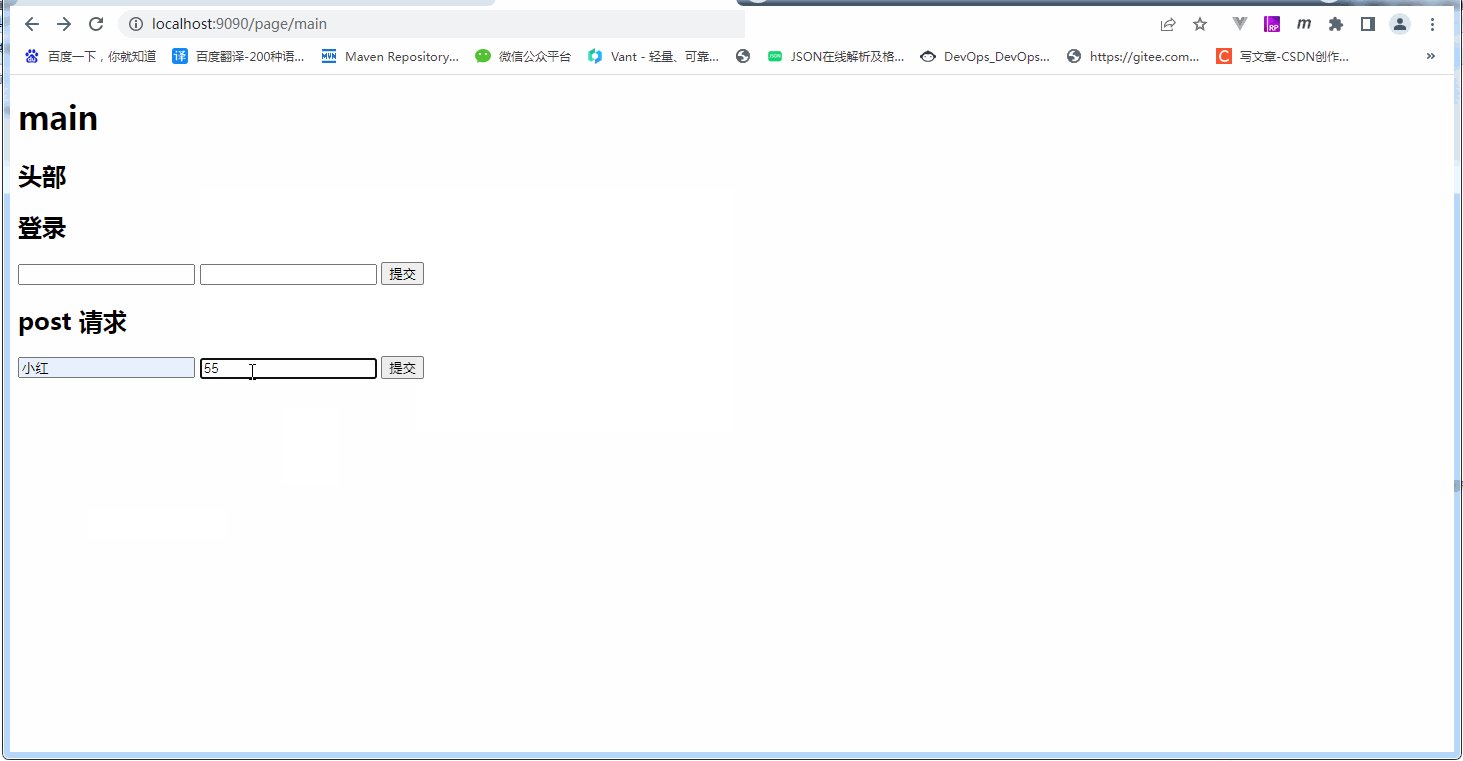
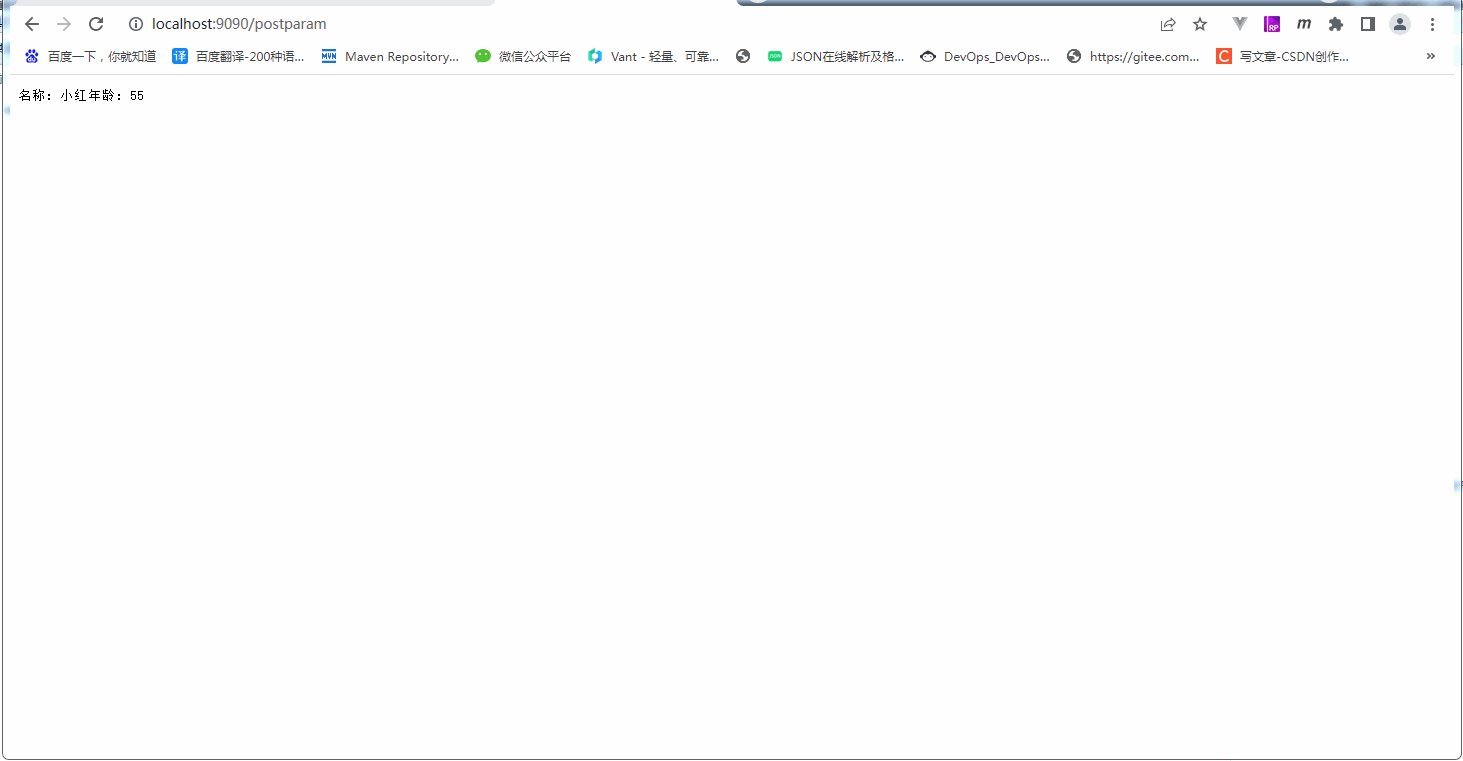
<h2>post 请求</h2>
<form action="/postparam" method="post">
<input type="text" name="name" />
<input type="text" name="age" />
<input type="submit" value="提交">
</form>
</div>运行效果

2、Bind 类方法
大多数时候,我们还需要把输入转换为结构体,Beego 提供了一系列的方法来完成输入到结构体的绑定
使用 bind 绑定结构体需要先开启绑定,设置 web.BConfig.CopyRequestBody = true
web.BConfig.CopyRequestBody = true修改 controller 目录下 param.go 为下面代码
package controller
import (
"fmt"
"github.com/beego/beego/v2/server/web"
"strconv"
)
type ParamController struct {
web.Controller
}
func (p *ParamController) PathParam() {
name := p.Ctx.Input.Param(":name")
p.Ctx.WriteString(name)
}
func (p *ParamController) GetParam() {
name := p.GetString("name")
age, _ := p.GetInt("age")
p.Ctx.WriteString("名称: " + name + "年龄: " + strconv.Itoa(age))
}
// PostParam post 请求
func (p *ParamController) PostParam() {
name := p.GetString("name")
age, _ := p.GetInt("age")
p.Ctx.WriteString("名称: " + name + "年龄: " + strconv.Itoa(age))
}
type LoginParam struct {
Username string `json:"username"`
Password string `json:"password"`
}
// BindParam bind 类方法
func (p *ParamController) BindParam() {
loginParam := LoginParam{}
p.BindJSON(&loginParam)
fmt.Println(loginParam)
p.Ctx.WriteString(fmt.Sprintf("%v", loginParam))
}
修改 main.go 为下面代码,添加 BindParam的路由和开启 bind 绑定设置
package main
import (
"beego-demo/controller"
"beego-demo/filter"
"fmt"
"github.com/beego/beego/v2/core/config"
"github.com/beego/beego/v2/server/web"
)
func main() {
//通过config获取自定义配置
workername, _ := config.String("workername")
fmt.Println(workername)
//执行定时任务
//go job.DemoTask()
//注册自动路由
//web.AutoPrefix("api", &controller.UserController{})
web.CtrlGet("/name", (*controller.UserController).Name)
web.CtrlGet("/get/:id", (*controller.UserController).GetUserById)
web.CtrlGet("/get/:id/:num", (*controller.UserController).GetUserByIdAndNum)
//返回页面
web.CtrlGet("/page/index", (*controller.PageController).Index)
web.CtrlGet("/page/f", (*controller.PageController).F)
web.CtrlGet("/page/main", (*controller.PageController).Main)
//web输入参数
web.CtrlGet("/pathparam/:name", (*controller.ParamController).PathParam)
web.CtrlGet("/getparam", (*controller.ParamController).GetParam)
web.CtrlPost("/postparam", (*controller.ParamController).PostParam)
web.CtrlPost("/bindparam", (*controller.ParamController).BindParam)
//注册函数式路由
controller.RegisterFunctionalRoutes()
//web命名空间
controller.RegisterNamespaceRoutes()
//过滤器
filter.RegisterFilters()
//开启 Admin 管理后台
web.BConfig.Listen.EnableAdmin = true
web.BConfig.Listen.AdminAddr = "localhost"
web.BConfig.Listen.AdminPort = 8088
//web.BConfig.WebConfig.ViewsPath = "pages"
//开启post 请求 bind绑定请求体
web.BConfig.CopyRequestBody = true
//查看已注册路由
tree := web.PrintTree()
methods := tree["Data"].(web.M)
for k, v := range methods {
fmt.Printf("%s => %v\n", k, v)
}
//自定义模板函数
web.AddFuncMap("bookName", bookName)
web.Run()
}
// 自定义模板函数添加书名号
func bookName(in string) (out string) {
out = "《" + in + "》"
return
}
修改 login.html 为下面代码
<div>
<h2>登录</h2>
<form action="/getparam" method="get">
<input type="text" name="name" />
<input type="text" name="age" />
<input type="submit" value="提交">
</form>
<h2>post 请求</h2>
<form action="/postparam" method="post">
<input type="text" name="name" />
<input type="text" name="age" />
<input type="submit" value="提交">
</form>
<br>
<button onclick="send()">发送</button>
</div>
<script src="https://unpkg.com/jquery@3.7.1/dist/jquery.js"></script>
<script>
function send() {
$.ajax({
url: '/bindparam',
type: 'post',
contentType: 'application/json',
data: JSON.stringify({'username':'admin','password':'123456'}),
success:function (res){
alert(res)
}
})
}
</script>运行效果
浏览器请求:http://localhost:9090/page/main

下一讲:《Beego 使用教程 7:Web 文件上传下载和错误处理》
至此完


























 2178
2178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










