组件:即封装起来的具有独立功能的 UI 部件。类似于 JavaScript 函数,接收任意的入参 pros,返回用于描述页面展示内容的 React 元素。
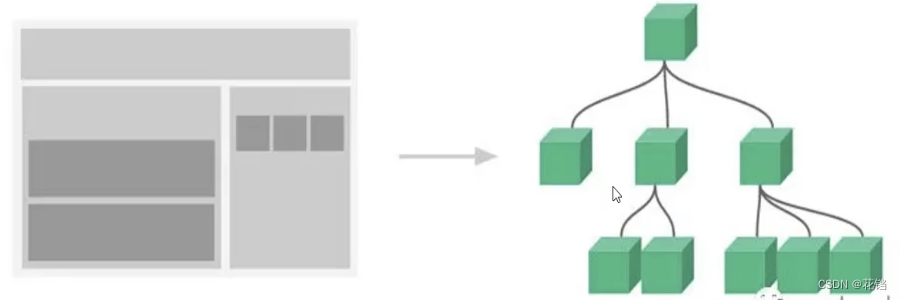
React 推荐以组件的方式去重新思考 UI 构成,将 UI 上每一个功能相对独立的模块定义成组件,然后将小的组件通过组合或者嵌套的方式构成大的组件,最终完成整体 UI 的构建。
模块:向外提供特定功能的 JS 程序,一般就是一个 JS 文件。
模块化:当应用的 JS 都以模块来编写的,这个应用就是一个模块化的应用。
组件:用来实现局部功能效果的代码和资源的集合(HTML、CSS、JS、图片、音视频、字体等)。
组件化:当应用是以多组件的方式实现,这个应用就是一个组件化的应用。

React 中的组件按照不同的方式可以划分成很多种类:
- 根据组件的定义方式可以划分为:函数组件(Functional Component)和类组件(CLass Component)。
- 根据组件内部是否有状态需要维护可以划分为:无状态组件(Stateless Component)和有状态组件(Stateful Component)。
- 根据组件的不同职责可以划分为:展示型组件(Presentational Component)和容器型组件(Container Component)。
定义组件:
React 组件的名称必须大写,如果是小写 React 会将其视为 HTML 元素。
定义类组件:
类组件:使用 class 来进行定义,且必须继承 React 的内置组件 Component,内部还需实现 render() 方法以返回需要渲染的内容。
<-- 容器-->
<div id="root"></div>
// 定义类组件
class App extends React.Component {
// 必须定义一个 render() 方法,返回的内容会被 root.render() 渲染出来
render() {
return <h1>Hello,React</h1>
}
}
// 渲染类组件,每渲染一次类组件就是 new 一次类组件
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(<App/>) // 参数是一个 HTML 元素或者 React 组件
类组件中的 constructor() 构造方法:
通常,在 React 中 constructor() 构造方法仅用于以下两种情况:
- 通过给
this.state赋值对象来初始化内部 this。 - 为事件处理函数绑定实例。
如果不初始化 state 、不为事件处理函数绑定实例,或者使用简写的方式初始化 state、通过赋值语句加箭头函数的方式的为事件处理函数继承实例,则不需要为 React 组件实现构造方法。
class App extends React.Component{
constructor(props) {
super(props)
// 初始化 state
this.state = {
message: false,
}
// 为事件处理函数绑定实例:谁调用函数,函数内部的 this 就指向谁。由于是用户操作触发的事件处理函数,在类中事件处理函数内部的 this 指向 undefined,所以必须要为事件处理函数绑定实例
this.handleMessageChange = this.handleMessageChange.bind(this)
}
}
class App extends React.Component{
// 简写的方式初始化 state
state = {
message: false,
}
// 通过赋值语句加箭头函数的方式的为事件处理函数继承实例
handleMessageChange = () => {}
}
类组件中的 render() 方法:
类组件中的 render() 方法可以返回多种类型的值:
- React 元素(ReactElement):通过 JSX 创建,JSX 会被编译为
React.createElement()最终生成 React 元素。class App extends React.Component { render() { return ( <div> {/* div 会被渲染为 DOM 节点,CustomComponent 会被渲染为自定义组件,但无论 div 还是 CustomComponent 都是 React 元素 */} <div>DOM 节点</div> <CustomComponent /> </div> ) } }// 可以使用 React.Fragment 包裹多个子元素:react 解析时将会丢弃掉,不会渲染除无用的 HTML 层级。允许写 key 属性 import { Fragment } from 'react' class App extends React.Component { render() { return ( <Fragment> <div>DOM 节点</div> <CustomComponent /> </Fragment> ) } }// 也可以使用空标签包裹多个子元素:是 React.Fragment 的语法糖。但是不允许写任何属性 class App extends React.Component { render() { return ( <> <div>DOM 节点</div> <CustomComponent /> </> ) } } - 字符串或者数字:都会被渲染为文本节点。
- 布尔值、null、undefined:什么都不渲染。
- 数组:会遍历数组将数组项依次渲染出来。
class App extends React.Component { render() { return [ <h1>我是 H1</h1>, <h2>我是 H2</h2> ] } }
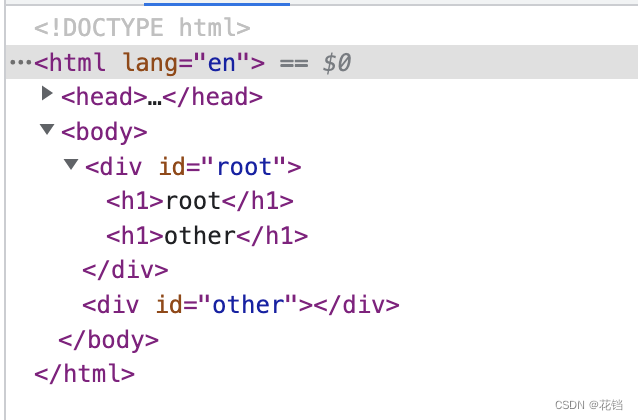
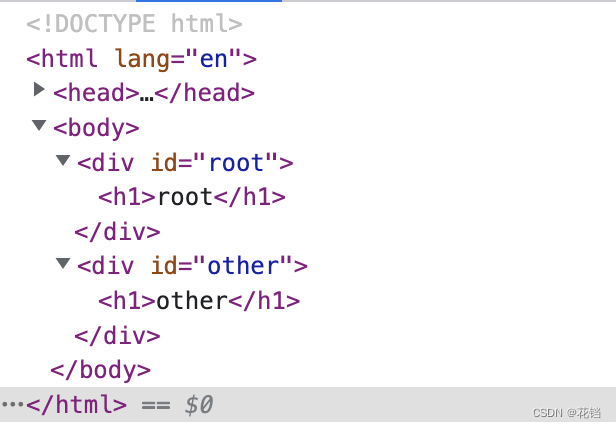
- Ptotals:允许将子节点渲染到父组件以外的 DOM 元素上。
ReactDOM.createPortal()的第一个参数是任何可渲染的 React 子元素,第二个参数是要挂载到的 DOM 元素。默认都是挂载到 id 为 root 的 DOM 元素上的。
<!-- index.html --> <div id="root"></div> <div id="other"></div>class app extends PureComponent { render() { return ( <> {/* 都挂载在 id 为 root 的 DOM 元素上 */} <h1>root</h1> <h1>other</h1> </> ) } }
import { createPortal } from 'react-dom' class app extends PureComponent { render() { return ( <> {/* 挂载在 id 为 root 的 DOM 元素上 */} <h1>root</h1> { // 挂载在 id 为 other 的 DOM 元素上 createPortal(<h1>other</h1>, document.getElementById('other')) } </> ) } }
在
render()的 return 之前不能 setState,否则会触发死循环导致内存崩溃;return 体里面是可以写的。// 错误 render(){ this.setState({...}) return (...) } // 正确 render(){ return ( <input onClick={()=>this.setState({...})} /> ) }
类组件中的数据:
在组件中的数据,可以分成两类:
- 参与界面更新的数据:当数据变化时,需要更新组件中渲染的内容。定义在当前组件的 state 中。
class App extends React.Component { // 类组件中参与界面更新的数据。setState() 更改数据之后会自动触发 render() 方法的执行,更新渲染的内容 state = { message: 'Hello,React' } render() { return <h1>{this.state.message}</h1> } } - 不参与界面更新的数据:当数据变化时,不需要更新组件中渲染的内容。直接定义为当前组件的实例属性即可。
class App extends React.Component { // 类组件中不参与界面更新的数据。更改数据之后不会触发 render() 方法的执行,不会更新渲染的内容 message = 'Hello,React' render() { return <h1>{this.message}</h1> } }
类组件中的方法:
class App extends React.Component {
state = {
message: 'Hello,React'
}
// 类组件中的方法
handleMessageChange = () => {
this.setState({message: 'Hi, Engineer'})
}
render() {
return <h1 onClick={this.handleMessageChange}>{this.state.message}</h1>
}
}
定义函数组件:
函数组件:使用 function 来定义,返回的内容和类组件中的 render() 方法返回的一样。
函数组件在没有 Hooks 的情况下:
- 函数组件中没有 this。
- 函数组件不能使用 state、refs,props 可以作为函数的参数传入,所以可以使用。
- 函数组件没有生命周期。
<-- 容器-->
<div id="root"></div>
// 定义函数组件
function App(){
// 必须有返回值
return <h1>Hello,React</h1>
}
// 渲染函数组件,每渲染一次函数组件就是调用一次函数组件
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(<App/>) // 参数是一个 HTML 元素或者 React 组件
组件可以进行拆分、组合、嵌套:
可以对组件进行拆分。
// 可以对 App 组件进行拆分,拆分出 Header、Content、Footer 三个组件
class App extends React.Component {
render() {
return (
<div className='app'>
<div className='header'>头部</div>
<div className='content'>内容</div>
<div className='footer'>底部</div>
</div>
)
}
}
组件间可以进行组合、嵌套。
// Header、Content、Footer 组件进行组合,嵌套在 App 组件内部
import Header from './header'
import Content from './content'
import Footer from './footer'
class App extends React.Component {
render() {
return (
<div className='app'>
<Header />
<Content />
<Footer />
</div>
)
}
}






















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








