CSS 压缩通常是去除无用的空行空格等,因为很难去修改选择器、属性名、属性值等。
在 Webpack 中可以使用 CssMinimizerWebpackPlugin 插件来实现对 CSS 代码的压缩。
CssMinimizerWebpackPlugin 插件只会对打包后的 CSS 文件中的 CSS 代码进行压缩,不会对打包后的 HTML 文件、JS 文件中的 CSS 代码进行压缩。
CssMinimizerWebpackPlugin 插件是使用 cssnano 工具来压缩 CSS 的。
cssnano 工具可以单独使用。
- 新建
src/index.css文件和src/index.js文件,并编写代码。// src/index.css .container { width: 100%; height: 100%; background: none; } .text { color: red; font-size: 24px; }// src/index.js import './index.css' npm install css-loader mini-css-extract-plugin --save-dev安装css-loader和 MiniCssExtractPlugin 插件,并在webpack.config.js配置文件中进行配置来处理 CSS。const MiniCssExtractPlugin = require('mini-css-extract-plugin') module.exports = { module: { rules: [ // 对 CSS 代码进行转换 { test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"], } ] }, plugins: [ // 使用 MiniCssExtractPlugin 将 css 文件抽取为单独的文件 new MiniCssExtractPlugin({ filename: 'css/[name].css', }) ] }- 运行
webpack命令进行打包,会发现,CSS 文件被抽取为了一个单独的文件,但此时还没有进行任何压缩和丑化。

- 安装 CssMinimizerWebpackPlugin 插件:
npm install css-minimizer-webpack-plugin --save-dev。 - 在
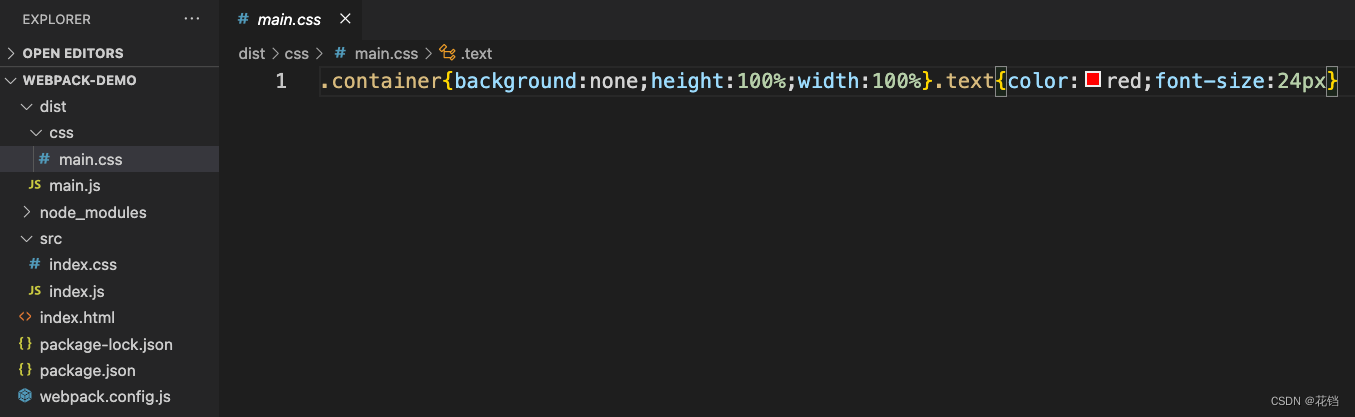
webpack.config.js配置文件中进行配置。const MiniCssExtractPlugin = require('mini-css-extract-plugin') // 引入 CssMinimizerWebpackPlugin const CssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin') module.exports = { module: { rules: [ { test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"], } ] }, plugins: [ new MiniCssExtractPlugin({ filename: 'css/[name].css', }), // 使用 CssMinimizerWebpackPlugin new CssMinimizerWebpackPlugin() ] } - 运行
webpack命令进行打包,会发现,CSS 代码被压缩了。























 1688
1688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








