出现这种问题就是你登录之后没有数据 但是你一刷新又有了,所以让他进入下个页面刷新一次就ok了
具体实现如下
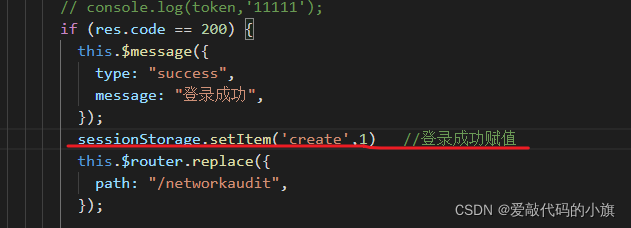
1.登录页面 登录成功后编写如下代码

sessionStorage.setItem('create',1)
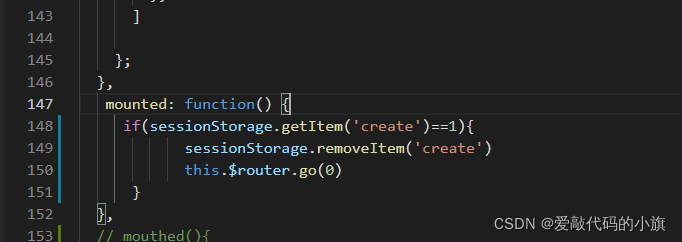
2.进入你登录成功后默认进入的页面

mounted: function() {
if(sessionStorage.getItem('create')==1){
sessionStorage.removeItem('create')
this.$router.go(0)
}
},
这样就可以了

























 9042
9042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








