提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
uniapp h5 支付宝支付,后端返回一串form表单,前端如何拿到支付串并且调用支付
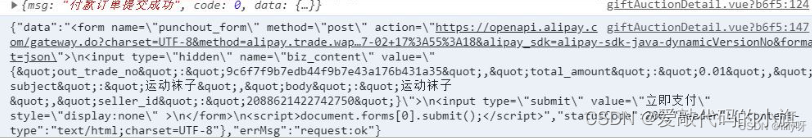
1.调取接口拿到后端返回的form表单
表单案例:
1.拿到form表单可以存储表单到本地
uni.setStorageSync('Form', res.data) //form表单
2.跳转页面将form表单渲染成页面(直接无脑复制,注意–获取本地的form表单)
<template>
<view>
<div class="body">
</div>
<!-- <rich-text :nodes="formUrl"></rich-text> -->
</view>
</template>
<script>
export default {
data() {
return {
formUrl: '' // 用于展示form表单的URL
};
},
onLoad() {
const Form = uni.getStorageSync('Form'); //获取你本地存储的form表单渲染成页面
this.formUrl = Form
//将接口返回的Form表单显示到页面
document.querySelector('body').innerHTML = this.formUrl; // body对应上面的class
this.$nextTick(() => {
console.log(document.forms,"form"); //跳转之前,可以先打印看看forms,确保后台数据和forms正确,否则,可能会出现一些奇奇怪怪的问题 ╮(╯▽╰)╭
document.forms['0'].submit(); //重点--这个才是跳转页面的核心,获取第一个表单并提交
});
},
methods:{
}
};
</script>
<style scoped>
</style>
完美解决
参考博客:
UNI-APP解析支付宝返回FORM表单,唤起支付宝界面 https://www.freesion.com/article/6241970398/
Vue完美解决支付宝返回的form表单问题,这可能是最有效的解决办法了 https://blog.zixutech.cn/archives/324
vue项目中后端返回的支付宝form表单,怎么实现支付跳转? https://blog.csdn.net/qq_45934004/article/details/126156546
Vue自动提交form表单后,自动跳转第三方页面 https://www.jianshu.com/p/e2323b4e2cf9
开发笔记之uniapp 支付宝支付返回form表单解决方案 http://blog.haiya360.com/archives/766.html
vue 支付宝返回url 新窗口打开 https://blog.csdn.net/wax9092/article/details/86631151
H5处理支付宝接口返回form https://www.jianshu.com/p/8c5375671495
vue项目中后端返回的支付宝form表单,怎么实现支付跳转? https://blog.csdn.net/qq_45934004/article/details/126156546
Vue完美解决支付宝返回的form表单问题,这可能是最有效的解决办法了 https://blog.zixutech.cn/archives/324




















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








