前言
商城项目中,往往会遇到多个订单30分钟倒计时的功能,如何实现(超级简单)…
一、准备?
uniapp项目
1.使用的是uView 框架自行安装https://www.uviewui.com/components/intro.html
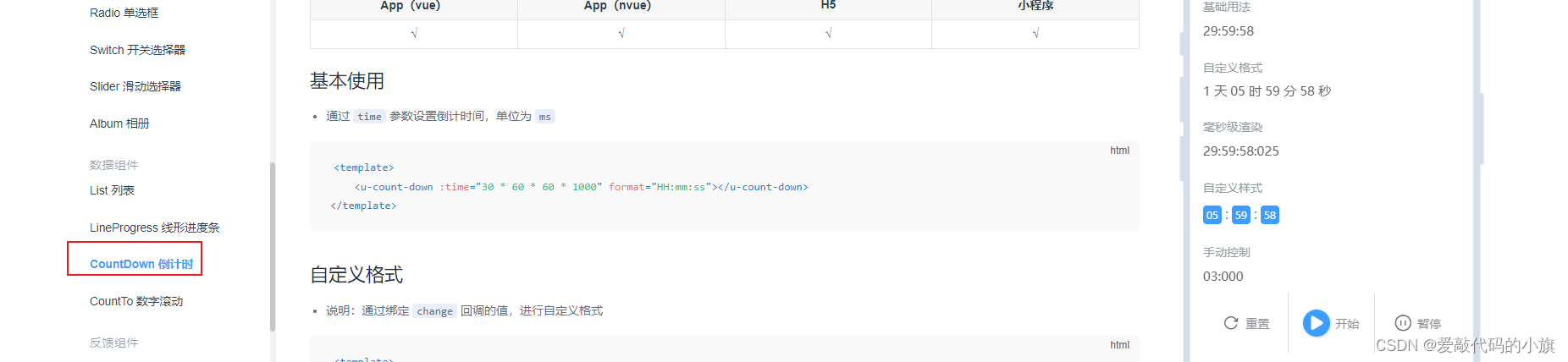
2.找到对应组件

二、使用步骤
1.无脑粘贴(注意数据格式)
<template>
<view class="page-main">
<view class="" v-for="time in data">
<u-count-down :time="time.timer" format="HH:mm:ss" @change="change" @finish="finish(time.id)"></u-count-down>
</view>
</view>
</template>
<script>
export default {
data() {
return {
//模拟的后端接口请求过来的数据 注意查看uview官方文档uview中time绑定的是时间戳格式,请求接口的时候转换一下就行
data:[
{id:1,timer:'2023-08-10 10:28:15',timer2:null,cs:0},
{id:2,timer:'2023-08-10 10:16:00',timer2:null,cs:0},
],
}
},
onLoad() {
this.staet()
},
methods: {
staet(){
//处理接口中时间格式time为下单时间
//new Date(i.timer).getTime()就是把下单时间转换成时间戳
//new Date(i.timer).getTime() + 10* 60 * 1000 就是把下单时间转换成时间戳 加上10分钟的时间
//new Date().getTime() 当前时间时间戳
//(new Date(i.timer).getTime() + 10* 60 * 1000) - (new Date().getTime());这样求出来就是倒计时
const a= this.data.map(i=>{
const timestamp = (new Date(i.timer).getTime() + 10* 60 * 1000) - (new Date().getTime());
return {...i, timer: timestamp};
//改变原数组中time时间格式 变成时间戳的格式
})
this.data = a
// console.log(a,"85")
},
//过程中,倒计时变化时触发
change(time){
// console.log(time)
},
//订单倒计时为0执行的事件
finish(id){
console.log(id,”号订单到时间了“)
},
}
}
</script>






















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








