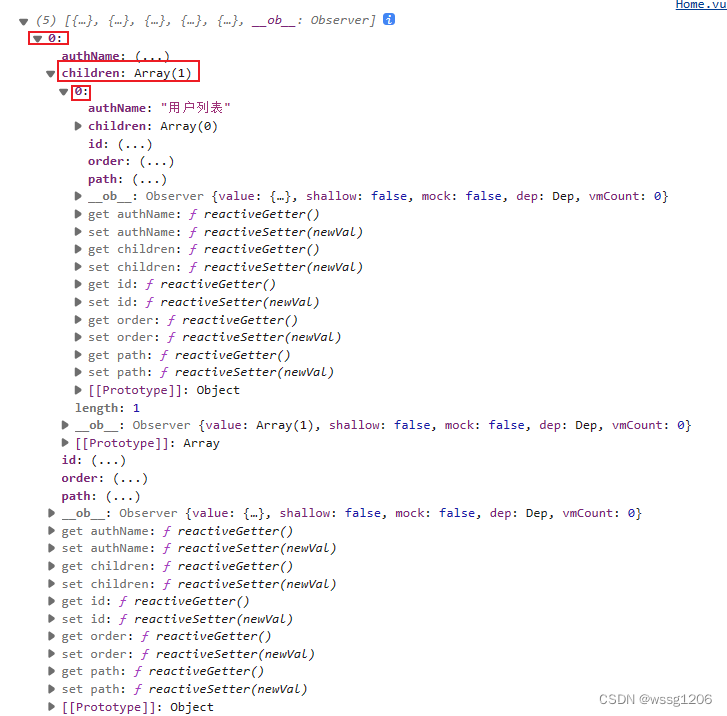
首先,通过观察menuList中的数据,我们可以分析出第一层用来渲染一级菜单,第二层的children用于渲染二级菜单

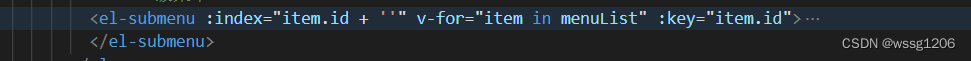
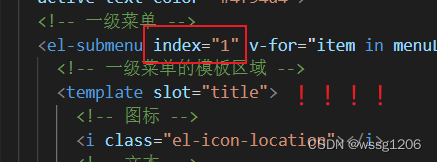
所以在一级菜单的el-submenu中,我们可以添加v-for循环:

在menuList中循环列出item,以item.id为索引值
在二级菜单中的el-menu-item中,我们可以新建一个v-for循环:

因为我们已经去到了item,且children就在item列表中

又因为每一个菜单都要有自己唯一的index,所以我们通过item.id作为每个数组的唯一index值

又因为:index中只接受字符串,所以我们需要在item.id后面加上一个空字符串‘’,则满足语法要求。
最后的展示结果如下:






















 2884
2884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








