需求:

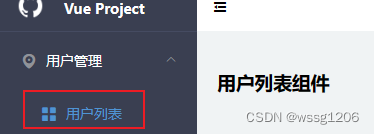
要求点击菜单中的对应类名后高亮。

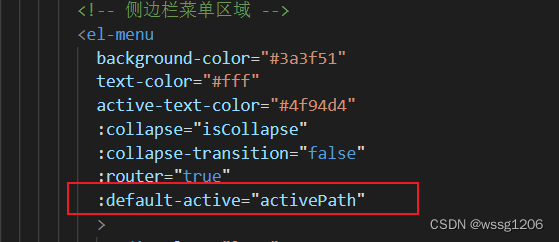
我们需要用到的属性是default-active

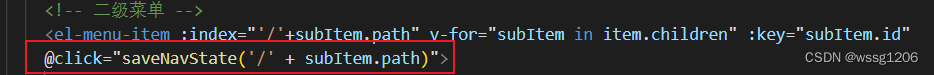
因为要求点击后显示高亮,所以我们在二级菜单中添加一个点击事件来监听当前所点击的subItem.path并存储。

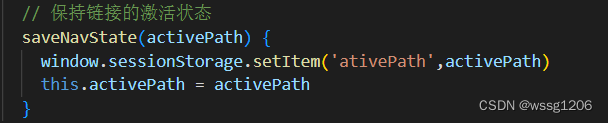
设置一个函数saveNavState()

将activePath保存到sessionStroge中
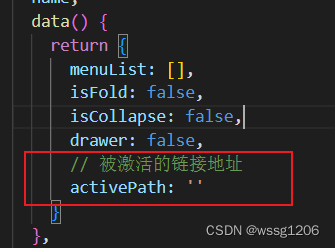
同时,在data中定义一个activePath存储被激活的链接地址

把data中的activePath动态绑定到menu中的default-active中
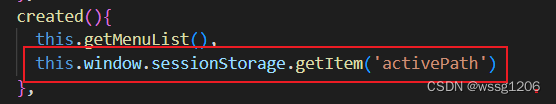
由于在整个home一被创建的时候,我们就应该立即从sessionStorage中取到值并给他赋值到ativePath中,所以我们需要在生命周期函数create()中






















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








