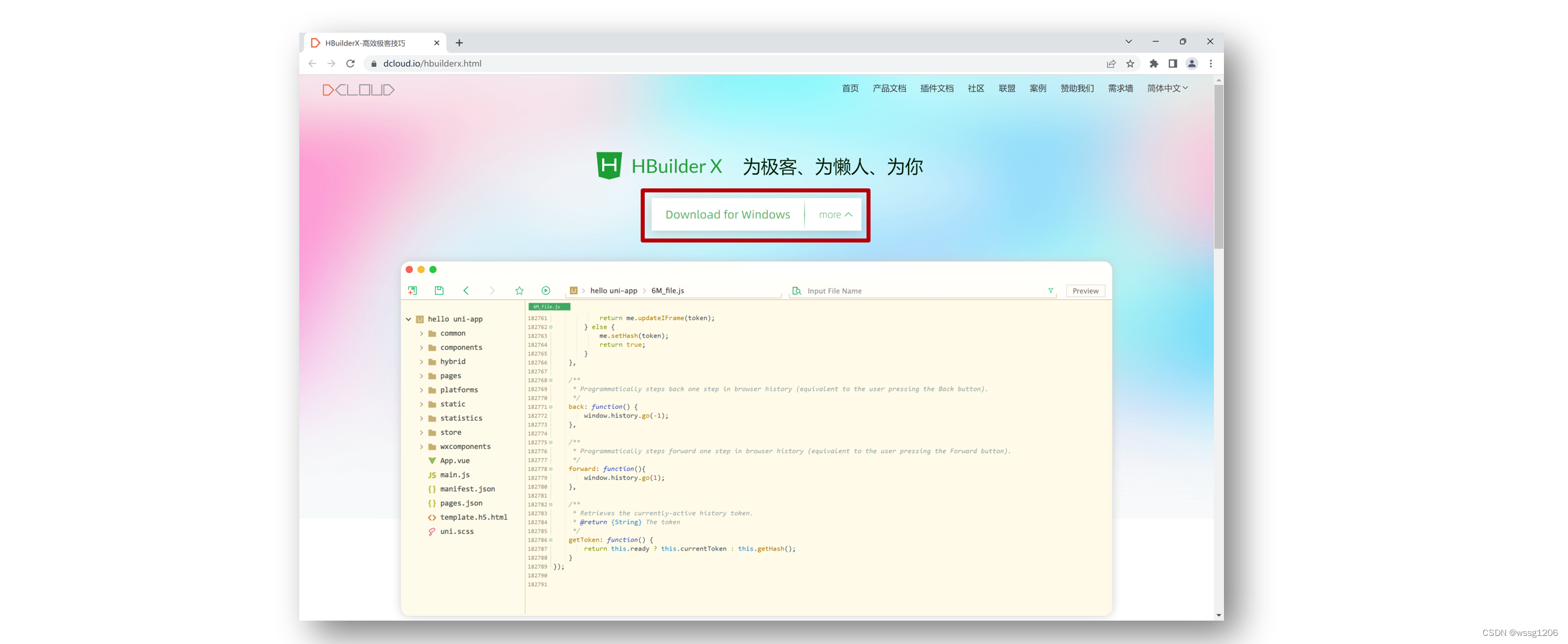
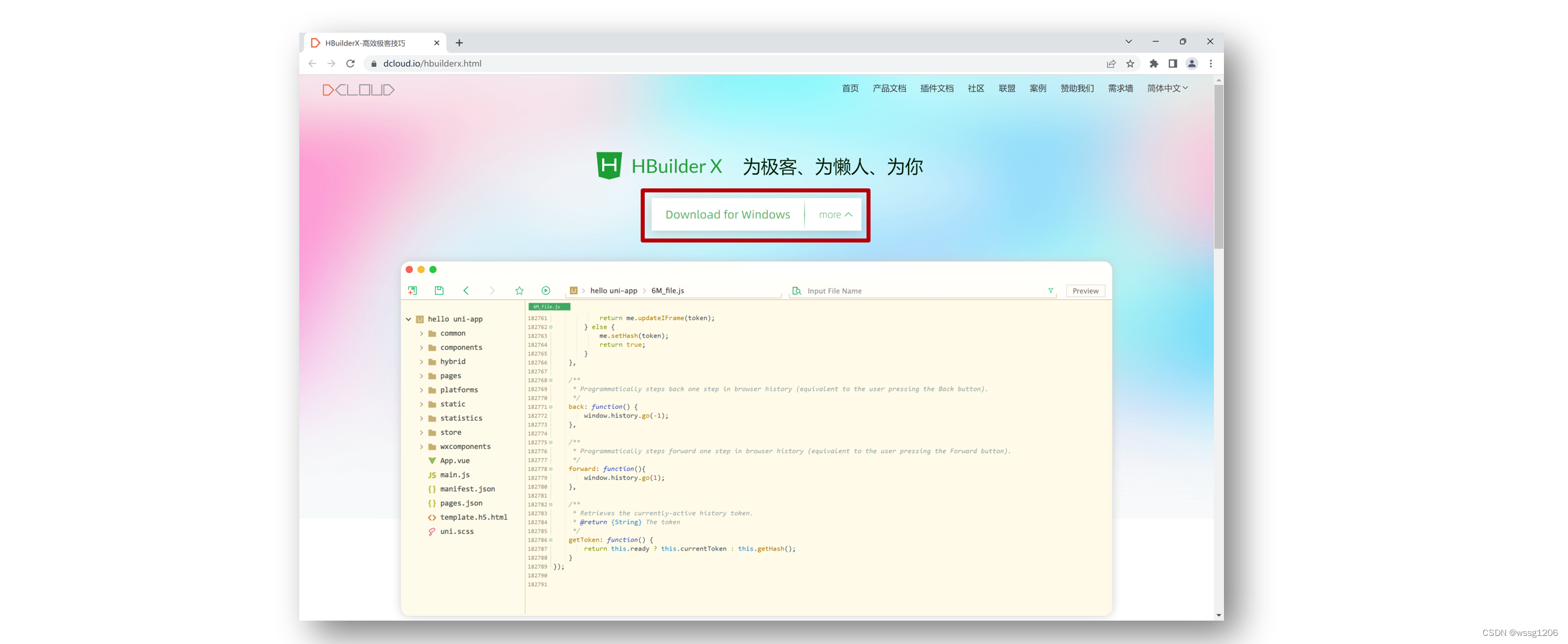
1.下载安装 HbuilderX 编辑器

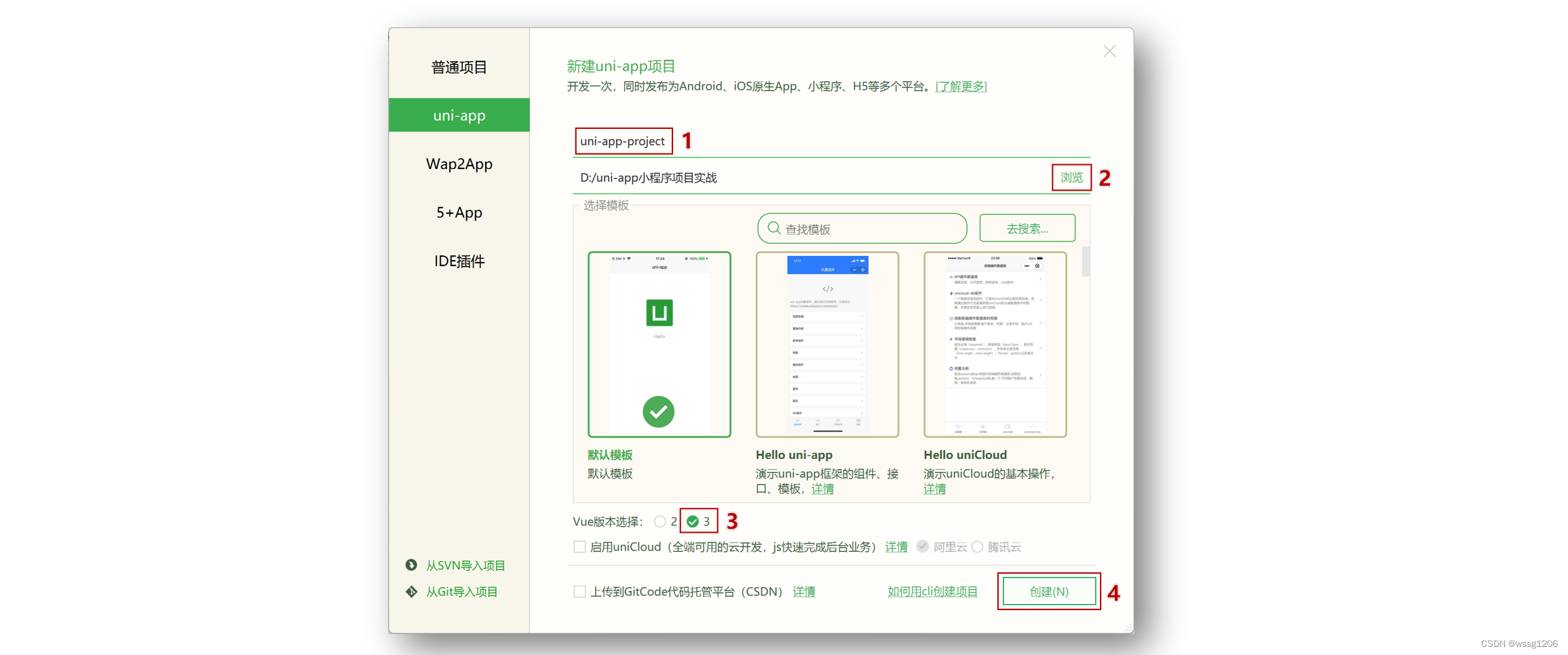
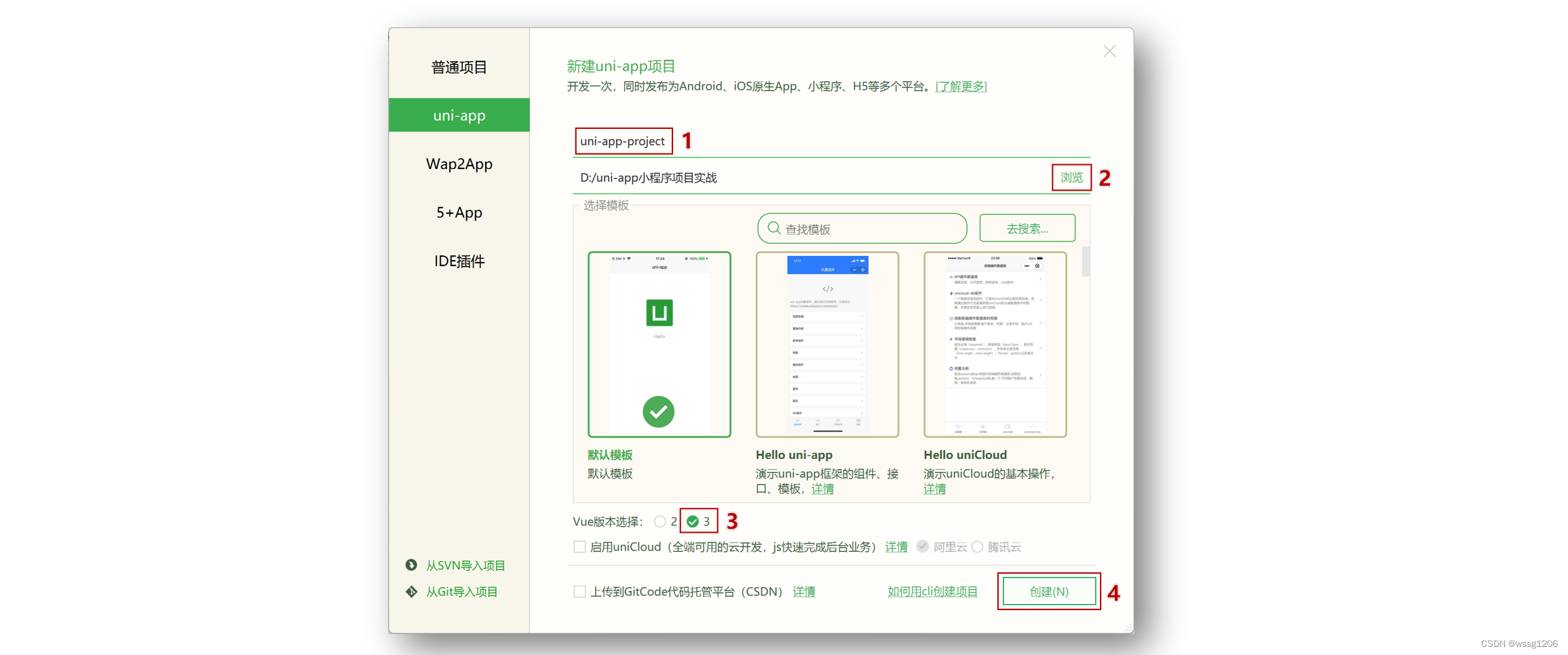
2.通过 HbuilderX 创建 uni-app vue3 项目
- 书写项目名称
- 选择项目存放路径
- 选择使用的框架版本
- 点击创建项目

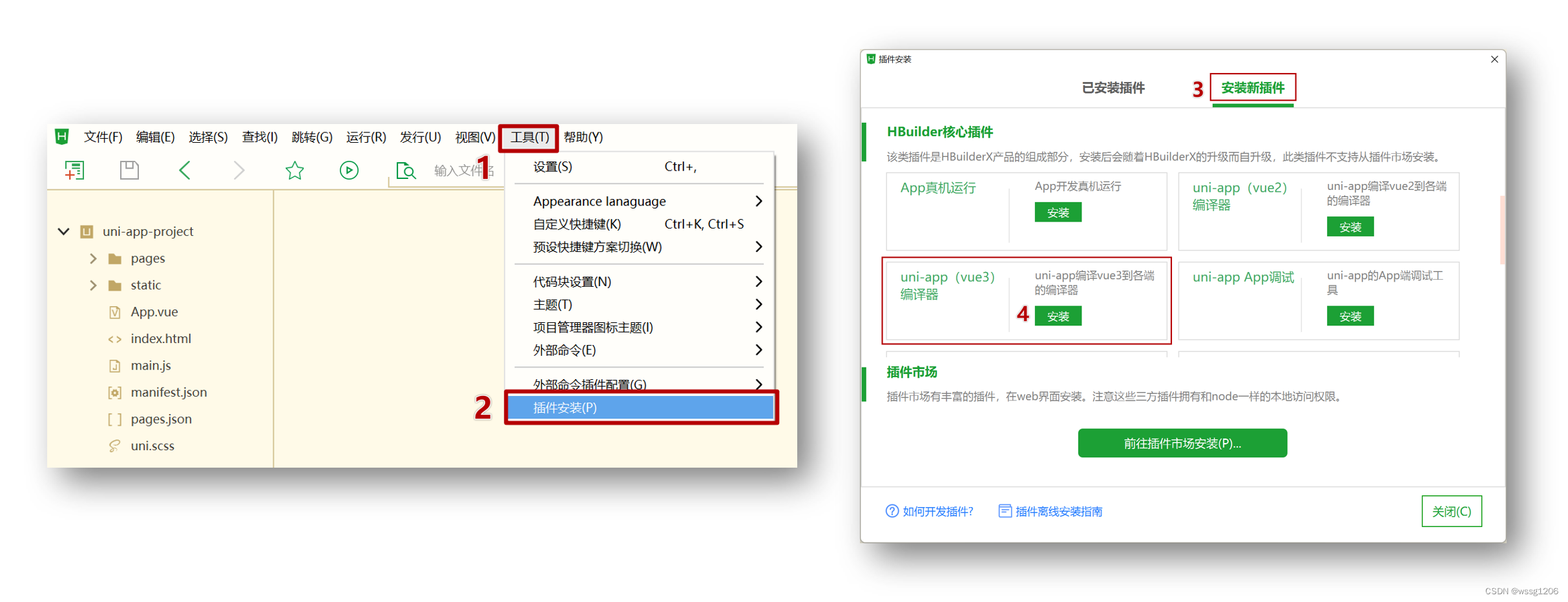
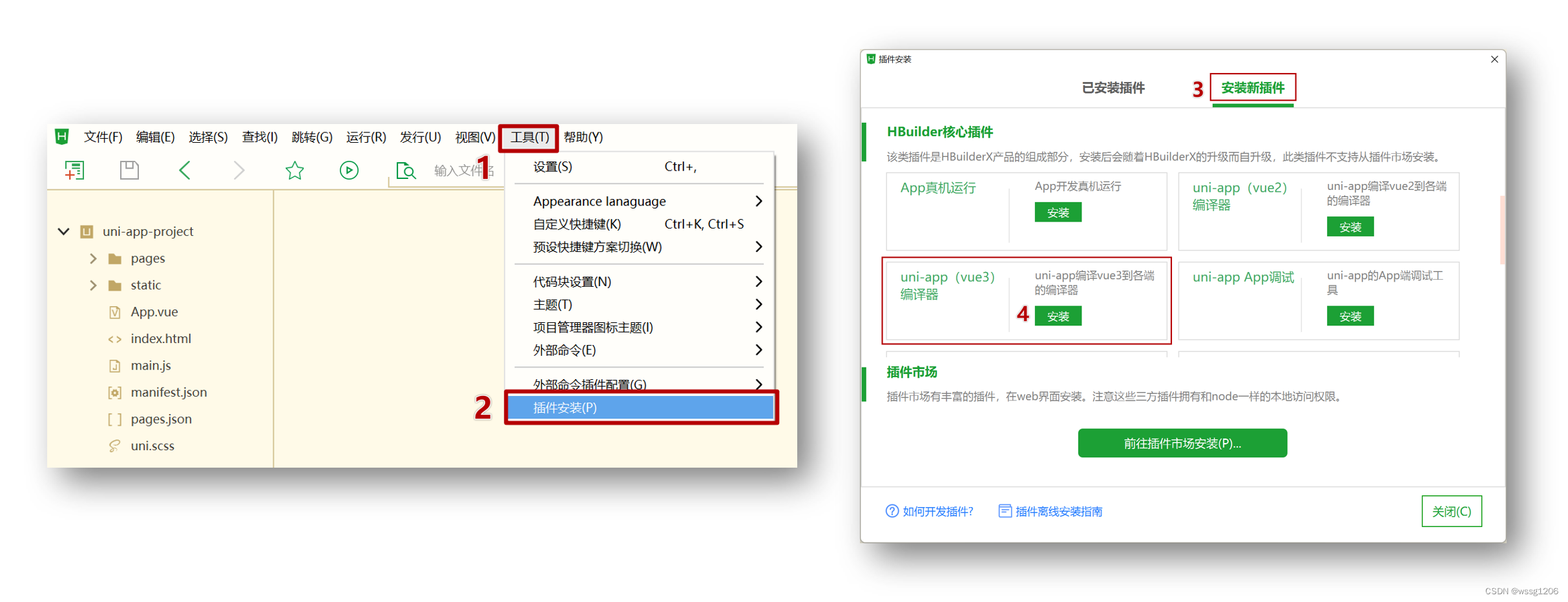
3.安装 uni-app vue3 编译器插件
- 安装uni-app对应框架的编译器

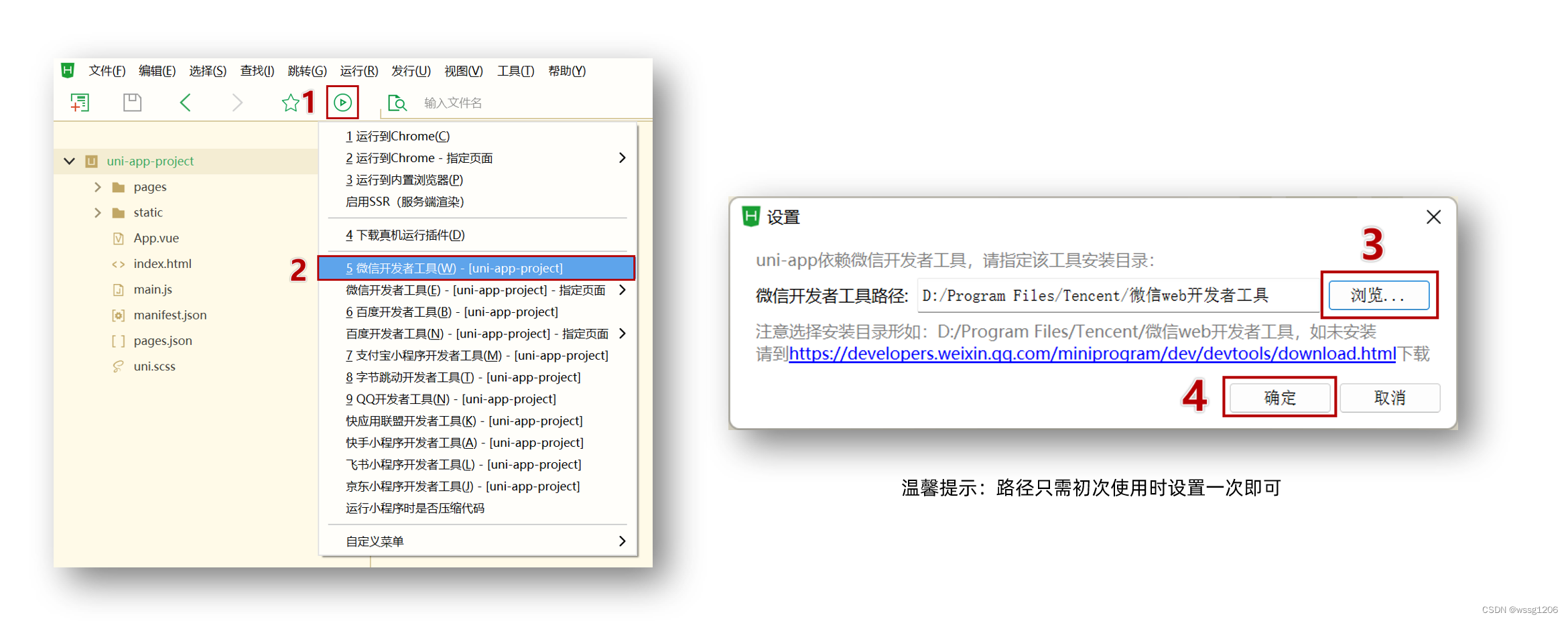
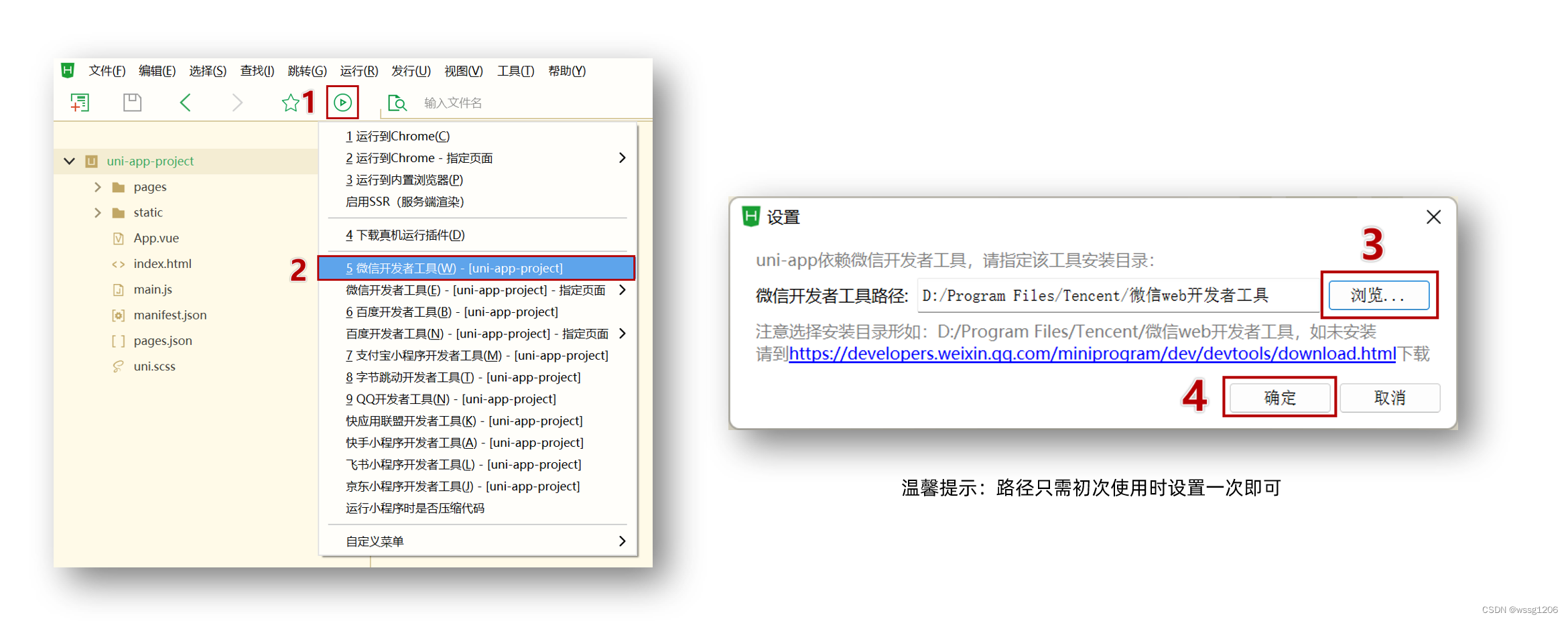
4.编译成微信小程序端代码
- 选择编译
- 使用微信开发者工具对代码进行编译
- 选择微信开发者工具的路径
- 确定

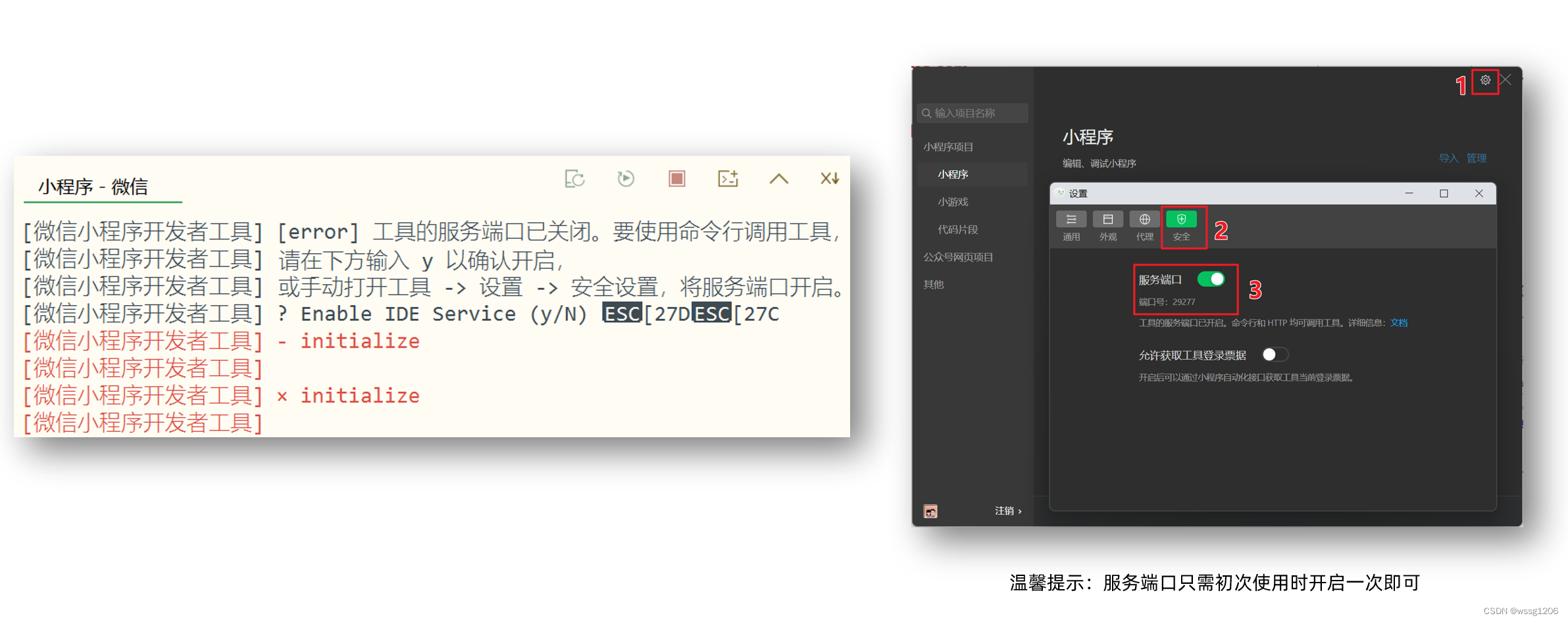
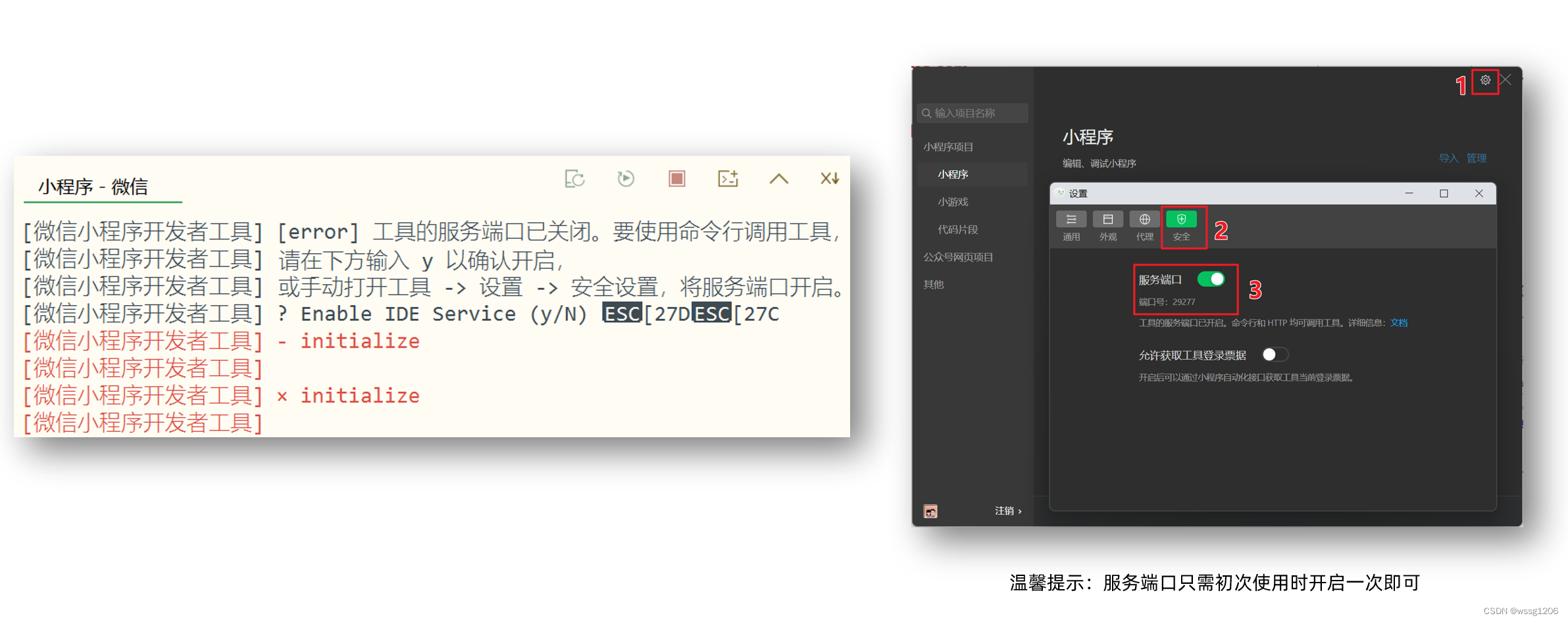
5.开启服务端口
- 选择设置
- 点击安全
- 将服务端口打开

完成创建项目
1.下载安装 HbuilderX 编辑器

2.通过 HbuilderX 创建 uni-app vue3 项目

3.安装 uni-app vue3 编译器插件

4.编译成微信小程序端代码

5.开启服务端口

完成创建项目
 5498
5498
 1498
1498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


