升级 Vue版本从2.5.x到2.6.x
start
-
最近项目中需要使用某些第三方插件,但是第三方插件对 vue 的版本有要求。
插件要求 vue版本为
vue2.6.x的,而我现有的环境是vue2.5.x的。 -
记录一下 升级 Vue 版本从
2.5.x到2.6.x的过程。
正文
1. 更改 package.json
首先第一步,修改 package.json 中的 "vue": "2.6.x",然后删除旧的 node_modules,执行npm i ,重新安装依赖。
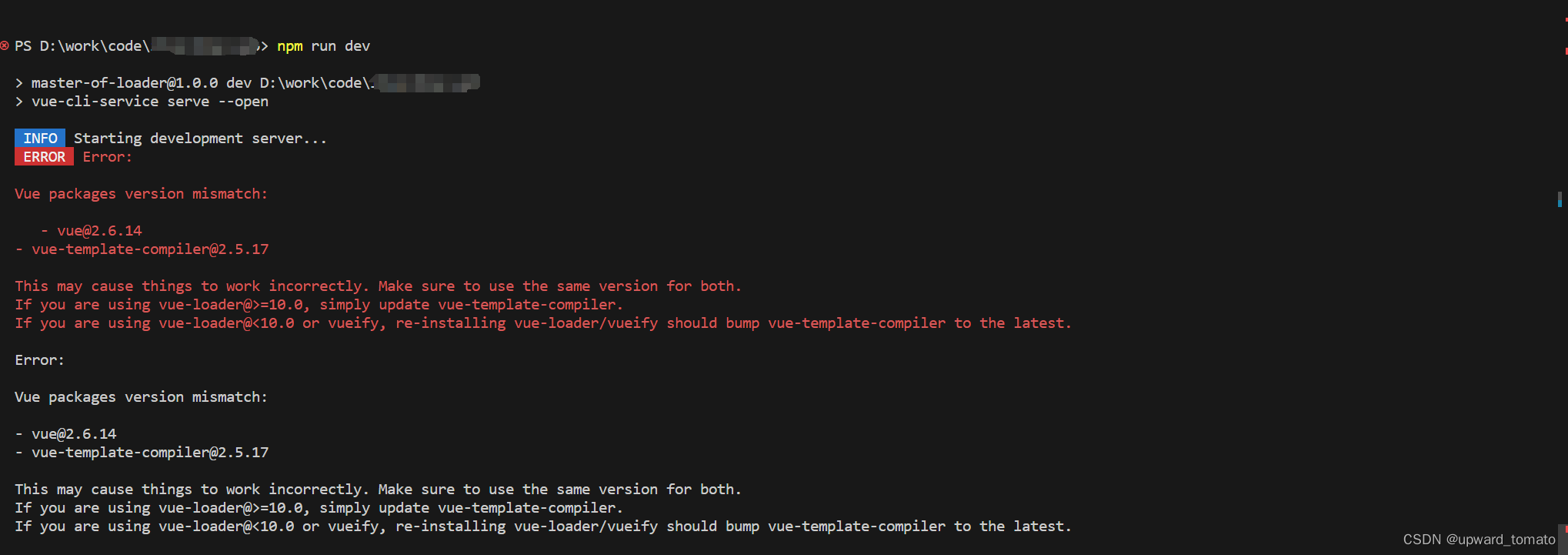
安装依赖的过程中没有报错,但是在启动本地的前端服务的时候,发生了报错

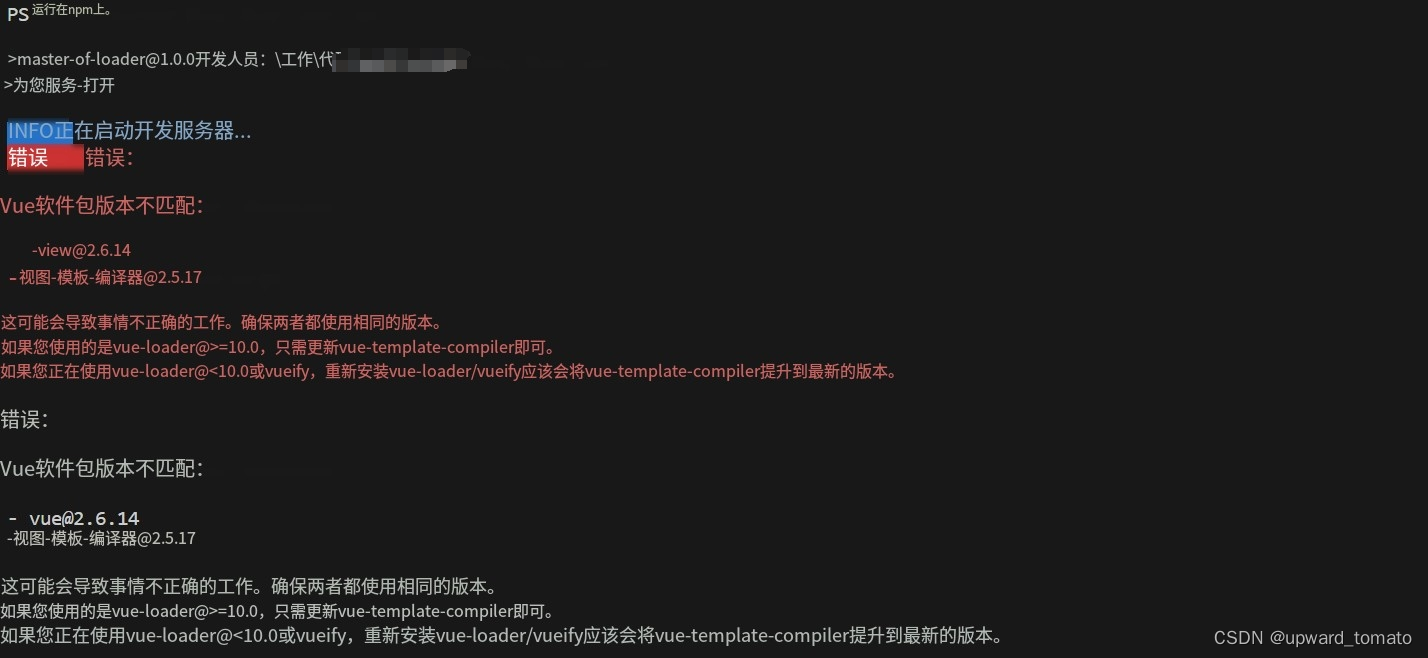
用翻译工具翻译一下上面的提示:

简单解释一下上述的报错提示:
- 它的意思是
vue-template-compiler和我们的vue版本不匹配。需要做一下处理。- 根据我们的
vue-loader的版本,做不同逻辑处理。- 如果
vue-loader版本大于等于10.0,只需要更新vue-template-compiler版本即可;- 如果
vue-loader版本小于10.0,需要重新安装vue-loader/vueify
2. 查看 vue-loader 版本
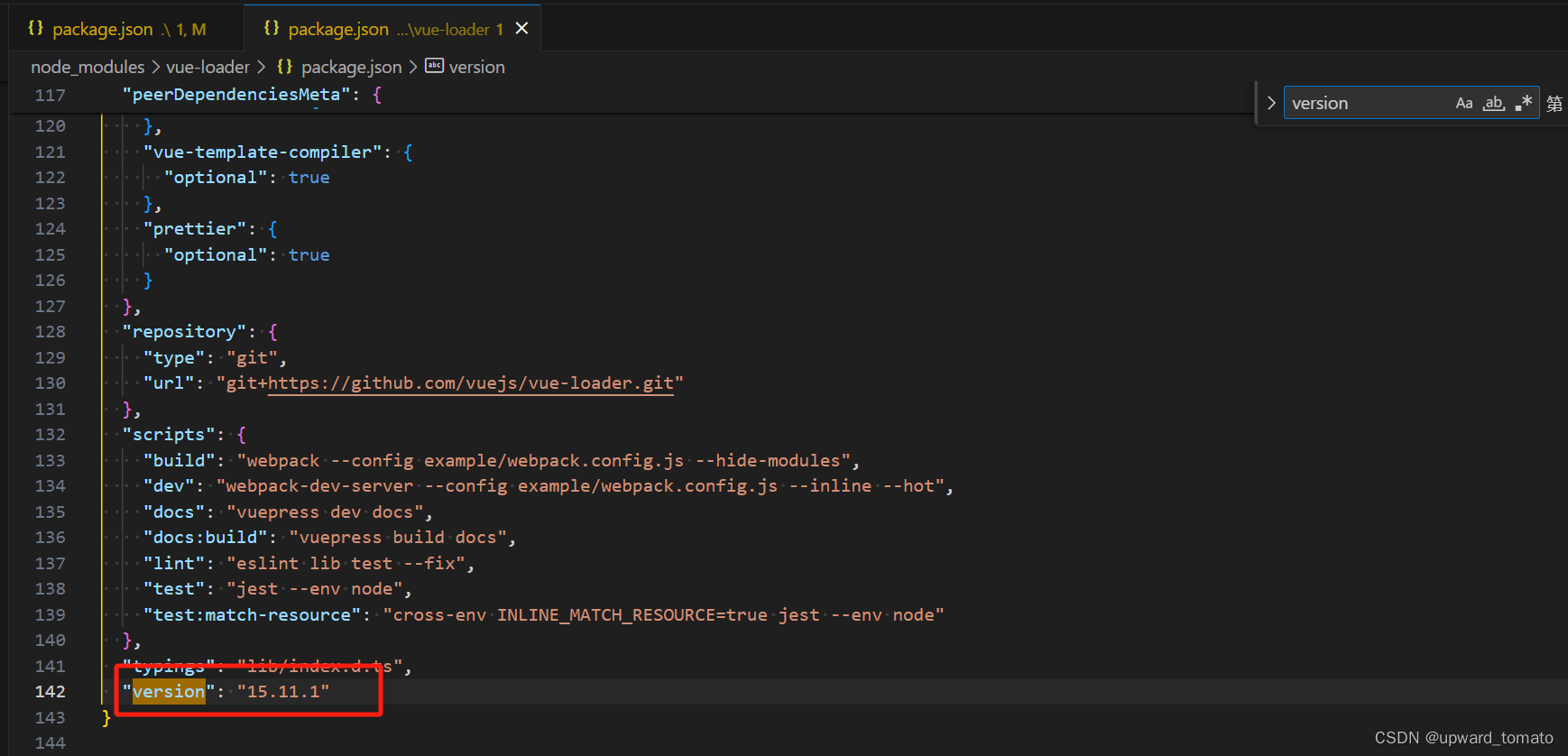
我打开一下 node_modeles 里面的 vue-loader ,查看一下的 vue-loader的版本。

由上图可知,我的vue-loader版本为 15.11.1。所以我只需要更新 vue-template-compiler 版本即可。
简单解释一下
vue-loader是做什么的
vue-loader就是一个第三方库,然后帮助我们解析.vue文件的插件。结合wabpack使用,解析我们的
.vue文件成可以执行的js。
3. 更新 vue-template-compiler
如何更新vue-template-compiler?
修改 package.json 中的 "vue-template-compiler": "2.5.17", 为 "vue-template-compiler": "2.6.x",
删除旧版本依赖,重新安装依赖即可。
为什么版本是2.6.x?
网络上找到大多数资料推荐 2.6.x;(我个人暂时没找到官方的说明)
ps:查看了官网说明。 vue@2.7.x废弃了
vue-template-compiler。
更新完毕 vue-template-compiler 之后,运行项目,手动测试没有发现比较明显的问题。
4. 还有哪些没有注意到的地方?
虽然是小版本升级,但是涉及到核心库的更新,还是小心谨慎一点。
我搜索了相关资料,目前整理到这几点注意事项:
-
vue版本增加;已处理√
-
vue-template-compiler版本增加已处理√
-
nextTick异步实现逻辑变更√ (调整了部分微任务替代方案的执行顺序,pc端主流浏览器应当不受影响)
-
新增了
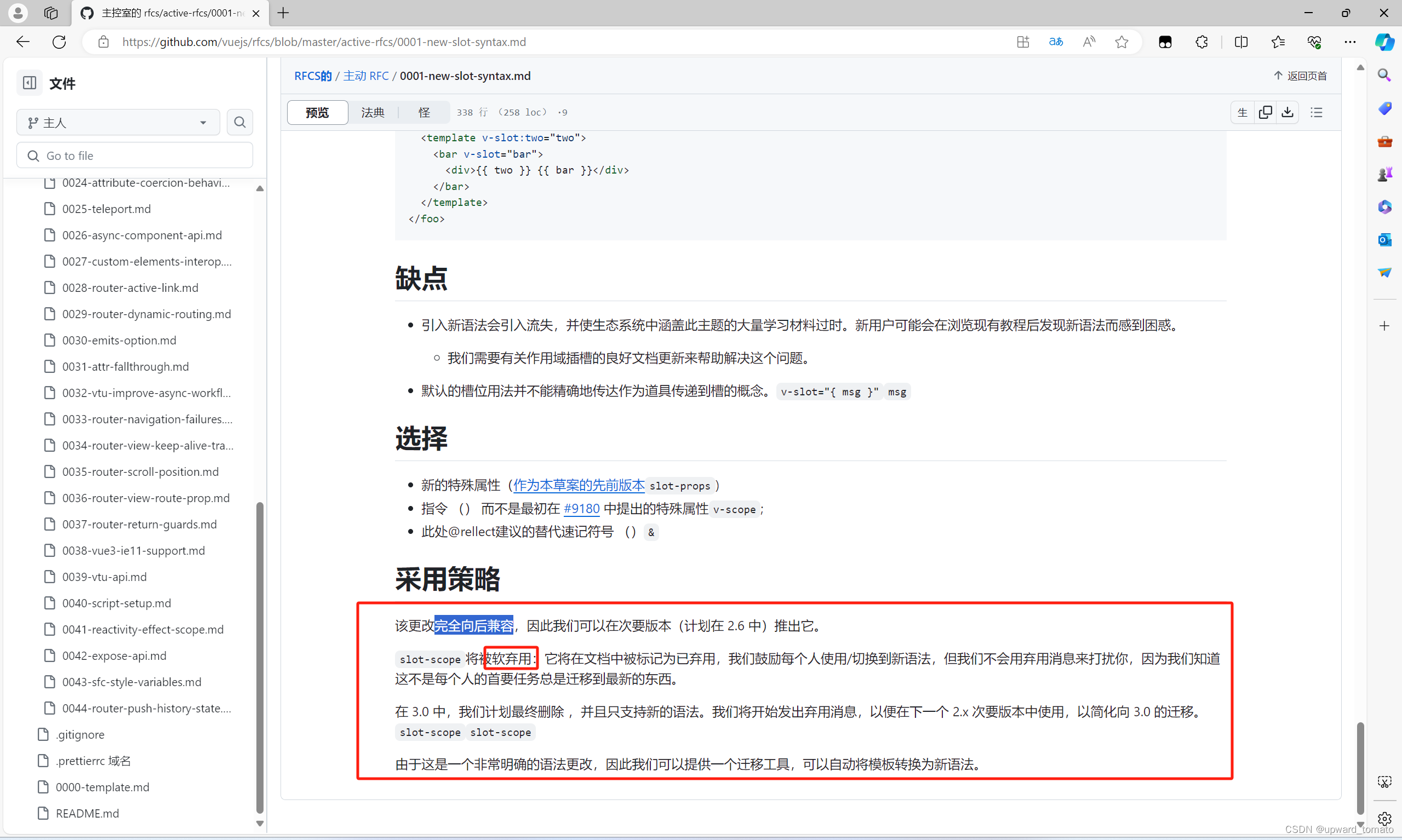
v-slot插槽语法,废弃slot和slot-scope√ (完全向后兼容,2.x保留原本语法,预计3.x完全删除。新增了
v-slot,优化了简写形式下插槽嵌套导致的作用域不清晰的问题;简化了插槽的使用方式。)官方对
slot,slot-scope和 v-slot 的说明
end
本文完。








 本文详细描述了如何将Vue项目从2.5.x版本升级到2.6.x,包括修改package.json、处理vue-template-compiler版本不匹配、更新nextTick异步逻辑和适应v-slot新语法。升级过程中注意到了核心库更新带来的潜在变化和注意事项。
本文详细描述了如何将Vue项目从2.5.x版本升级到2.6.x,包括修改package.json、处理vue-template-compiler版本不匹配、更新nextTick异步逻辑和适应v-slot新语法。升级过程中注意到了核心库更新带来的潜在变化和注意事项。
















 1627
1627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










