1.初始化一个项目,并安装相关的npm包
npm init -y
npm install webpack webpack-cli -D
//或者
yarn init -y
yarn add webpack webpack-cli --dev
// yarn 安装比较快,npm安装貌似卡住了!!!
2.新建文件
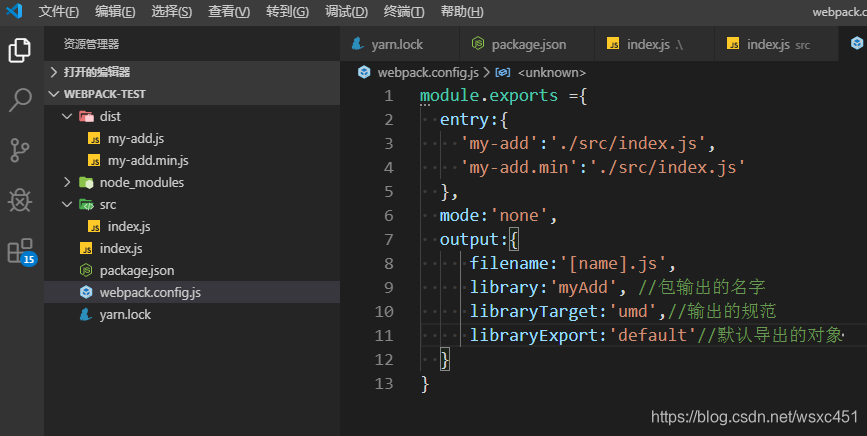
webpack.config.js //webpack配置文件

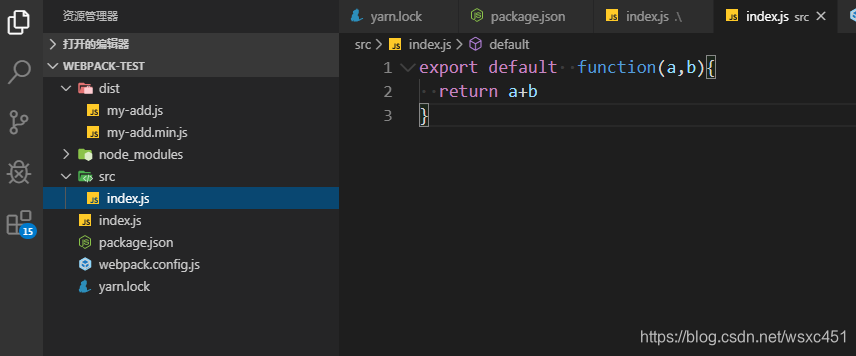
src/index.js // 自己的脚本文件

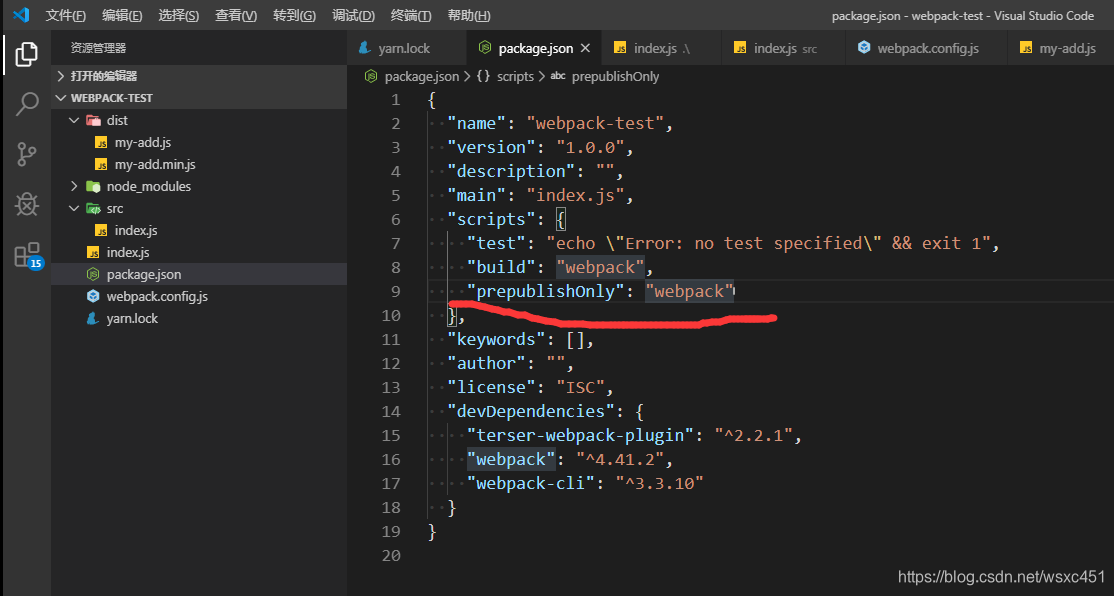
package.json新增命令

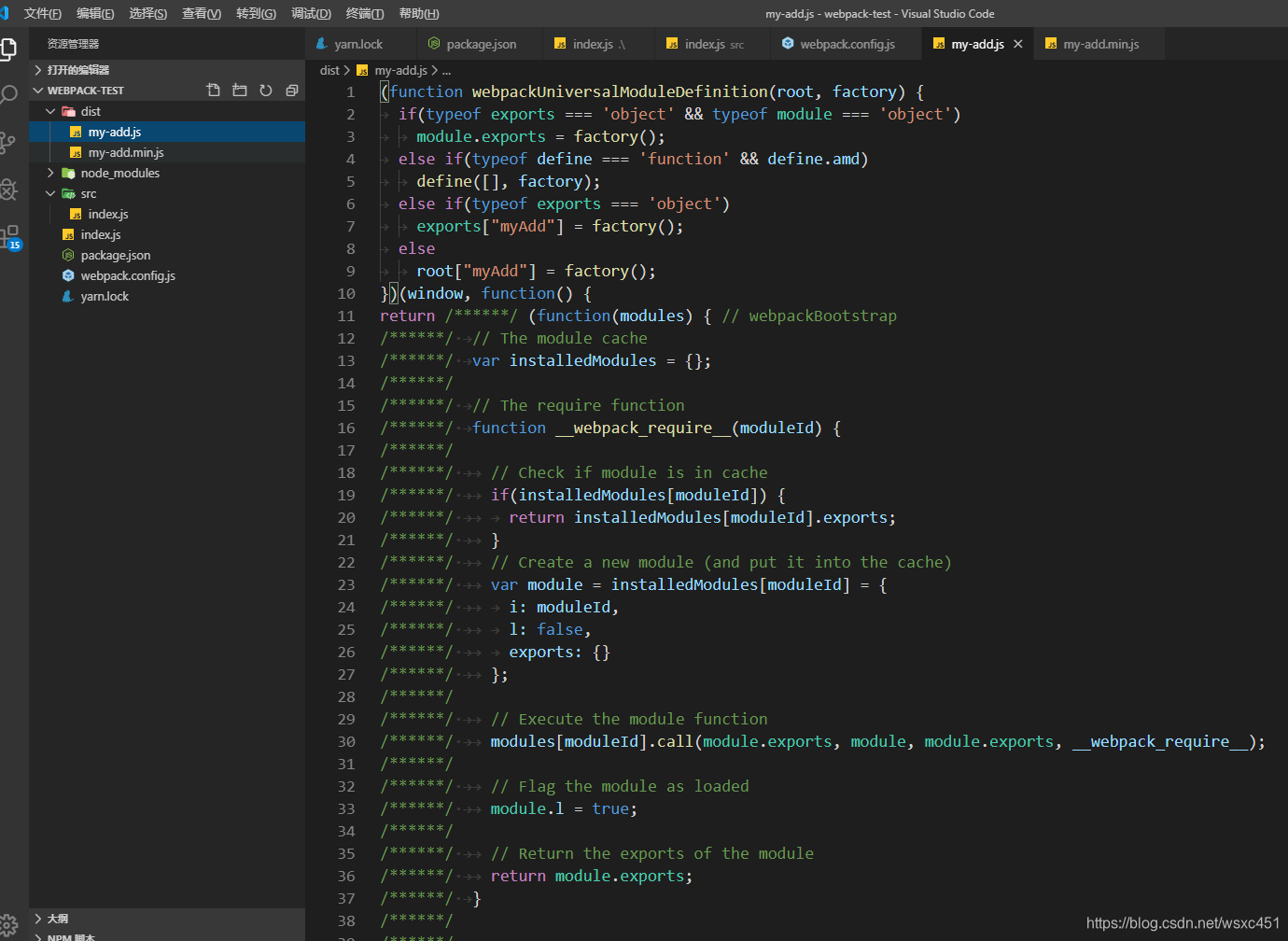
然后先运行下脚本npm run build
会发现没有压缩,因为我们mode设置的是"none",如果不设置为,默认产生的代码都会被压缩,而我们想要的是一个压缩,一个不压缩;所以我们要自己新增一个压缩插件;

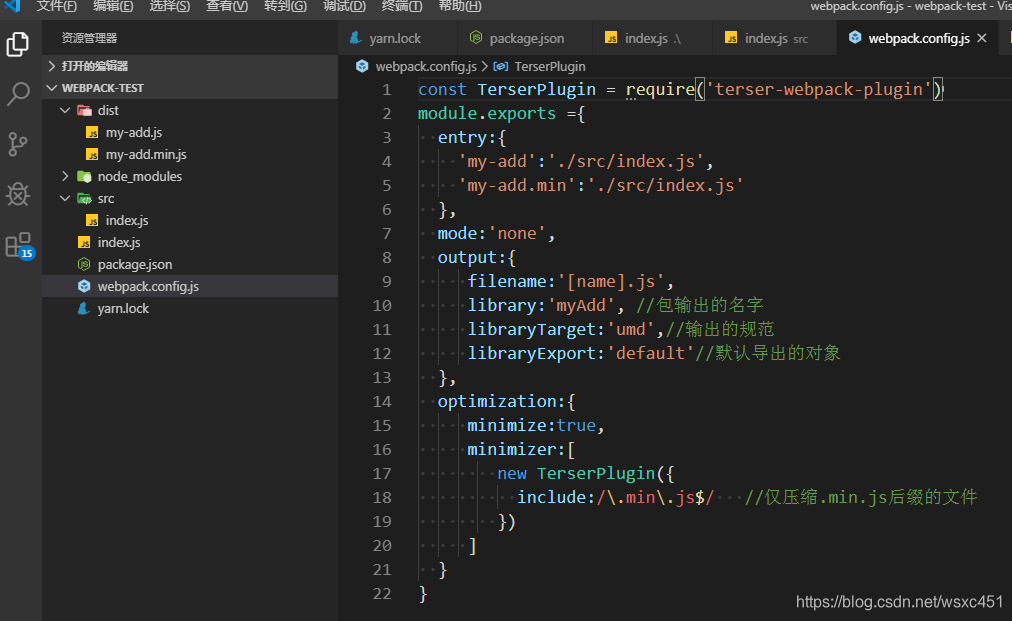
3.新增压缩插件 TerserPlugin
yarn add terser-webpack-plugin -D
并修改webpack.config.js文件

然后npm run build
生成的文件就会一个被压缩(myAdd.min.js),一个不被压缩(myAdd.js);
4.然后我们加上一些附属命令,方便上传到npm上
在package.json中加入prepublishOnly

5.npm publish即可
附注:
npm 与 yarn命令比较
| NPM | YARN | 说明 |
|---|---|---|
| npm init | yarn init | 初始化某个项目 |
| npm install/link | yarn install/link | 默认的安装依赖操作 |
| npm install taco —save | yarn add taco | 安装某个依赖,并且默认保存到package. |
| npm uninstall taco —save | yarn remove taco | 移除某个依赖项目 |
| npm install taco —save-dev | yarn add taco —dev | 安装某个开发时依赖项目 |
| npm update taco —save | yarn upgrade taco | 更新某个依赖项目 |
| npm install taco --global | yarn global add taco | 安装某个全局依赖项目 |
| npm publish/login/logout | yarn publish/login/logout | 发布/登录/登出,一系列NPM Registry操作 |
| npm run/test | yarn run/test | 运行某个命令 |
从npm@4.0.0开始 , prepublish脚本现已被弃用 。 要在npm publish和npm install上都运行一个脚本(没有参数),你应该用prepare来替代。
要仅在npm publish上运行脚本,您应该使用prepublishOnly 。





















 1635
1635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








