1、vue3介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
- 2020年9月18日,vue3发布3.0版本,代号大海贼时代来临,One Piece
- 特点:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
2、vue3 安装
npm i @vue/cli -g
// 全局安装脚手架
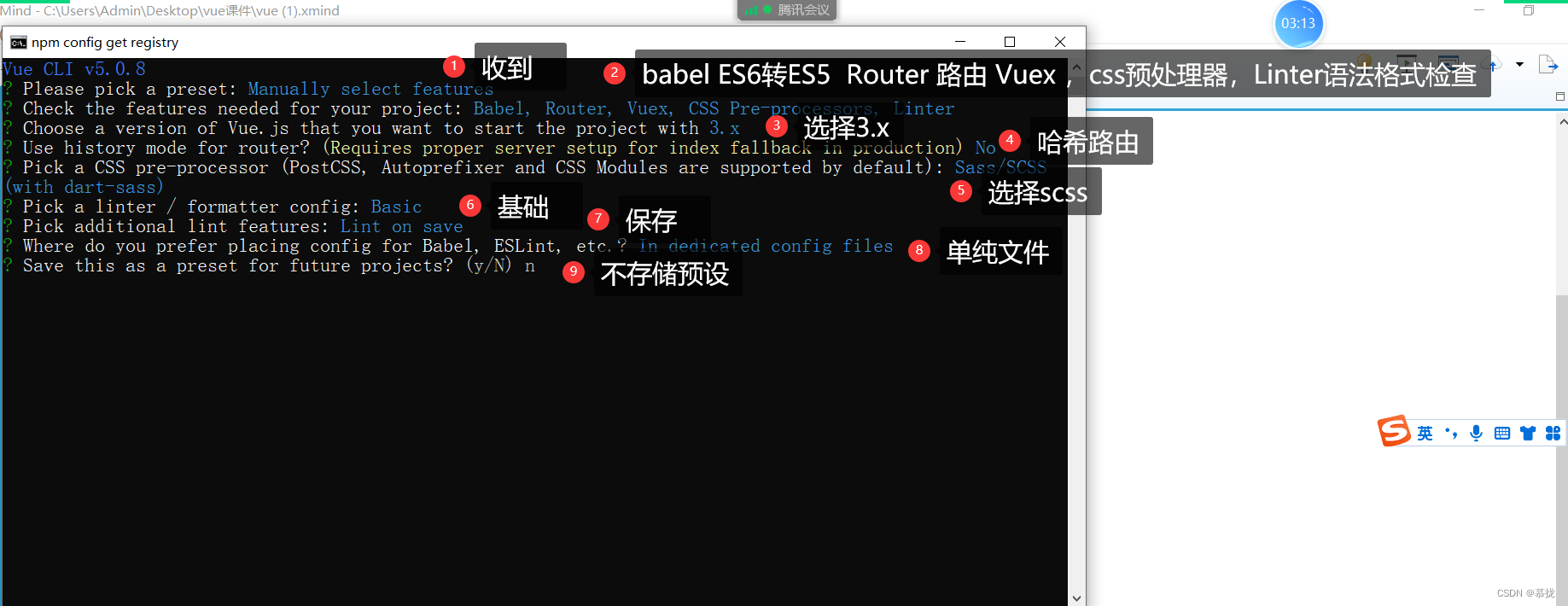
vue create 项目名称

3、vue3与vue2的不同
main.js里
1.启动方式
- vue3
import {
createApp} from 'vue'
createApp(App).use







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5907
5907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








