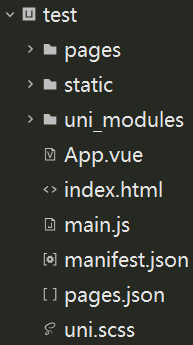
uni-app像是vue与微信小程序的合体,使用 uni-ui项目 模板创建的项目文件如下

目录
1 pages
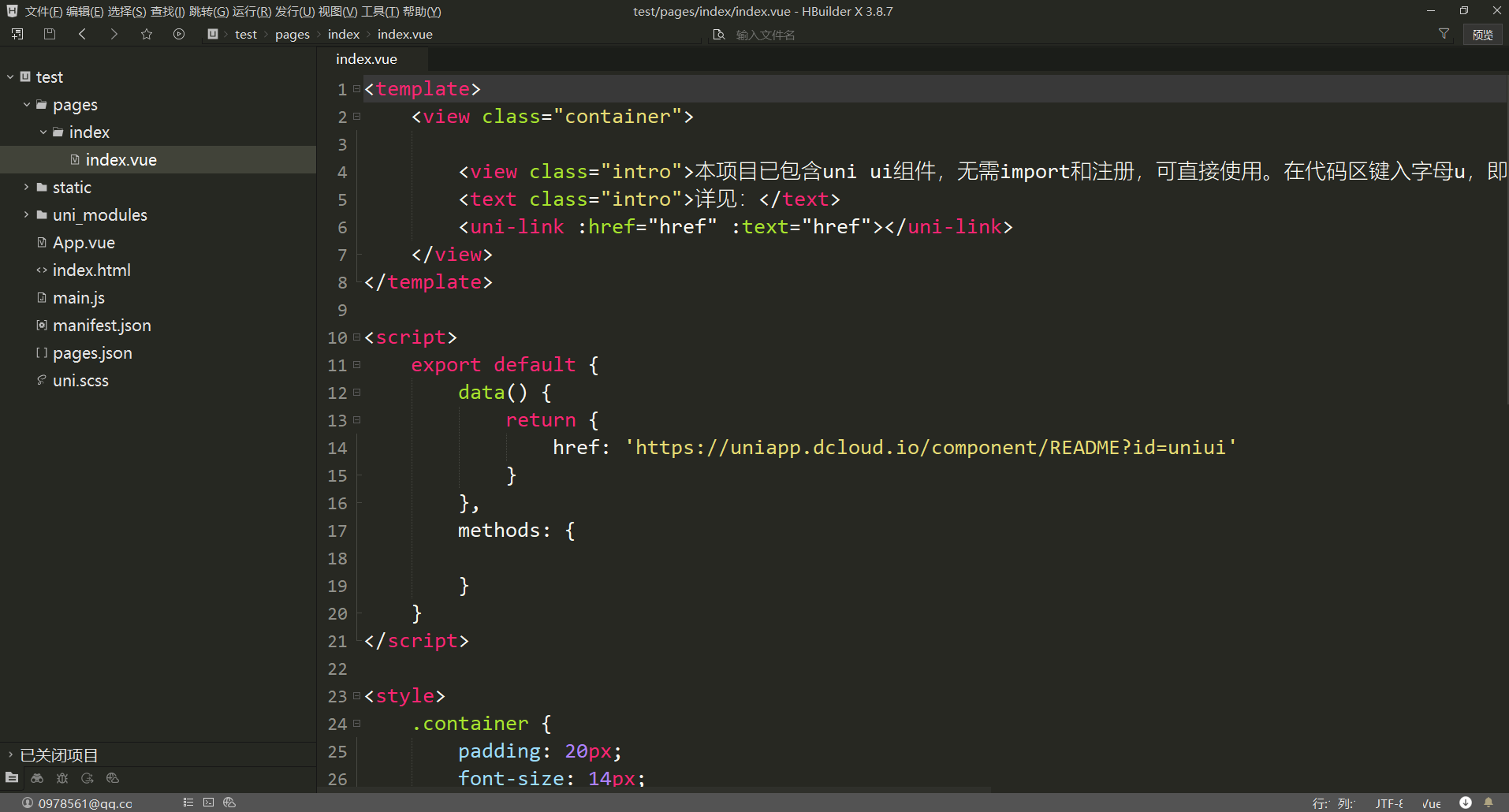
这个是放页面的,默认里面有一个index.vue

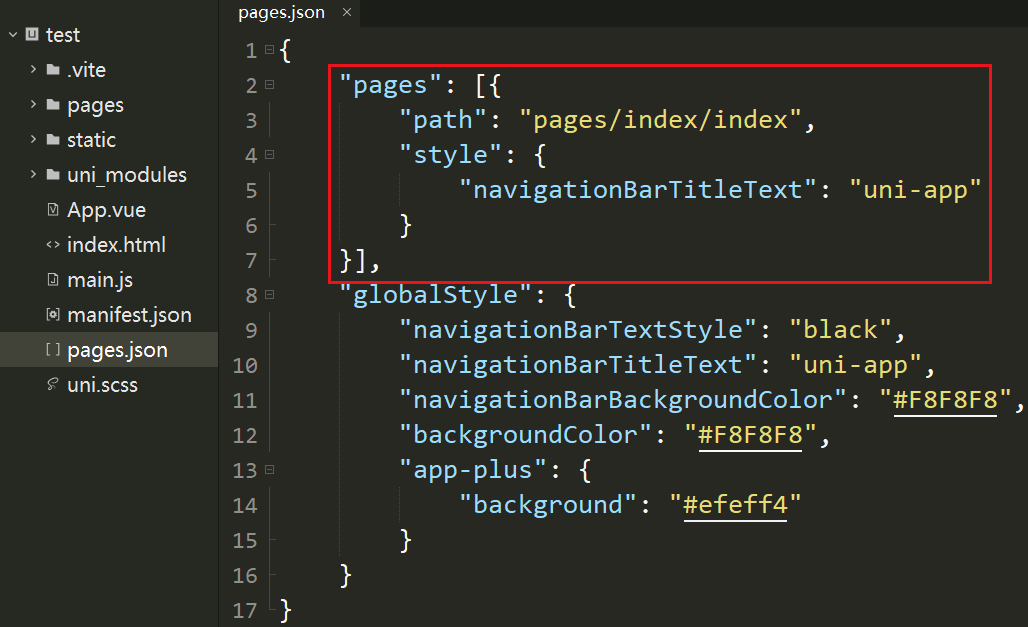
2 pages.json
默认再pages.json给你配置好了当前页,pages.json与微信小程序的app.json配置方法相同

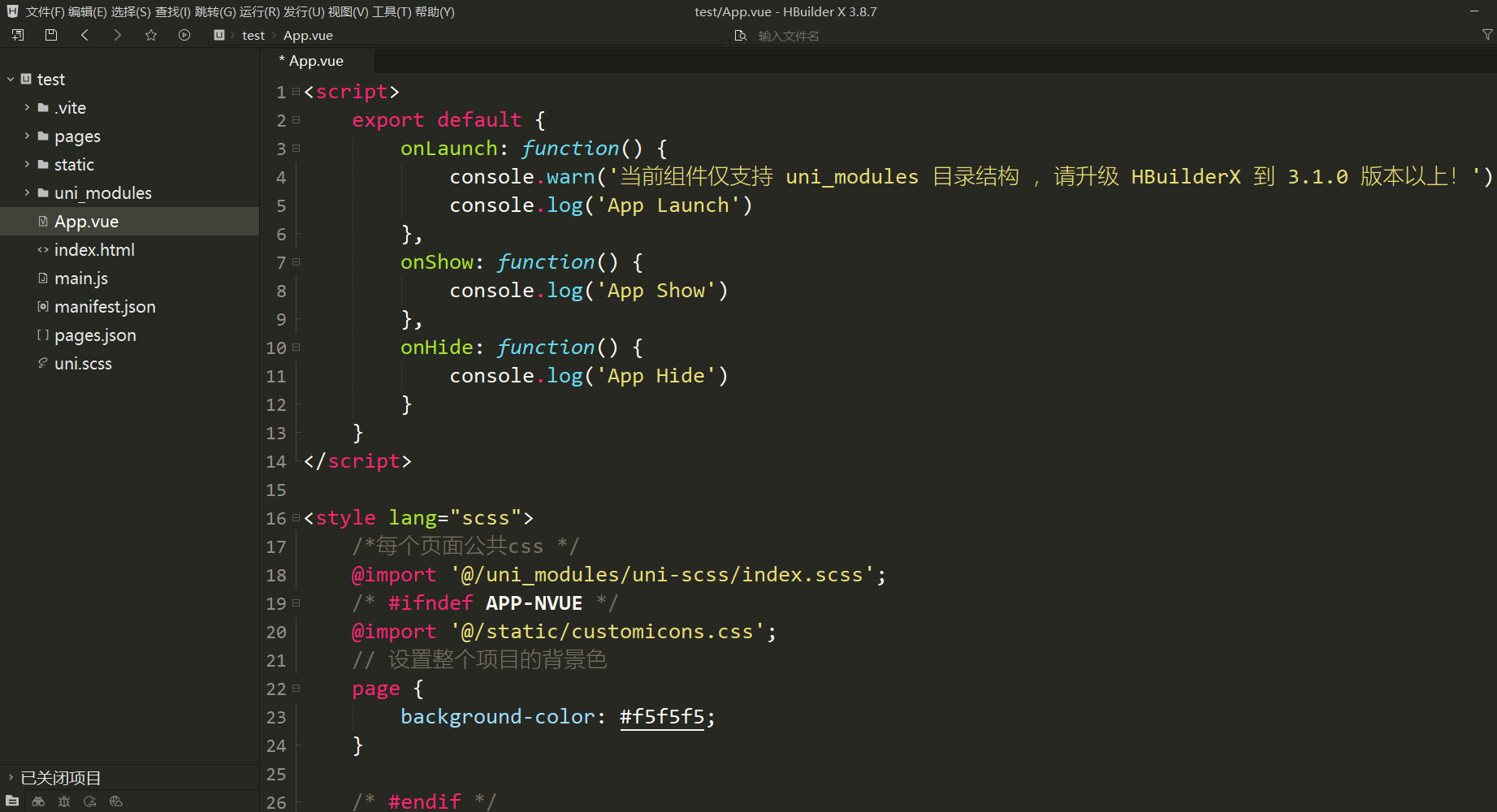
3 App.vue
App.vue一般情况下你不用动它,在uni-app中我们通常使用tabBar进行切换核心页面

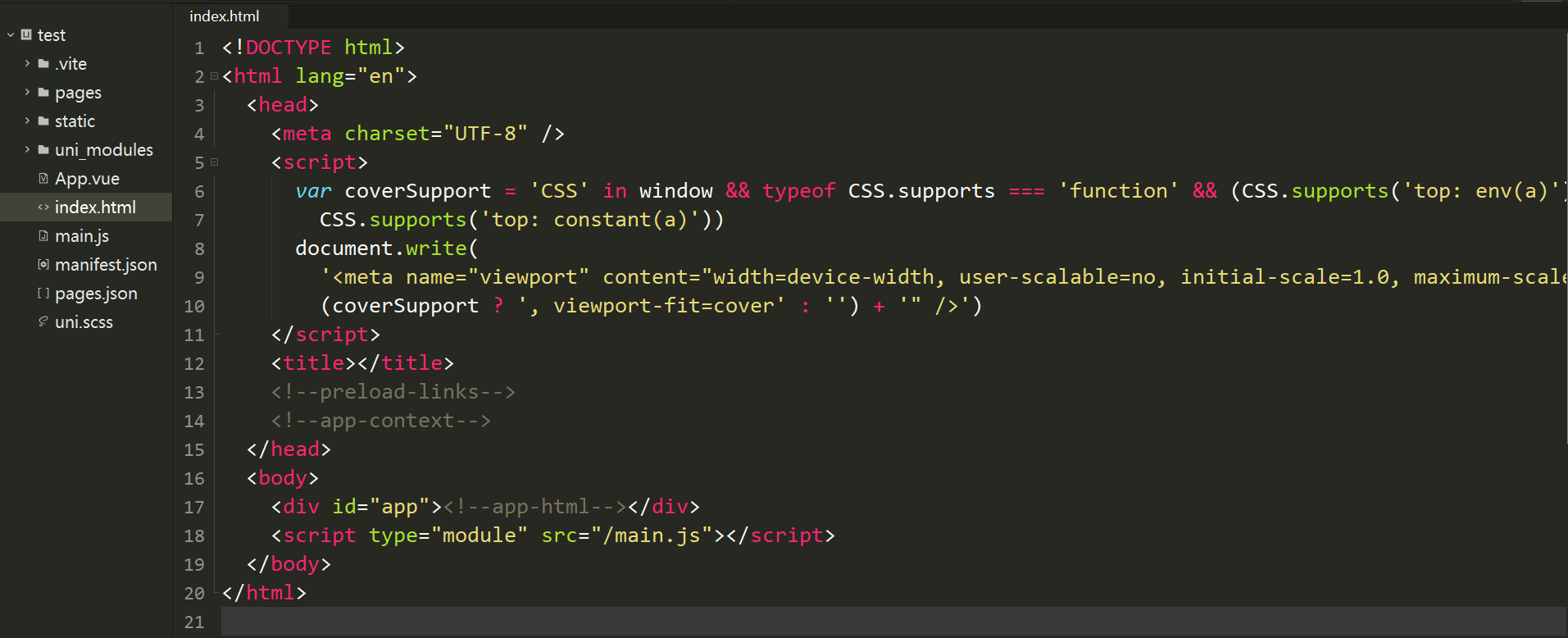
4 index.html
与vue中的index.html一样,你一般不用动它

5 static
放图片,字体,css 这种静态文件的

6 uni_modules
uni-ui的组件

7 manifest.json
做跨平台用的,根据不同的平台会有不同的配置方式

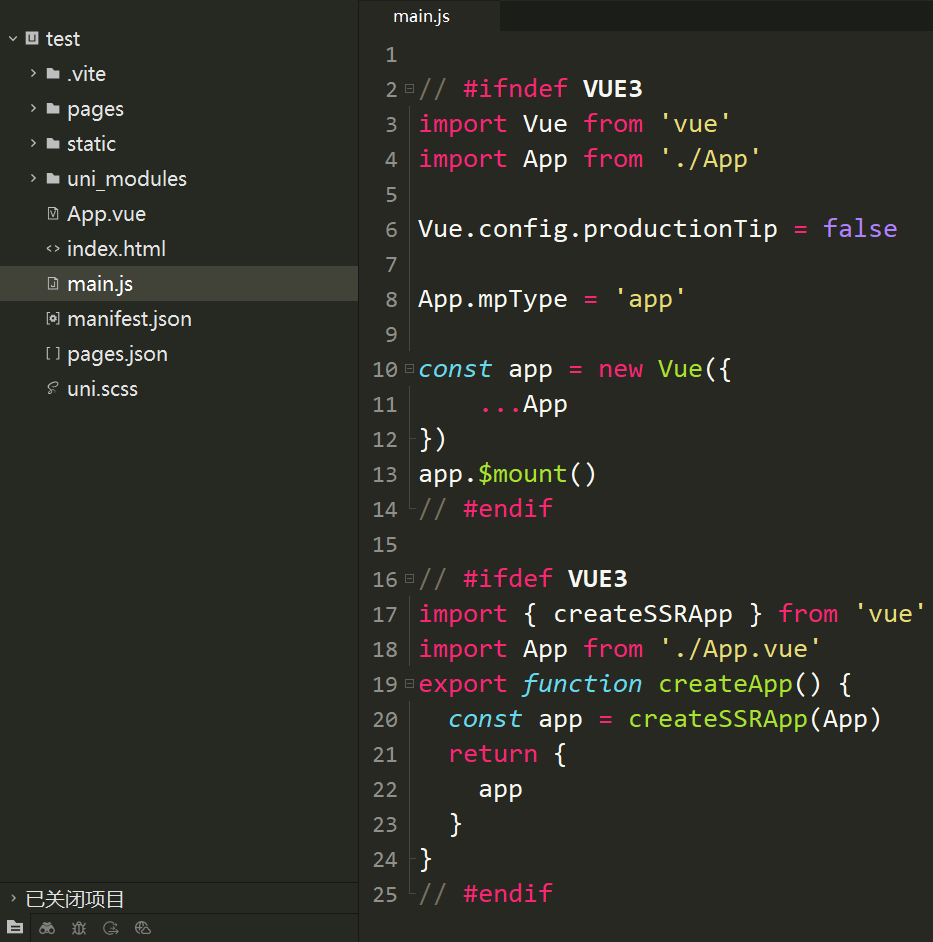
8 main.js

与vue3的main.js相似,这里把vue2与vue3的main.js都写上了。ifndef的意思是 如果不是VUE3。ifdef的意思是如果是VUE3。所以你如果是vue3就直接用下面的app就行了
9 uni.scss
添加scss变量用的
























 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










