<html>
<head>
<title>注册</title>
</head>
<body bgcolor="#00ff00">
<bgsound src="爱一点.mp3"autostart="true" loop="infinite">
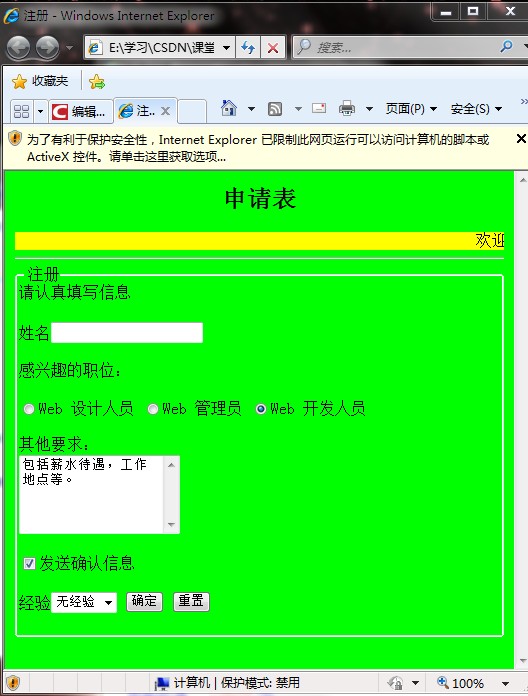
<h2 align="center">申请表</font></h2>
<marquee direction="left" bgcolor="yellow" οnmοuseοver="this.stop()" οnmοuseοut="this.start()" scrollamount="5">欢迎加入我们,亲!</marquee>
<hr>
<fieldset>
<legend>注册</legend>
请认真填写信息
<form>
姓名<input type="text"><br><br>
感兴趣的职位:<br><br>
<input type="radio" name="danxua" value="1" >Web 设计人员 <input type="radio" name="danxua" value="2">Web 管理员 <input type="radio" name="danxua" value="3" checked>Web 开发人员
<br><br>
其他要求:
<br>
<textarea cols="20" rows="5">包括薪水待遇,工作地点等。
</textarea>
<br><br>
<input type="checkbox" name="fuxuan" value="1" checked>发送确认信息
<br><br>
经验<select name="liebiao">
<option value="wu" selected>无经验<option><br>
<option value="1">1年<option><br>
<option value="3">3年<option><br>
<option value="5">5年<option>
</select>
<input type="submit" value="确定">
<input type="reset" value="重置">
</form>
</fieldset>
</body>
</html>


























 3686
3686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








