Flex布局
(一)基本概念
-
1.1、要设置FlexBox就首先要给父容器设置:display:flex;其主要的意思是给父容器设置伸缩效果,来使得子元素产生相应的效果
-
1.2、当给父容器设置完display:flex后,父容器默认存在两根轴:水平方向上的主轴和垂直方向上的交叉轴.
-
主轴的起始位置在左边,交叉轴的起始位置在上边
(二)父容器的属性
对于父元素的属性,一共有6种,下面来详细介绍:
2.1、justify-content:
该属性定义了子元素在主轴上的对齐方式。其一共有6个值:
- flex-start:(默认值),左对齐
- flex-end:右对齐
- center:居中
- space-around:每个项目两侧的间隔相等
- space-between:两端对齐,项目之间的间隔都相等
- space-evenly:每个项目的间隔与项目和容器之间的间隔是相等的
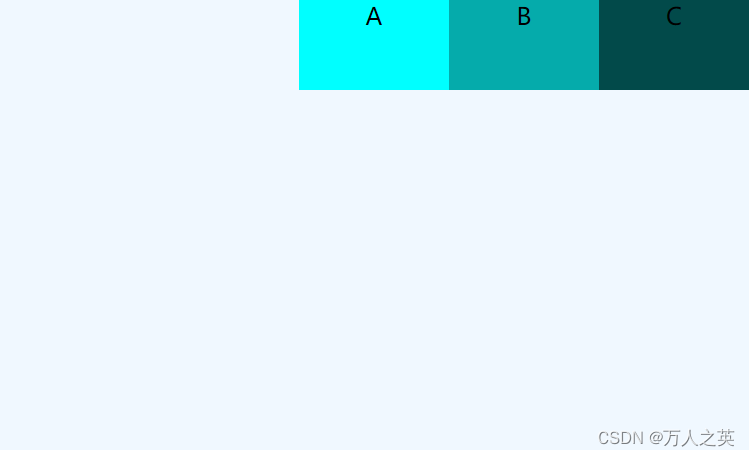
下面以右对齐为例:
<style>
#father{
margin:0 auto;
width: 500px;
height: 300px;
display: flex;
/*右对齐*/
justify-content: flex-end;
background-color: aliceblue;
}
</style>
<body>
<div id="father">
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
</div>
</body>

2.2、align-items:
该属性定义了子元素在交叉轴上的对齐方式。其一共有5个值:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值): 如果项目未设置高度或设为auto,将占满整个容器的高度。
下面以居中对齐为例
align-items:center

2.3、flex-direction
上文中我们讲到,当我们给父容器设置display:flex后,会默认给父容器生产一个水平方向上的主轴,和垂直方向上的交叉轴。
主轴的起始位置默认在左端,交叉轴的起始位置默认在上端
而flex-direction属性,决定了主轴的方向,其一共有一下四个值:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上端。
- column-reverse:主轴为垂直方向,起点在下端。
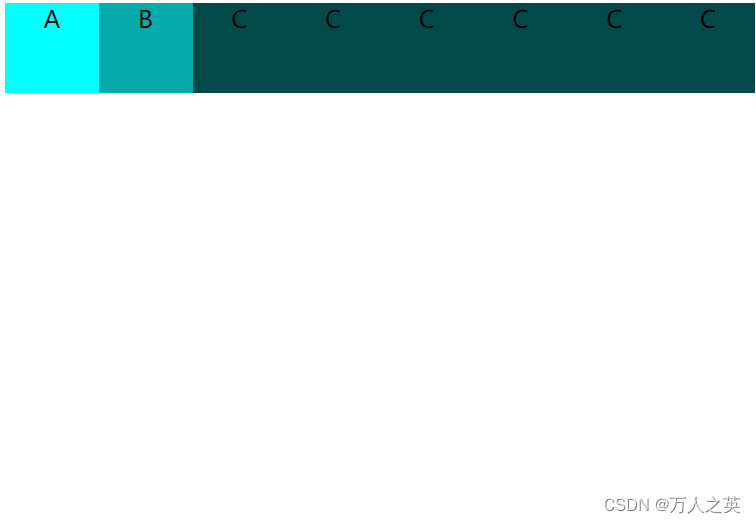
2.4、flex-wrap
默认情况下,项目都排在一条线上,无论是否给定宽度,都是不会主动换行的:

如果需要换行,需要设置:flex-wrap,其一种有四个值:
- nowrap(默认值):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
flex-wrap:wrap

2.6、align-content
align-content 属性定义了多根轴线的对齐方式,前提是需要设置flex-wrap: wrap,否则不会有效
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。
- stretch(默认值):轴线占满整个交叉轴。
(三)子元素的属性
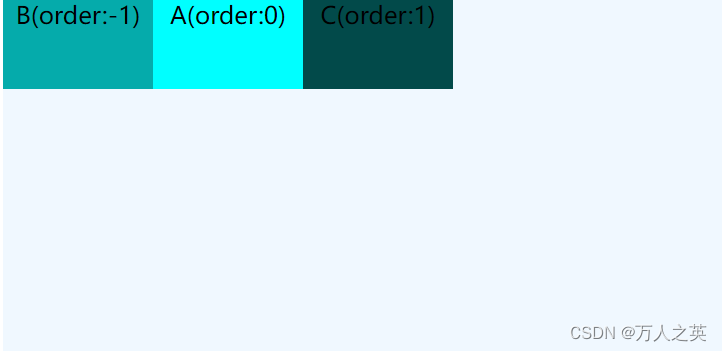
3.1、order
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0,可以是负数。

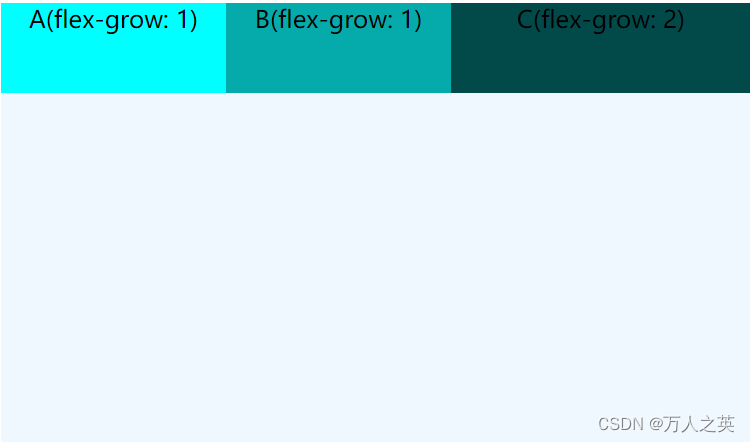
3.2、flex-grow
- flex-grow属性定义了父容器中剩余空间的多少应该分配给项目,也称为扩展规则。默认值为0.
- 最终的项目的宽度为:自身宽度 + 容器剩余空间分配宽度,flex-grow最大值是1,超过1按照1来扩展
- 如果所有的兄弟项目都有相同的 flex-grow 系数,那么所有的项目将剩余空间按相同比例分配,否则将根据不同的 flex-grow 定义的比例进行分配。

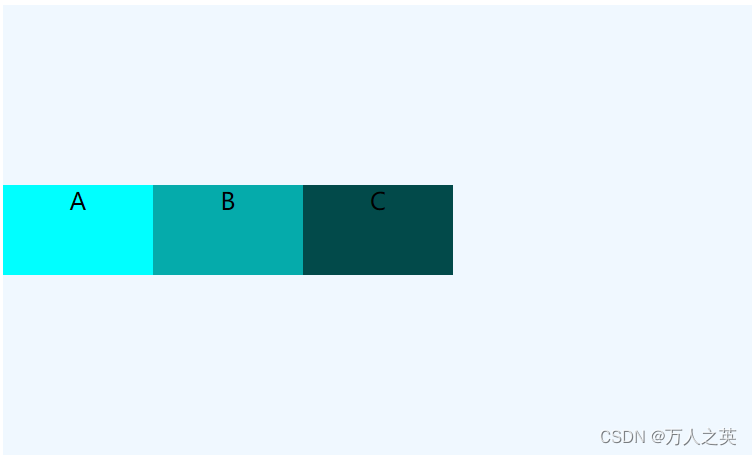
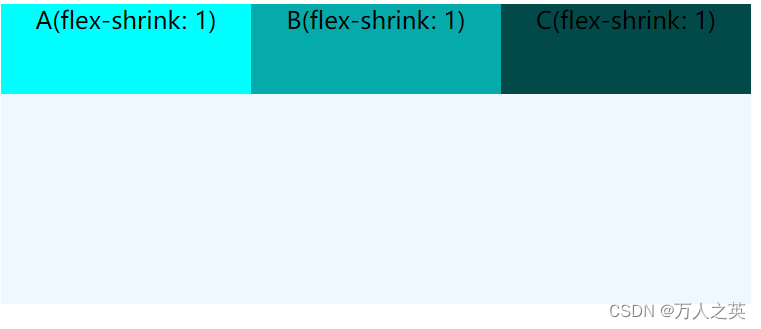
3.3、flex-shrink
- flex-shrink 属性指定了 flex 元素的收缩规则。
- flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值,默认值是1
- 下面的例子中A元素、B元素、C元素的宽度都是200px,其和大于父容器的宽度500px,但是由于 flex-shrink 都设置为1,将其都收缩在父元素中:

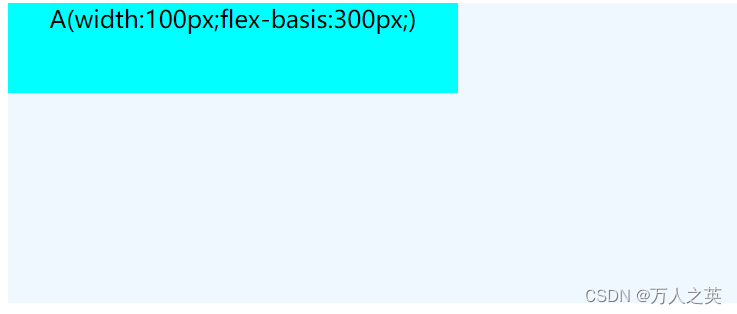
3.4、flex-basis
flex-basis 指定了子项在容器主轴方向上的初始大小,优先级高于自身的宽度width
- 在下面的例子中,A元素width为100px,但是flex-basis为300px,因为flex-basis的优先级高于width,所以最终呈现为300px

3.6、align-self
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto ,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch 。






















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








