BFC
(1)基本概念
简单点来说,BFC就是一个完全独立的空间,这个空间里的子元素不会影响到外面的布局
生成BFC的几个常用方法:
- 根元素(html)
- 浮动元素(元素的float不是none)
- position:absolute或者position:fixed
- display为inline-block、table-cell、flex等
- overflow不为visible
(2)作用
1、避免外边距重叠
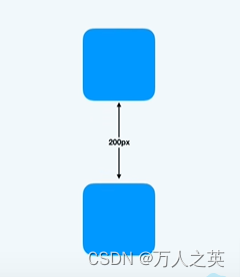
- 在这里我们定义了两个div,分别设置了100px的margin,理论上我们应该得到上下间距为200px的两个div
- 但实际上两个div的间距只有100px
<style>
.cube{
width:100px;
height: 100px;
background-color: blue;
margin:100px;
}
</style>
<body>
<div class="cube"></div>
<div class="cube"></div>
</body>

- 这便是margin的塌陷问题:两个盒子之间的margin-bottom和margin-top会合并
- 解决的办法便是将两个div放在不同的BFC中,那么这样两个BFC中的内容便不会相互影响
- 这里我们将两个div放在两个container容器中,通过overflow:hidden,触发container的BFC
<style>
.cube{
width:100px;
height: 100px;
background-color: blue;
margin:100px;
}
.container{
overflow:hidden;
}
</style>
<body>
<div class='container'>
<div class="cube"></div>
</div>
<div class='container'>
<div class="cube"></div>
</div>
</body>

2、清除浮动
- 这里我们定义了两个div,呈父子关系.
- 在父元素上添加1px的border,然后为子元素设置float:left
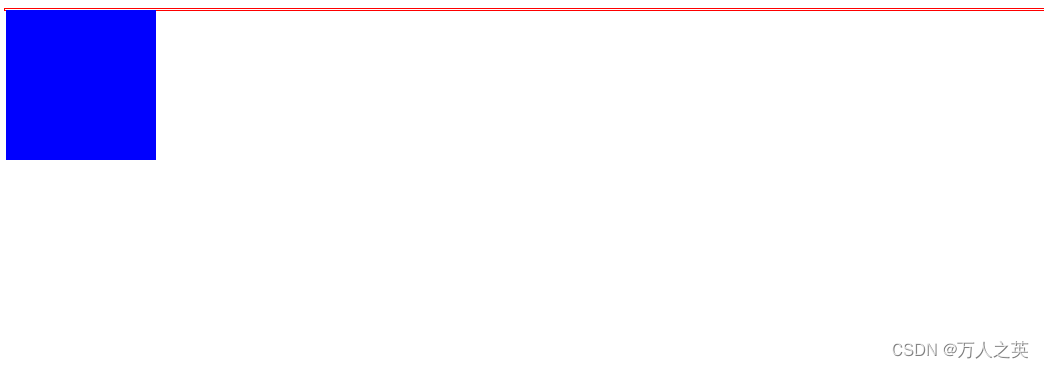
- 理论上我们希望看到的是一圈红色边框包裹着一个蓝色的方块,但结局并不如我们所料:
<style>
.cube{
width:100px;
height: 100px;
background-color: blue;
float: left;
}
.container{
border: 1px solid red;
}
</style>
<body>
<div class='container'>
<div class="cube"></div>
</div>
</body>

- 在上面例子中子元素并没有把父容器“撑起来”,
- 这是因为我们为子元素添加了浮动,使它脱离了文档流。所以只剩下了2px的边距高度
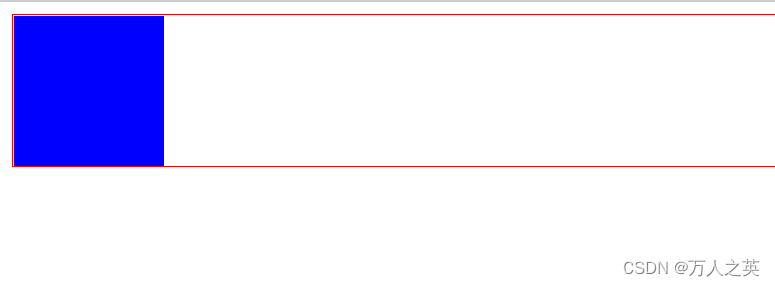
- 同样,我们可以通过overflow属性触发父容器的BFC,那么父容器将会包裹子容器,从而达到清除浮动的作用:
<style>
.container{
border: 1px solid red;
overflow:hidden;
}
</style>

3、自适应两栏布局
- 在下面的例子中,我们给左列浮动
- 右列添加BFC,使其自适应
<style>
.left {
width: 100px;
float: left;
height: 200px;
margin-right: 10px;
background-color: red;
}
.right {
overflow: hidden;
height: 200px;
background-color: yellow;
}
</style>
<body>
<div>
<div class="left">浮动元素,固定宽度100px</div>
<div class="right">自适应</div>
</div>
</body>























 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








