第三章Vue-cli安装
因为是mac系统,所以和视频里老师讲的有些许不同。
1.首先打开终端

按照老师的操作,首先检查node版本
下面是我的操作
打开终端,输入命令 node -v 我去,找不到node。。。。。
好吧,去这个地方下载mac版本的node
下载地址:https://nodejs.org/en/download/ (选择mac os)
安装完毕,有了
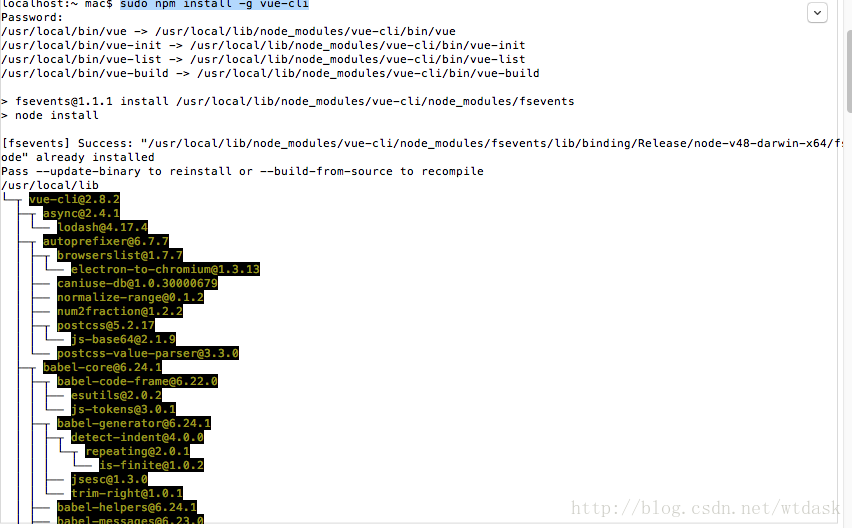
2.输入 sudo npm install -g vue-cli 这个命令
因为npm的关系所以有点进度有点慢,等待,终于好了
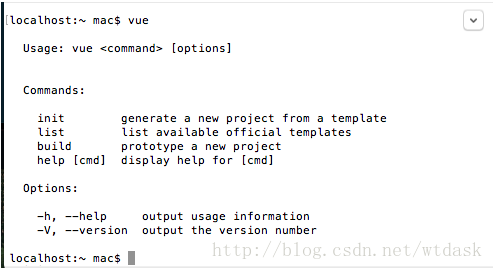
3.输入 命令 vue 查看一下
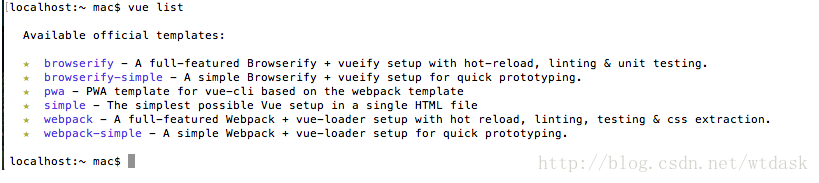
执行 vue list 查看

这些是列出了可以用的模板
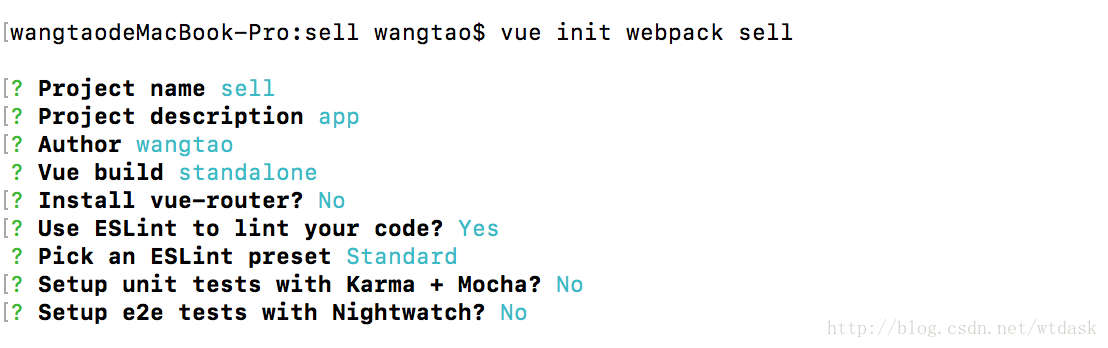
4.安装webpack模板,并设置工程信息
输入命令 vue init webpack sell
注释:sell是名称,自己可以随意命名
接下来输入项目名称,项目描述,作者,是否安装路由,是否使用后ES检测器,输入 y,需要,是否需要前端测试库n 不需要,完成。
然后输入命令cd sell
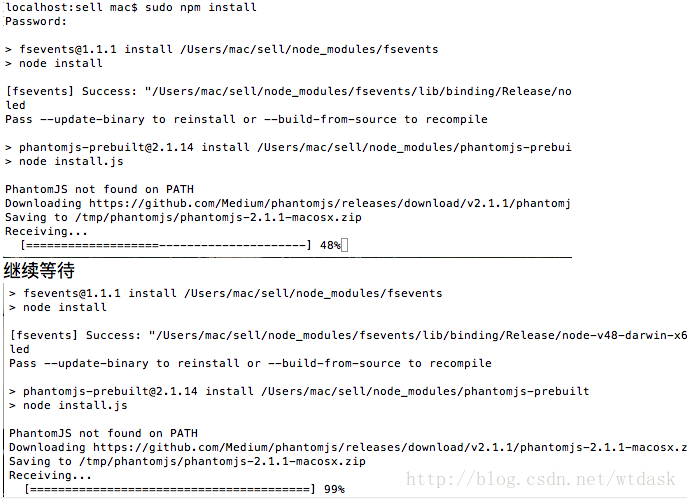
输入命令sudo npm install
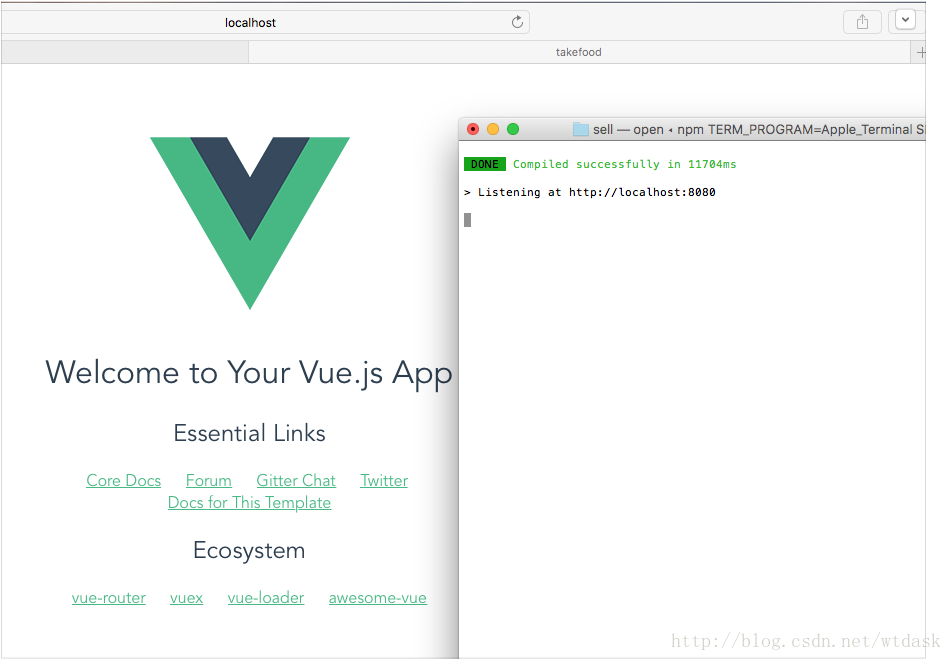
输入命令sudo npm run dev

以上!!mac系统安装Vue-cli完成!



























 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








