我们在使用strokeRect绘制边框矩形时,在页面上会显示边框2像素,这是什么原因呢?(strokeRect默认边框为1像素)
<canvas id="myCanvas" width="300" height="300">
您的浏览器不支持canvas元素,请升级您的浏览器
</canvas<script>
var c=document.getElementById("myCanvas");
var txt=c.getContext("2d");
txt.strokeRect(50,50,100,100);
</script>如下图:
(看着这图不像是1像素 ,确实不是1像素)为什么1像素的边框会显示2像素呢?
,确实不是1像素)为什么1像素的边框会显示2像素呢?
这是因为:Canvas在页面中绘图的时候画布的每一个点都是一个像素,strokeRect在走到50的时候是围绕着50开始进行左右绘图的,50相当于是中心点。上图解释:
strokeRect在走到50这条线的时候,往左边分0.5个像素,往右边分0.5个像素。我们知道像素都是一个格一个格显示像素的,半个格显示像素页面会出现问题。在这种情况下,计算机就会自动帮我们补充上另外的半个像素,这样看起来就是2个像素了。
我们为了避免这个问题,可以采用以下方法:
设置坐标为xx.5,如下:
txt.strokeRect(50.5,50.5,100,100);页面显示:
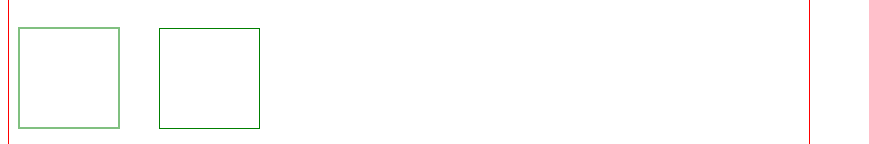
为了对比明显,我把两张图放在一块:



























 1855
1855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








