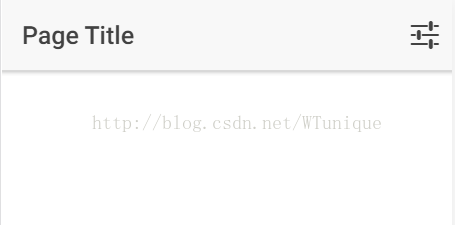
先看一下效果图:
我想要的结果是:标题居中显示,并且在标题的左边显示一个button。首先我查阅了官网的API,官网给的代码是这样的:
<ion-header>
<ion-navbar>
<button ion-button icon-only menuToggle>
<ion-icon name="menu"></ion-icon>
</button>
<ion-title>
Page Title
</ion-title>
<ion-buttons end>
<button ion-button icon-only (click)="openModal()">
<ion-icon name="options"></ion-icon>
</button>
</ion-buttons>
</ion-navbar>
</ion-header>

从图中可以看出,左边的图标没有了,pageTitle直接左对齐。显然不符合我想要的结果。接下来我又查看了官网给的demo,代码为:
<ion-toolbar no-border-top>
<ion-buttons start>
<button ion-button icon-only solid>
<ion-icon name="contact"></ion-icon>
</button>
</ion-buttons>
<ion-title>Solid</ion-title>
<ion-buttons end>
<button ion-button icon-end solid color="secondary">
Help
<ion-icon name="help-circle"></ion-icon>
</button>
</ion-buttons>
</ion-toolbar>我们发现与开始的代码不同,这里将左边的button放在了ion-buttons标签中,并且加入了一个start属性。本以为可以得到想要的结果,然而结果却是:

本应该出现在左边的图标竟然放在了右边。之后我尝试使用css对button进行调整,结果图标和标题竟然出现了分行:

以上就是我出现的问题,接下来讲一下我是怎么解决这个问题的:
解决方案:
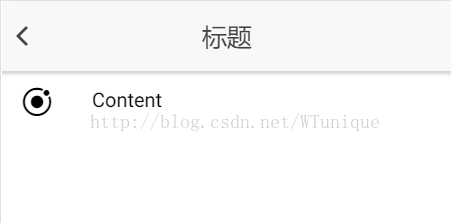
其实很简单,只是将第二部分代码的start和end改成了left和right。看似简单,却尝试了很多次才找到的。同时为了使标题居中,需要加入属性style="text-align:center"。不 然标题会左对齐。代码如下:
<ion-navbar>
<ion-buttons left>
<button ion-button icon-only>
<ion-icon name="ios-arrow-back"></ion-icon>
</button>
</ion-buttons>
<ion-title style="text-align:center">标题</ion-title>
<ion-buttons right>
<button ion-button icon-only>
<ion-icon name="more"></ion-icon>
</button>
</ion-buttons>
</ion-navbar>
经过查阅资料原来:

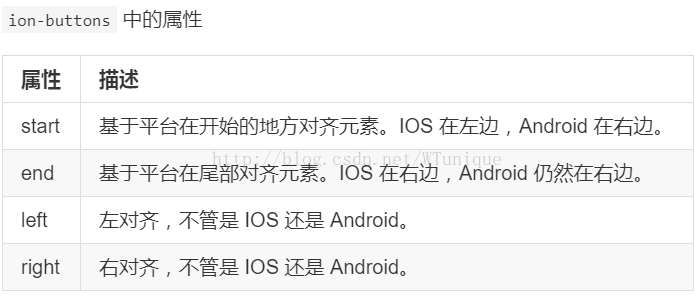
当安卓使用start和end时都会显示在右边。
这个时候基本就实现了功能。另外如果只想要左边的图标,不想要右边的图标怎么办。这个时候如果只是将右边的图标删除,那标题就不会在标题栏正中间,而是会向右偏移一些。所以,我相出的方法是,即使右边没有图标,那仍然要保留一块和左边图标一样的区域,这样标题就能完美的显示在正中间。我的代码如下:
<ion-navbar>
<ion-buttons left>
<button ion-button icon-only style="width:20px">
<ion-icon name="ios-arrow-back"></ion-icon>
</button>
</ion-buttons>
<ion-title style="text-align:center">标题</ion-title>
<ion-buttons right>
<button ion-button disabled="disabled" style="width:20px">
</button>
</ion-buttons>
</ion-navbar>
另外,如果说你觉得图标太小,想变大一点,也有方法,其实icon属于一种字体,我们只需要改变font-size的大小就行了。比如下面我们修改字体大小
<
ion-buttons
left
>
<
button
ion-button
icon-only
style=
"width:20px;font-size:20px"
>
<
ion-icon
name=
"ios-arrow-back"
></
ion-icon
>
</
button
>
</
ion-buttons
>

是不是比之前大了不少。
如果你有什么更好的方法,欢迎一起交流!
























 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








