日期: 2016-9-2
内容: 使用Struts2实现用户信息的CRUD操作(三:修改操作)
 、添加修改画面:
、添加修改画面:
updateUser.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.onlyone.struts.managerdemo.dao.*,com.onlyone.struts.managerdemo.bean.User" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>添加用户</title>
</head>
<body>
<div align="center">
<h3><span align="center">添加用户</span></h3>
<s:form action="updateUser" method="post">
<table width="300" border="1" bordercolor="red" bgcolor="#FFFFEE">
<!--这玩意儿是自动增长的哇,手动赋值不太好吧!<s:textfield name="user.id" label="ID号"></s:textfield>-->
<s:textfield name="user.id" label="用户ID"></s:textfield>
<s:textfield name="user.name" label="姓名"></s:textfield>
<s:select name="user.sex" list="sexs" label="性别"></s:select>
<s:textfield name="user.age" label="年龄"></s:textfield>
<s:textfield name="user.telephone" label="电话"></s:textfield>
<s:textfield name="user.email" label="邮箱"></s:textfield>
<s:textfield name="user.specialty" label="专业"></s:textfield>
<s:textfield name="user.school" label="学校"></s:textfield>
<s:textarea name="user.address" label="地址"></s:textarea>
<s:submit value="修改" align="center"></s:submit>
</table>
</s:form>
</div>
</body>
</html> 、在Struts.xml中添加Action配置信息:
、在Struts.xml中添加Action配置信息:
<!-- 添加修改用户的模块 -->
<action name="userToUpdate" class="com.onlyone.struts.managerdemo.action.UserAction" method="toUpdate">
<result name="toUpdate">/jsp/userinfo/updateUser.jsp</result>
</action>
<action name="updateUser" class="com.onlyone.struts.managerdemo.action.UserAction" method="update">
<!-- 修改用户信息之后返回用户一览 -->
<result name="userList">/jsp/userinfo/userList.jsp</result>
</action>
 、 编写Action内容:
、 编写Action内容:
UserAction.java:
/*修改用户处理逻辑开始>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>*/
public String toUpdate() throws Exception
{
UserBiz userBiz = new UserBizImpl();
//根据用户Id获得用户实例
userBiz.getUserById(this.getUser().getId());
return "toUpdate";
}
public String update() throws Exception
{
UserBiz userBiz = new UserBizImpl();
userBiz.updateUser(user);
//返回用户一览
return this.getUsers();
}
/*修改用户处理逻辑结束>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>*/
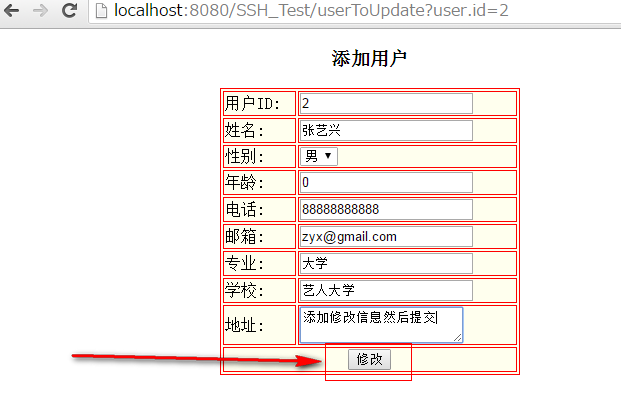
 、启动服务器测试:
、启动服务器测试:
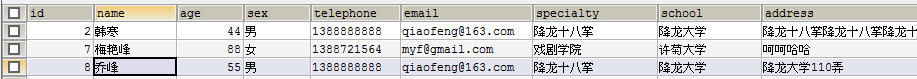
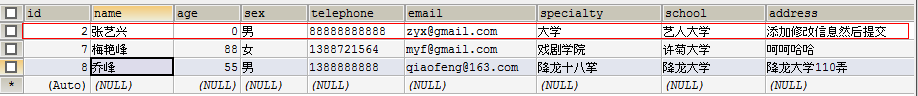
 、数据库信息:
、数据库信息:
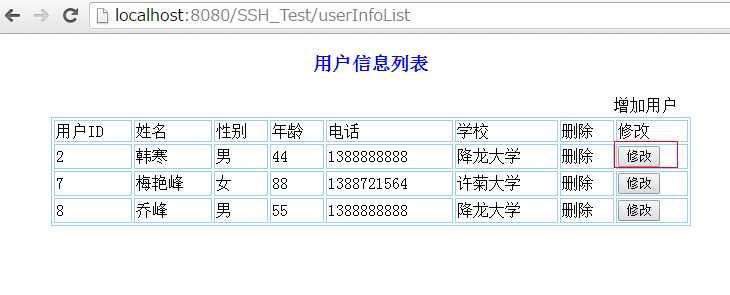
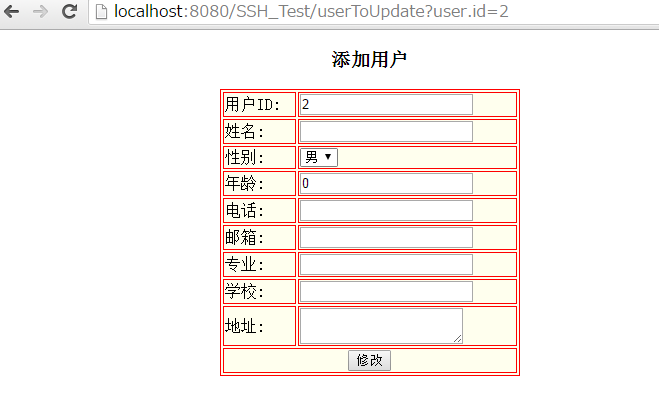
 点击“修改”按钮执行修改:
点击“修改”按钮执行修改:
本来画面上应该显示原始信息的,但是这里并没有显示,具体情况目前不知道,这个需要调查一下。
 、添加修改信息然后提交:
、添加修改信息然后提交:
 、检查数据库是否改变:
、检查数据库是否改变:
休息已经改变了。
 、总结:
、总结:
在一览画面跳转到修改画面之后用户信息没在画面张显示出来,出现这个问题的原因还需要调查再解决,有知情的小伙伴麻烦告知一下,谢谢!




























 1018
1018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








