前置知识
Ueditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻 量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。 Ueditor使用Grunt做为构建工具,而Grunt运行依赖Nodejs环境,所以本文将同 时介绍Nodejs与Grunt的安装。
Node.js
Node.js是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进
行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node.js对一些特 殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。
Grunt
JavaScript 的构建工具
为何要用构建工具?
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、 单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
为什么要使用 Grunt?
为什么要使用 Grunt? Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择, 因此,你可以利用Grunt自动完成任何事,并且花费少的代价。如果找不到你所 需要的插件,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧。
下载 Ueditor 源码
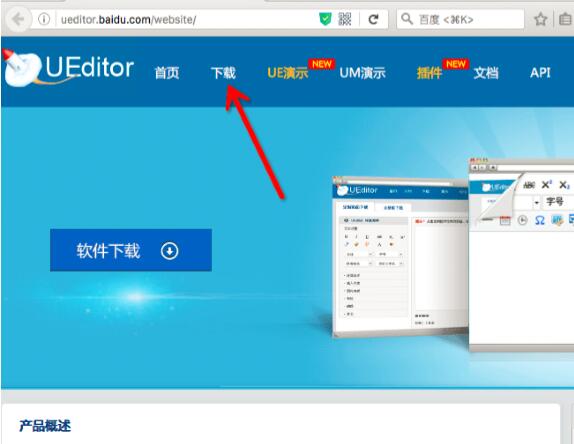
1. 打开页面http://ueditor.baidu.com/website/ ,并打开下载页面,如下图所示
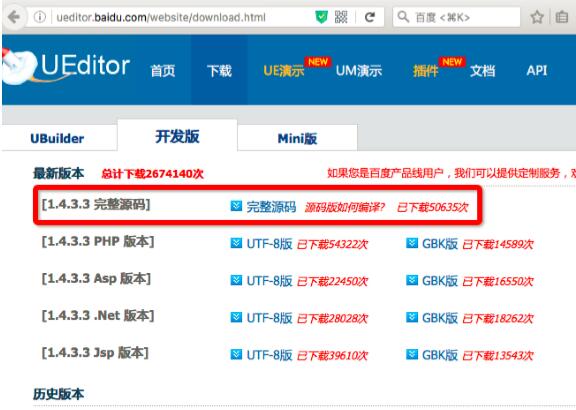
2. 下载开发版完整的源码,如下图所示
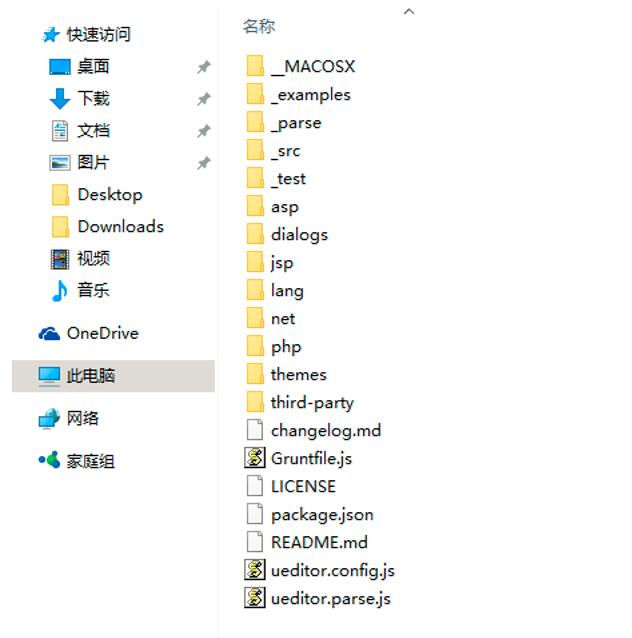
3. 解压到本机目录下(如:C:\Users\sks\ueditor1_4_3_3-src),解压后效果图如 下所示
安装 Node.js
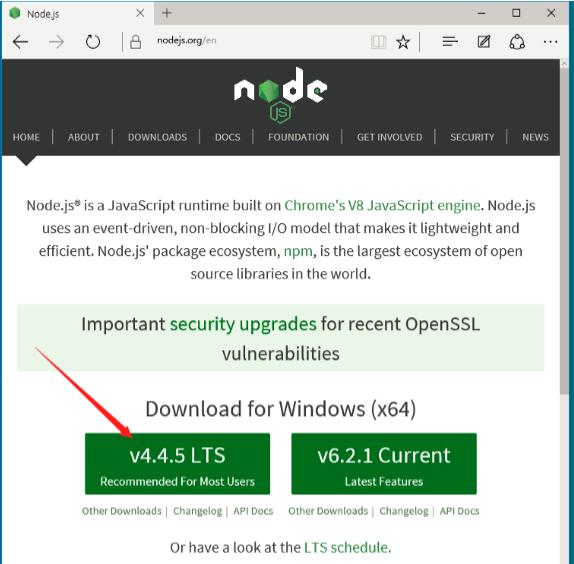
1.访问https://nodejs.org/ ,选择LTS版本下载,如下图所示
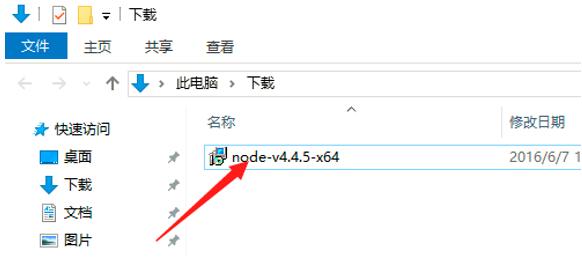
2.下载成功后,将得到Node.js的安装包,如下图所示:
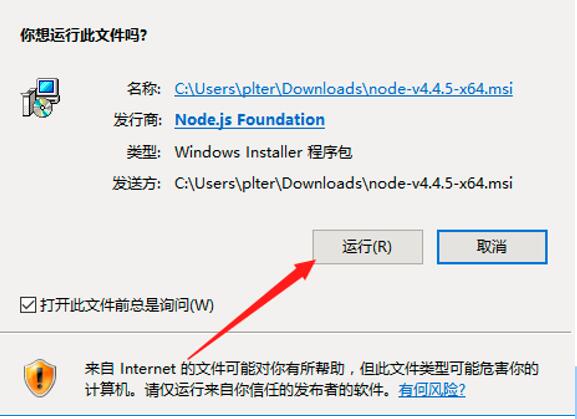
3. 双击该安装包运行,将呈现如下所示界面,直接点击[运行]按钮运行该安装程序
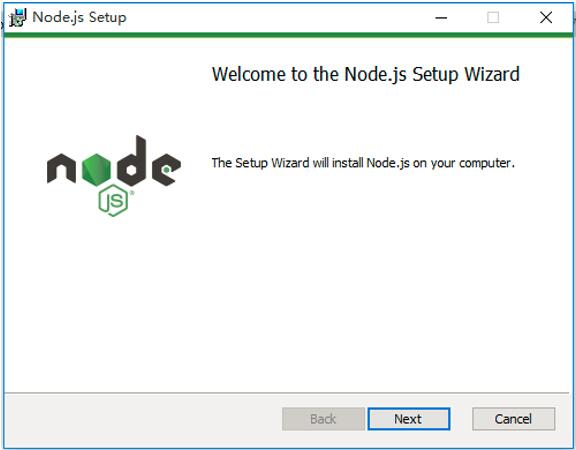
4. 之后将呈现Node.js安装的第一个界面,如下图所示,点击【Next】按钮继续
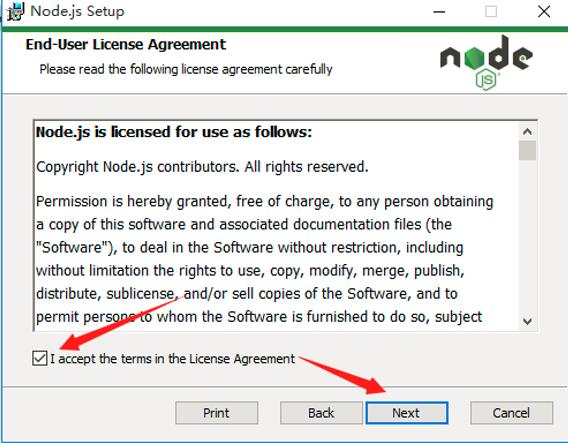
5. 在如下界面选择接受条款,之后点击【Next】按钮继续
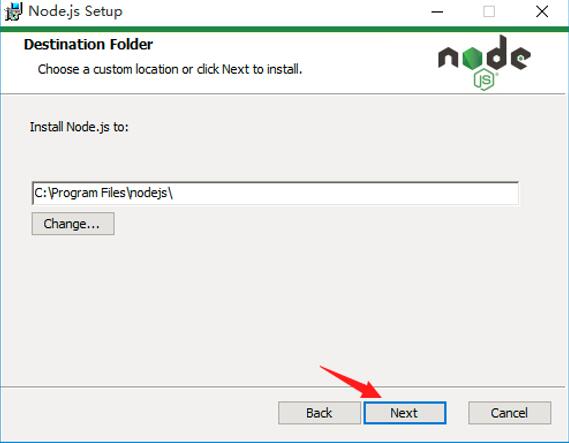
6. 之后进入安装路径选择页面,这里使用默认路径直接点击【Next】按钮继续,如 下图所示
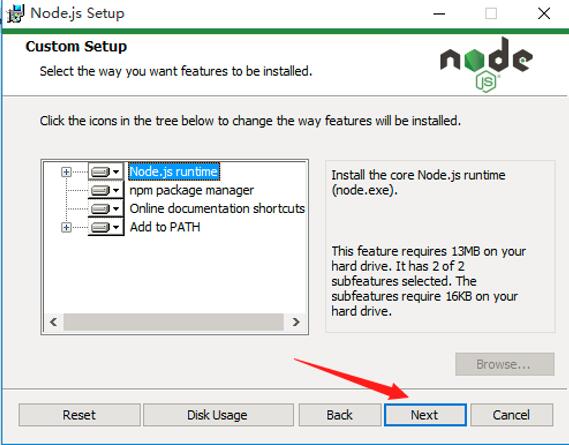
7. 将进入功能选择页面,该页面呈现Node.js的所有功能,不要做任何修改,直接点 击【Next】继续安装,如下图所示
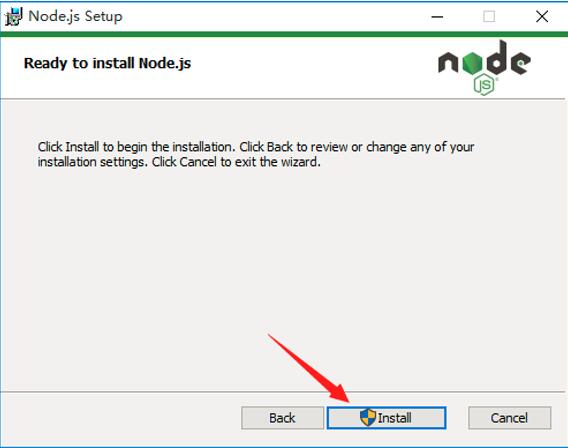
8. 之后进入开始安装页面,点击【Install】按钮开始安装
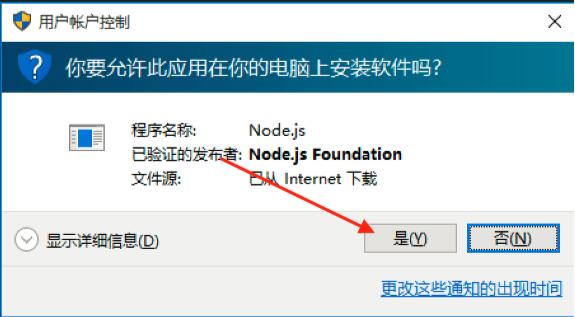
9. 之后可能会呈现【用户帐户控制】对话框,点击【是】按钮继续,如下图所示 重点内容
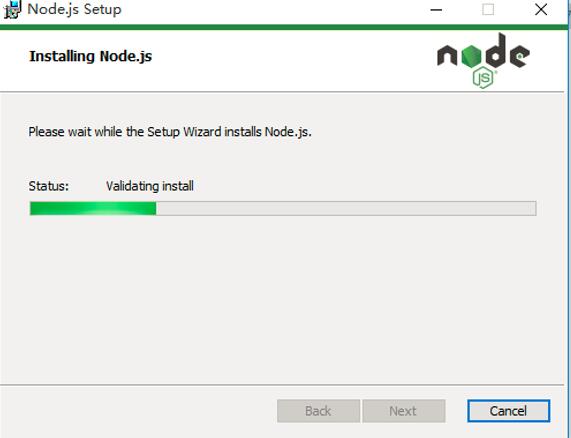
10. 之后将进入安装页面,如下图所示
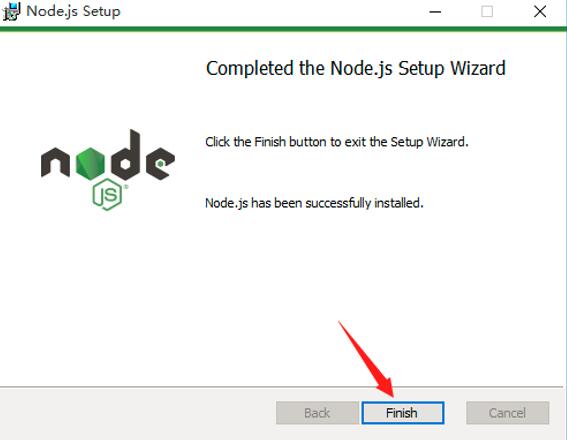
11. 等待安装完成,直接点击【Finish】按钮关闭安装引导窗体,如下图所示
打开命令提示符
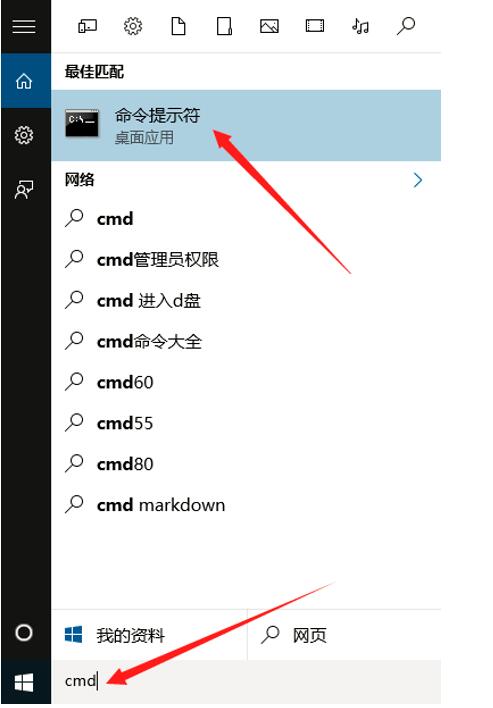
启动“命令提示符”窗体,可直接在“运行”栏里输入 cmd 然后按回车键启动, 如下图所示
安装 Grunt
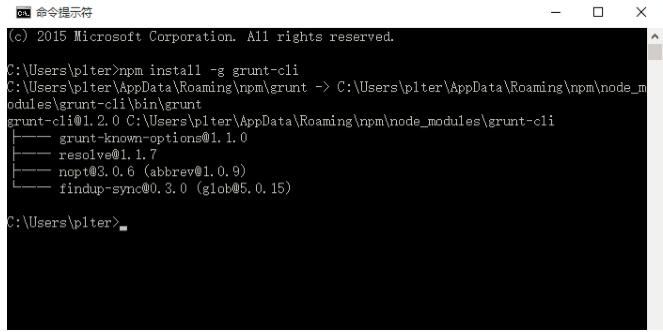
执行命令 npm install -g grunt-cli 以安装grunt,等待呈现如下图所示界面就算成功
编译 Ueditor
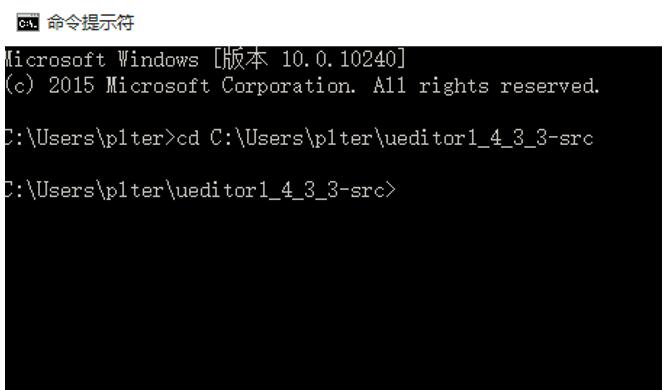
- 执行命令 cd C:\Users\sks\ueditor1_4_3_3-src 以进入ueditor目录,如下图所 示
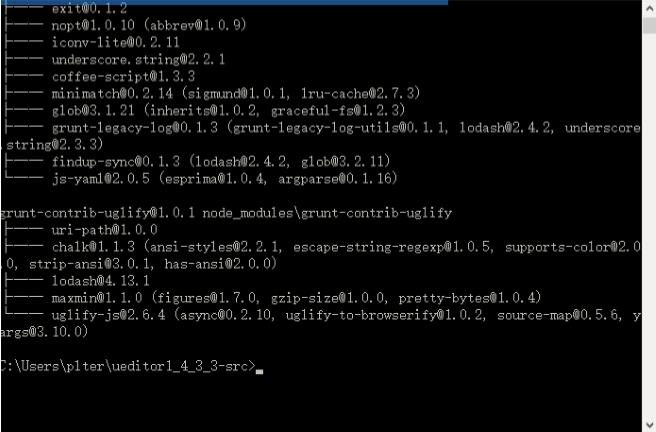
2 执行命令 npm install ,等待呈现如下界面就算成功
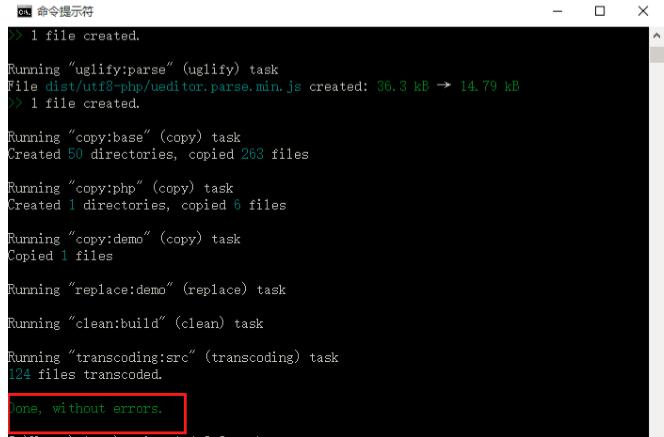
3.执行命令 grunt 进行编译,等待看到如下界面中的提示信息就算成功
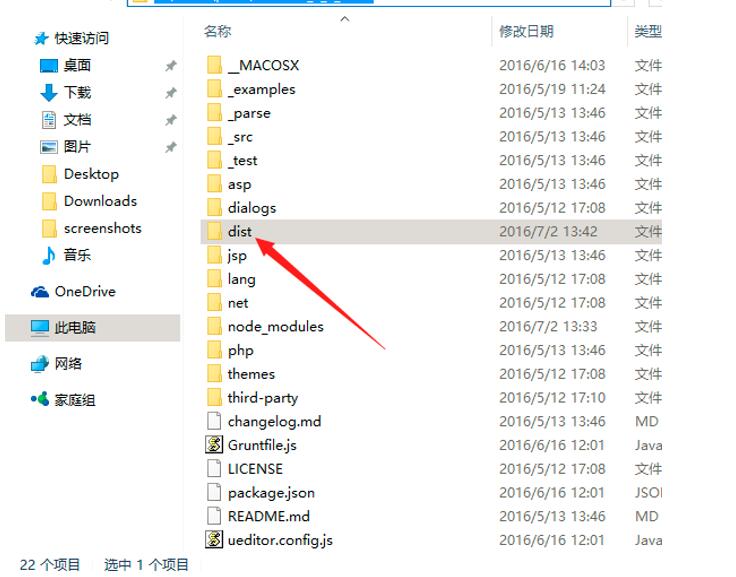
4.查看ueditor目录,发现目录中多出一个 dist 文件夹,其中便是编译生成的文 件,如下图所示
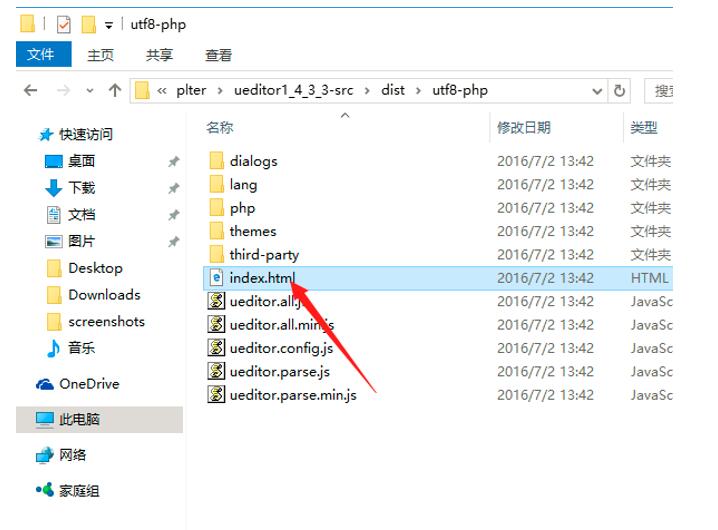
5 进行 dist 目录会发现utf8-php 目录,此目录便是默认编译出来的目录,进入 该目录,双击 index.html 文件,如下图所示
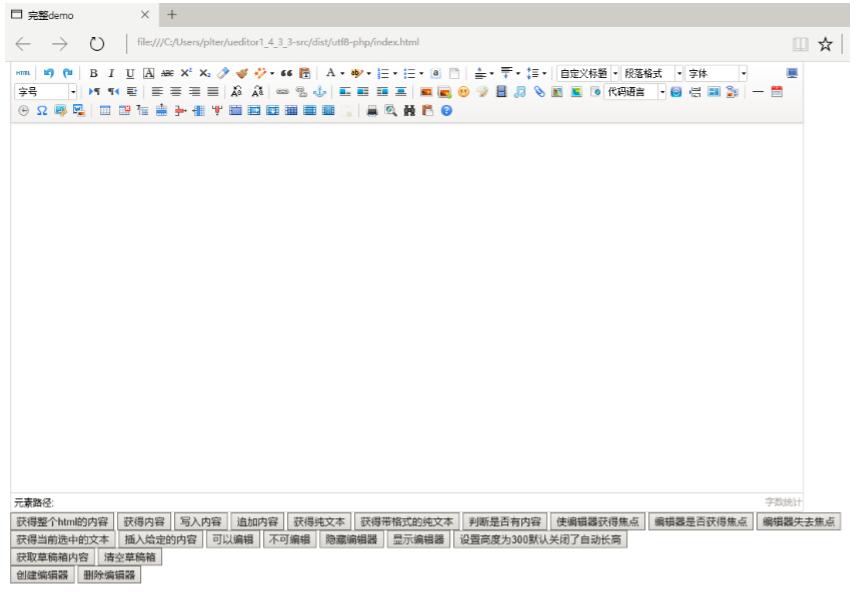
6.如果呈现如下界面,则说明编译成功
参考文档
http://www.gruntjs.net/
http://baike.baidu.com/view/3974030.htm
http://ueditor.baidu.com/website/












































 228
228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








