Provide和inject
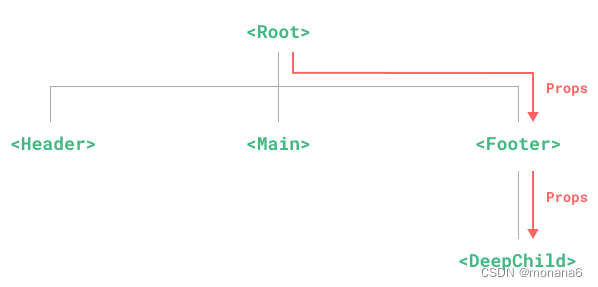
通常我们需要从父组件想子组件传递数据的时候,我们使用props,这样对于一些嵌套层级较深的组件来说,父组件传递给最底层的子组件时就一直要沿着组件链不断地向下传递,直到最底层组件,很麻烦。
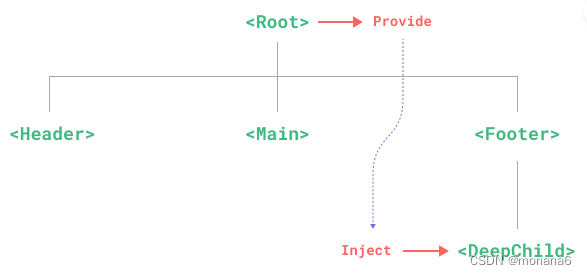
为了解决这个问题,Provide和Inject出现了,祖先组件使用Provide指定想要提供给后代组件的数据或者方法,在任何哪一层的后代组件中使用Inject就可以直接接收 provide 提供的数据或方法。
Vue2.0版本

Vue3.0版本

例子:
父组件:
<template>
<div>
<div>
我是爷爷级别
</div>
<label>
<input v-model="colorVal" value="red" name="color" type="radio">
红色
</label>
<label>
<input v-model="colorVal" value="pink" name="color" type="radio">
粉色
</label>
<label>
<input v-model="colorVal" value="yellow" name="color" type="radio">
黄色
</label>
<div class="box">
</div>
<hr>
<injectA/>
</div>
</template>
<script setup lang="ts">
import injectA from './injectA.vue'
import { provide, ref,readonly } from 'vue';
const colorVal = (ref<string>('red'))
provide('color',readonly(colorVal)) // provide传递
</script>
<style scoped>
.box{
height: 50px;
width: 50px;
border: 1px solid #ccc;
background-color: v-bind(colorVal); //动态绑定color
}
</style>
子组件:
<template>
<div>
<div>我是父亲级</div>
<div class="box">
</div>
<button @click="change">
更改为黄色
</button>
<hr>
</div>
</template>
<script setup lang="ts">
import { inject, Ref, ref } from 'vue';
const color = inject<Ref<string>>('color',ref('red')) // 获取,传递一个默认是为红色
//子组件也可以修改父组件传递的值,此时所有使用该值的组件都会动态响应,如果我们不想让子组件修改,那么就可以在父组件中将传递的属性或者方法设置为readOnly
const change = ():void=>{
color!.value= 'yellow' // 如果没有传递默认值的话,就要使用非空断言才能赋值
}
</script>





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








