我们都知道在vue中父组件向子组件传参需要在组件使用的位置使用属性绑定的方式,然后在子组件中通过props接收父组件中传递过来的数据,如果涉及到多层组件嵌套我们需要涉及到好多次属性绑定和好多次props接收数据,导致代码维护较差,我们知道可以借助vuex实现状态管理,今天我们来使用一下在vue3中提供的provide和inject来实现数据的传递.
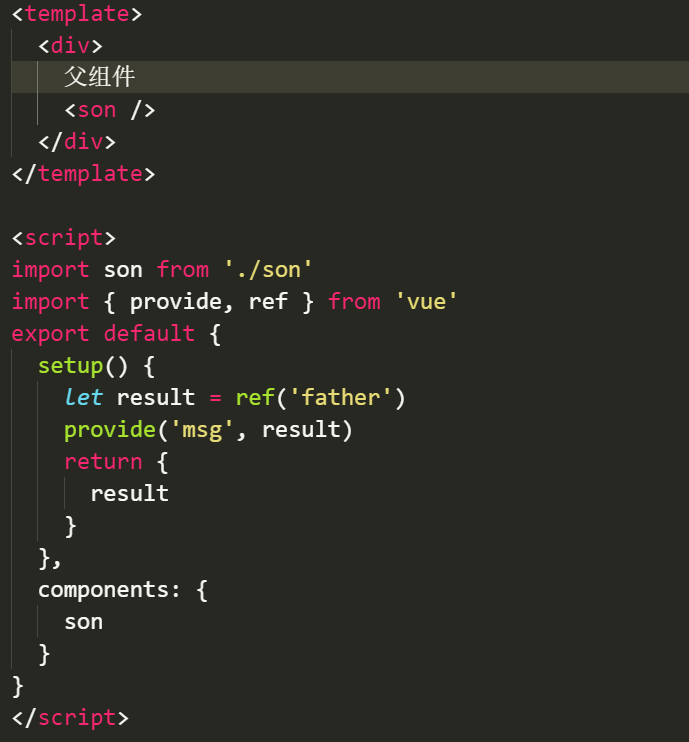
我们定义一个父组件father.vue,定义一个子组件son.vue,将子组件挂载给父组件

同时我们在父组件中定义了一个数据叫result,使用provide将数据暴露属性为msg,值是result变量存储的变量’father’字符串,我们并没有在子组件的使用位置使用属性绑定的方式传递参数,接下来我们来看子组件的代码

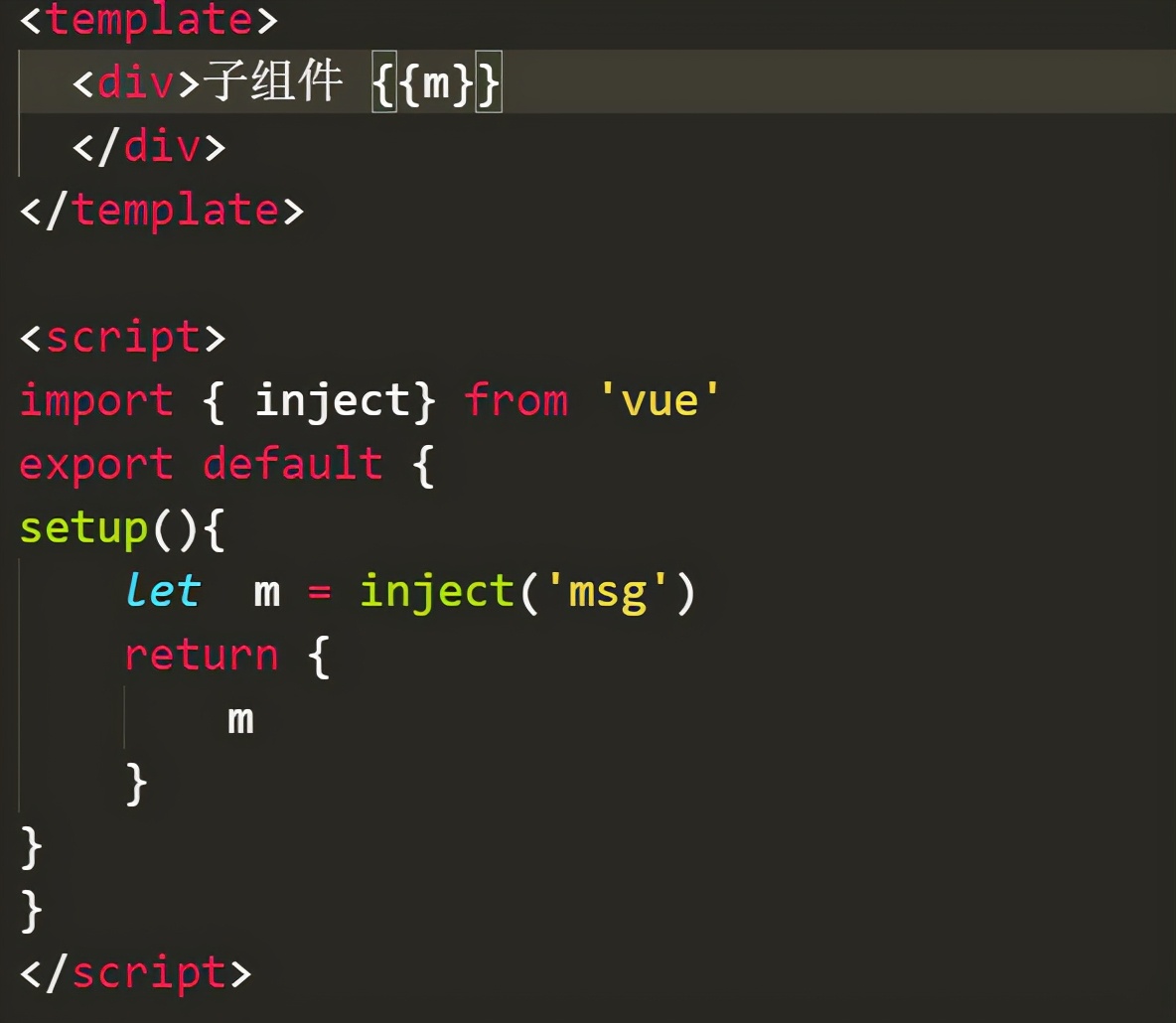
在子组件内部我们按需导入inject,并去接收父组件提供的属性msg,使用变量m保存,并将mreturn,在结构位置使用插值表达式{{m}} m展示的信息为’father’字符串。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








