最近在做一个页面时,需要用到弹出式菜单,虽然单纯使用CSS也可以做弹出式菜单,但是最终效果总是满足不了需求,无奈之下,只要自己用CSS+Javascript写了一个弹出式菜单。
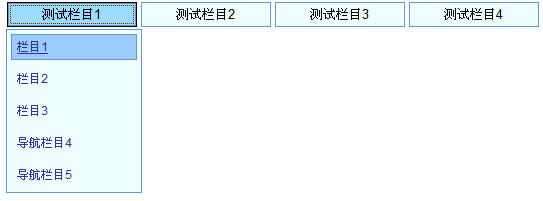
还是先把效果图展示一下吧:(此菜单在IE于FF均适用)

菜单的操作流程是:单击上面的栏目后,弹出菜单,当鼠标放到某一菜单项时颜色加深显示,当鼠标离开800毫秒后,弹出菜单隐藏。 具体步骤: 1. 先建立html文件:
<!-- 弹出菜单,弹出后选择子菜单可以隐藏 -->
<!-- 作者:wubo -->
<!-- 时间:2008-4-6 -->
<!-- 修改:2008-6-16 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="Stylesheet" rev="Stylesheet" href="menu.css" type="text/css" />
<title>弹出菜单</title>
<script type="text/javascript" src="menu.js"></script>
</head>
<body οnlοad="initMenu();">
<div style="height: 40px; border: 2px solid black;">
</div>
<div id="menu">
<div class="childmenu">
<input type="button" class="sub" id="btn1" value="测试栏目1" οnclick="showMenu('ul_1','btn1')" />
<ul id="ul_1" class="ulchildmenu" οnclick="hiddenMenu('ul_1','btn1')" οnmοuseοver="drop_mouseover();"
οnmοuseοut="drop_mouseout('ul_1','btn1');">
<li><a href="#">栏目1</a></li>
<li><a href="#">栏目2</a></li>
<li><a href="#">栏目3</a></li>
<li><a href="#">导航栏目4</a></li>
<li><a href="#">导航栏目5</a></li>
</ul>
</div>
<div class="childmenu">
<input type="button" class="sub" id="btn2" value="测试栏目2" οnclick="showMenu('ul_2','btn2')" />
<ul id="ul_2" class="ulchildmenu" οnclick="hiddenMenu('ul_2','btn2')" οnmοuseοver="drop_mouseover();"
οnmοuseοut="drop_mouseout('ul_2','btn2');">
<li><a href="#">测试功能1</a></li>
<li><a href="#">测试功能2</a></li>
</ul>
</div>
<div class="childmenu">
<input type="button" class="sub" id="btn3" value="测试栏目3" οnclick="showMenu('ul_3','btn3')" />
<ul id="ul_3" class="ulchildmenu" οnclick="hiddenMenu('ul_3','btn3')" οnmοuseοver="drop_mouseover();"
οnmοuseοut="drop_mouseout('ul_3','btn3');">
<li><a href="#">功能测试1</a></li>
<li><a href="#">功能测试2</a></li>
<li><a href="#">功能测试3</a></li>
</ul>
</div>
<div class="childmenu">
<input type="button" class="sub" id="btn4" value="测试栏目4" οnclick="showMenu('ul_4','btn4')" />
<ul id="ul_4" class="ulchildmenu" οnclick="hiddenMenu('ul_4','btn4')" οnmοuseοver="drop_mouseover();"
οnmοuseοut="drop_mouseout('ul_4','btn4');">
<li><a href="#">栏目导航1</a></li>
<li><a href="#">栏目导航2</a></li>
<li><a href="#">栏目导航3</a></li>
</ul>
</div>
</div>
</body>
</html>
2. 建立CSS文件,构件菜单样式,名称为:menu.css
/*命令菜单按钮
by wubo
08.04.23
----------------------------*/
#menu {
list-style-type:none;
width:570px;
padding:0px;
margin:0px auto;
float:right;
}
#menu .childmenu
{
position:relative;
float:left;
}
#menu .sub {
float:left;
background-color:#99CCFF;
margin:2px;
text-align:center;
border:1px solid #6699CC;
width:130px;
height:25px;
cursor:pointer;
}
#menu .childmenu:hover
{
cursor:pointer;
}
#menu li, #menu li a {
font-family:arial, sans-serif;
font-size:12px;
line-height:24px;
width:130px;
text-decoration:none;
cursor:pointer;/*font-weight:bold;*/
margin:2px;
}
#menu li a {
color:#333399;
display:block;
text-align:left;
padding-left:5px;
width:113px;
+width:100%;
border:1px solid #EFFFFF;
}
#menu li a:hover {
background:#99CCFF;
border:1px solid #6699CC;
text-decoration:underline;
}
#menu ul {
position:absolute;
left:-9999px;
width:128px;
border:1px solid #6699CC;
list-style-type:none;
padding:0;
margin:0;
background-color:#EFFFFF;
}
#split_li {
border-top:1px dotted #6699CC;
padding-top:2px;
}
3. 建立js脚本文件,用来控制里面的一些操作功能,名称为:menu.js
//================================================================================
// 弹出菜单
// 作者:邬博
// 描述: 弹出式菜单实现,配合menu.CSS样式实现
// 更新: 2008-06-18
//================================================================================
//菜单样式常量
var m_styletop="29px";
var m_styleleft_hidden="-9000px";
var m_styleleft_show="1px";
var m_stylebgcolor_click="#99DDFF"; //菜单弹出时的背景颜色
var m_stylebgcolor_unclick="#EFFFFF"; //菜单隐藏式的背景颜色
var m_spanlaction=":"; //当前命令导航常量
var m_spanpointer=">";//当前命令导航箭头
//显示菜单
function showMenu(menuid,btnid)
{
if (document.getElementById(menuid).style.left==m_styleleft_hidden)
{
initMenu();
document.getElementById(menuid).style.left=m_styleleft_show;
document.getElementById(menuid).style.top=m_styletop;
document.getElementById(btnid).style.backgroundColor=m_stylebgcolor_click;
}
else
{
document.getElementById(menuid).style.left=m_styleleft_hidden;
document.getElementById(btnid).style.backgroundColor=m_stylebgcolor_unclick;
}
}
//隐藏菜单
function hiddenMenu(menuid,btnid)
{
document.getElementById(menuid).style.left=m_styleleft_hidden;
document.getElementById(btnid).style.backgroundColor = m_stylebgcolor_unclick;
}
//初始化菜单按钮
function initMenu()
{
document.getElementById("ul_1").style.left = m_styleleft_hidden;
document.getElementById("ul_2").style.left = m_styleleft_hidden;
document.getElementById("ul_3").style.left = m_styleleft_hidden;
document.getElementById("ul_4").style.left = m_styleleft_hidden;
document.getElementById("btn1").style.backgroundColor = m_stylebgcolor_unclick;
document.getElementById("btn2").style.backgroundColor = m_stylebgcolor_unclick;
document.getElementById("btn3").style.backgroundColor = m_stylebgcolor_unclick;
document.getElementById("btn4").style.backgroundColor = m_stylebgcolor_unclick;
}
//当鼠标以上时清楚时间对象
function drop_mouseover()
{
try
{
window.clearTimeout(timer);
}
catch(e)
{
}
}
//当鼠标移开后隐藏菜单
function drop_mouseout(menuid,btnid)
{
var posSel = document.getElementById(menuid).style.left;
if(posSel != m_styleleft_hidden)
{
timer = setTimeout("hiddenMenu('"+menuid+"','"+btnid+"')", 800);
}
}
好了,完成,呵呵。。。只不过颜色样式还可以调的更好看的。。。无奈颜色搭配水平有限。。。以后再优化了。。。呵呵。。。






















 1311
1311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








