- 获取接口
- 在前台引入接口
- 获取要渲染的dom标签
-
const echartsBox = useRef(null)
-
实例化echarts
-
const mycharts = echarts.init(echartsBox.current)
-
初始化echarts实例要在useEffect挂载前执行(不然会报错)
-

- 在useEffect里获取接口数据
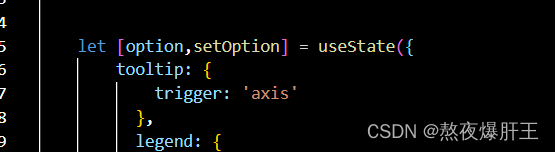
- 用useState函数来定义一个状态变量option :

- useState函数返回一个数组,其中第一个元素是状态变量option,第二个元素是用于更新状态变量option的函数setOption。
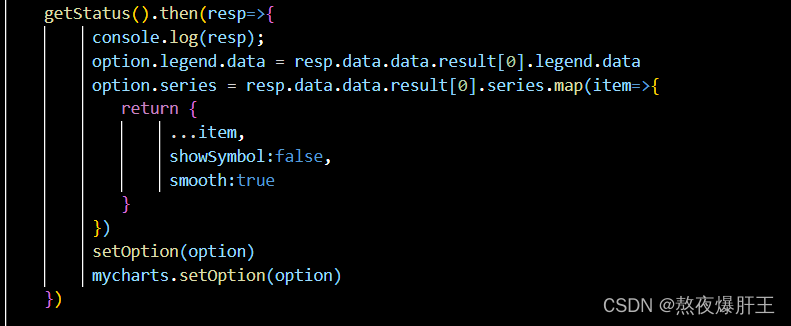
- 渲染数据

-
setOption(option):设置Echarts图表的选项为传入的option。
-
mycharts.setOption(option):将设置好的选项应用到Echarts图表实例(mycharts)上
-

- 这是react中的副作用钩子函数,当依赖项(option)发生变化时,会执行回调函数。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








